无需构建工具,快速上手Vue2 + ElementUI
无需构建工具,快速上手Vue2 + ElementUI
在前端开发的世界中,Vue.js以其轻量级和易用性赢得了开发者的青睐。而Element UI,作为一个基于Vue 2.0的桌面端组件库,提供了丰富的界面组件,使得构建美观且功能丰富的应用变得更加简单。本文将带你了解如何在不使用任何构建工具的情况下,通过直接在HTML页面中引入Vue和Element UI的脚本,快速实现一个具有权限设置功能的界面。
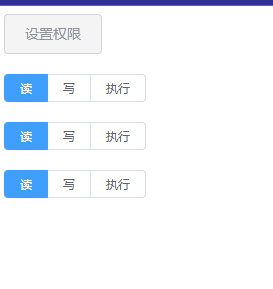
效果展示

案例概述
HTML结构
首先,我们需要在HTML页面中引入Vue和Element UI的CDN链接。这样,我们就可以在不下载任何文件的情况下,直接使用它们提供的功能。
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui@2.15.13/lib/index.js"></script>
Vue实例
创建一个Vue实例,并指定其挂载点。通过定义data属性,我们可以存储界面所需的数据,如权限选项和用户的选择。
<div id="radio">
<!-- Vue实例内容 -->
</div>
Element UI组件
Element UI的组件,如按钮和复选框组,可以通过简单的HTML标签引入到页面中。
<el-button id="setPermissions" class="InsideBt" type="info" plain>设置权限</el-button>
<el-checkbox-group v-model="checkboxGroup1" size="mini">
<el-checkbox-button v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox-button>
</el-checkbox-group>
Vue实例详解
el: '#radio':Vue实例挂载到id为radio的DOM元素上。data():返回一个对象,包含Vue实例的数据。在这个案例中,定义了三个复选框组checkboxGroup1、checkboxGroup2和checkboxGroup3,以及一个包含权限选项cities的数组。
权限设置逻辑
点击“设置权限”按钮后,将调用setPermissions()函数。虽然这个函数在案例中没有具体实现,但它的目的是处理用户选择的权限,并可能与后端进行交互以更新权限设置。
原理解析
- Vue的响应式系统:Vue通过数据绑定和虚拟DOM,实现了视图与数据的双向绑定。当数据变化时,视图会自动更新。
- 组件化:Vue和Element UI都支持组件化开发,可以复用代码,提高开发效率。
- 指令系统:Vue的指令(如
v-model、v-for)提供了声明式的操作DOM的能力。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue2+ElementUI Demo</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.13/lib/theme-chalk/index.css">
</head>
<body>
<div id="radio">
<div>
<el-button id="setPermissions" class="InsideBt" onclick="setPermissions()" type="info" plain>
设置权限
</el-button>
</div>
<div>
<div style="margin-top: 20px">
<el-checkbox-group v-model="checkboxGroup1" size="mini" >
<el-checkbox-button v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox-button>
</el-checkbox-group>
</div>
<div style="margin-top: 20px">
<el-checkbox-group v-model="checkboxGroup2" size="mini" >
<el-checkbox-button v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox-button>
</el-checkbox-group>
</div>
<div style="margin-top: 20px">
<el-checkbox-group v-model="checkboxGroup3" size="mini" >
<el-checkbox-button v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox-button>
</el-checkbox-group>
</div>
</div>
</div>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui@2.15.13/lib/index.js"></script>
<script>
const cityOptions = ['读', '写', '执行'];
new Vue({
el: '#radio',
data () {
return {
checkboxGroup1: ['读'],
checkboxGroup2: ['读'],
checkboxGroup3: ['读'],
cities: cityOptions
};
}
})
</script>
</body>
</html>
原文地址:https://blog.csdn.net/qq_36463299/article/details/140355207
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
