使用elementui下拉框多选,选中选项后面显示选择顺序(数字表示)
提示:该代码可根据实际情况修改
前言
根据客户要求能通过选择的顺序实现当选择第一个执行不了时,执行第二个,所有前端要能显示出客户选择的顺序,所以写了如下的代码
一、代码展示
<template>
<div>
<!-- 下拉框多选 -->
<el-select v-model="selectedValues" multiple placeholder="请选择" @change="handleChange" :value-key="'value'">
<template #default>
<el-option v-for="(option) in options" :key="option.value" :label="option.label" :value="option">
<span>{{ option.label }}</span>
<span v-if="selectedValues.findIndex(item => item.value == option.value) != -1"
style="float: right;margin-left: 10px;">
({{ selectedValues.findIndex(item => item.value == option.value) + 1 }})
</span>
</el-option>
</template>
</el-select>
</div>
</template>
<script>
export default {
data () {
return {
options: [
{ value: 'option1', label: '选项1', id: 1 },
{ value: 'option2', label: '选项2', id: 2 },
{ value: 'option3', label: '选项3', id: 3 },
{ value: 'option4', label: '选项4', id: 4 }
],
selectedValues: [] // 按顺序存储的选择值
};
},
methods: {
// 处理下拉框选项变更(可根据需求使用)
handleChange (selectedItems) {
// 写其他逻辑
}
}
};
</script>
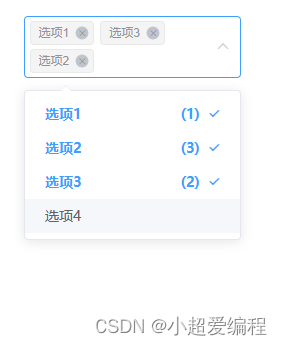
二、成果展示

原文地址:https://blog.csdn.net/qq_45532769/article/details/137828891
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
