【vite创建项目】
搭建vue3+ts+vite+pinia框架
一、安装vite并创建项目
- node版本>=18
- npm 的安装
npm install create-vite-app -g
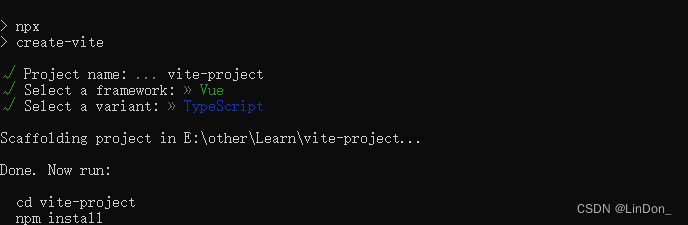
1、用vite构建项目
npm create vite@latest

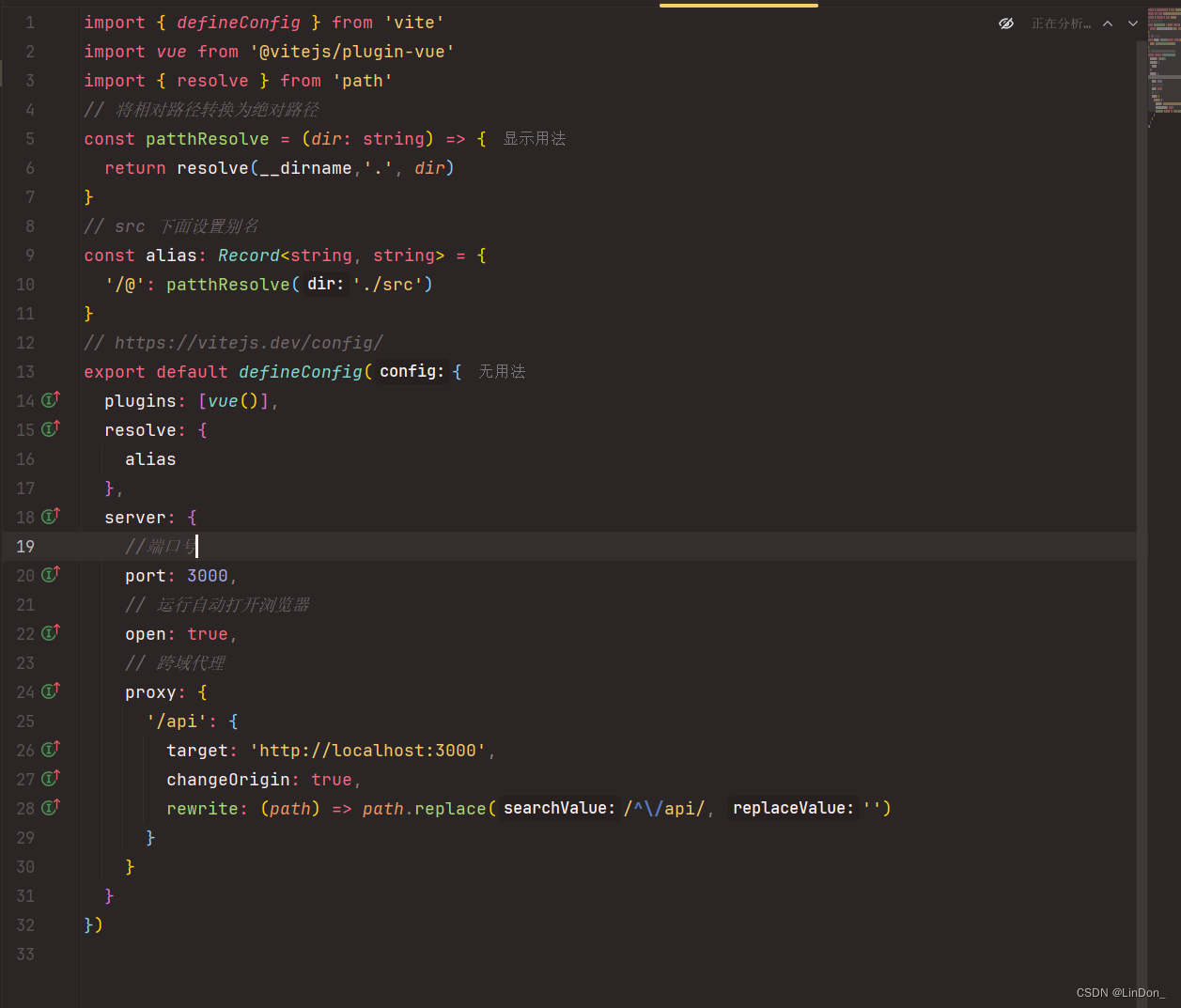
2、配置vite

3、找不到模块 “path“ 或其相对应的类型声明。
npm install @types/node --save-dev
二、安装element-plus
1、安装element-plus
npm install element-plus --save
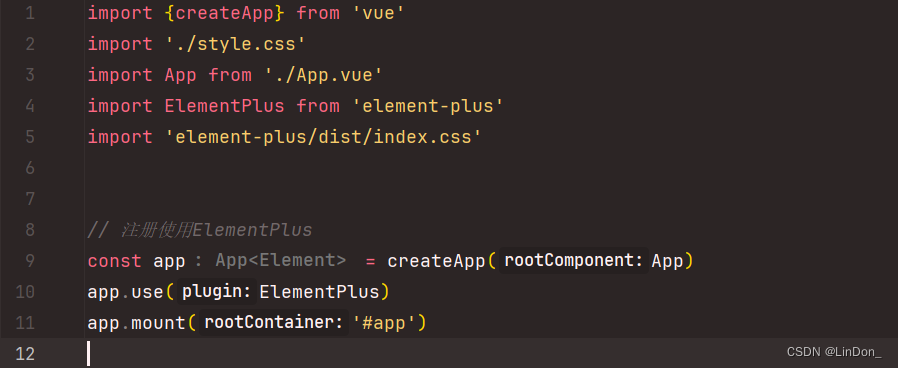
2、引入框架

三、安装sass sass-loader
1、安装sass
npm install sass sass-loader --save-dev
四、安装vue-router-next 路由
1、安装vue-router@4
npm install vue-router@4 --save
2搭建router模块
在src下创建 router 目录,并创建 index.ts 文件
原文地址:https://blog.csdn.net/weixin_46252229/article/details/140180024
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
