元素定位和标准流理解[从本质到理解]
元素定位和标准流理解
1.1 标准流(Normal)布局
默认情况下,元素都是按照normal flow(标准流、常规流、文档流[document flow])进行排布
- 默认情况下,从左到右,从上到下按顺序摆放好
- 默认情况下:互相之间不存在层叠现象
<body>
<span>span1</span>
<img src="../B.jpg" alt="">
<span style="display:inline-block">span2</span>
<div>div</div>//块级元素独占一行
<p>
p
</p>
<span style="display:inlline-bock">span</span>
<strong></strong>
<h1> h1</h1>
<span>span3</span>
<span style="display:inlline-bock">span4</span>
<span>span5</span>
</body>
如图所示

在标准流中,可以使用margin、padding对元素进行定位
- 其中margin还可以设置负数
但是有比较明显的缺点就是
- 设置一个元素的margin或者padding,通常会影响到标准流中其他元素的定位
- 不便于实现元素层叠的效果(网易云案例:脱标)
如果我们希望某个元素可以跳出标准流,单独的对某个元素进行定位
- 我们可以通过position属性进行设置
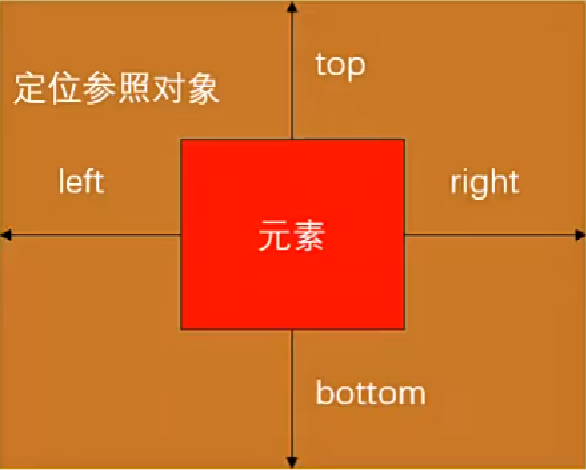
2.1 认识元素的定位
定位允许您从正常的文档流布局中取出元素,并使他们具有不同的行为
- 例如放在一个元素的上面
- 或者始终保持在浏览器视窗内同一位置
2.1.1 认识position属性
利用position可以对元素进行定位,常用取值有5个
- static:默认值,静态定位
- relative:相对定位
- absolute:绝对定位
- sticky:固定定位
- fixed:黏性定位
使用2~4的值,可以让元素变成定位元素
- 静态定位:static
- position属性的默认值
- 元素按照normal flow布局
- left、right、top、bottom没有任何作用
- 相对定位:relative
- 元素按照normal flow布局
- 可以通过left、right、top、bottom进行定位
- 定位参照对象是元素自己的位置
相对定位的应用场景
- 在不影响其他元素的位置的前提下,对当前元素位置进行微调
<body>
<span>我是span元素</span>
<strong class="text">我是strong元素</strong>
<img src="../images/muxing.jpg" alt="">
<div>我是div元素</div>
</body>
<style>
.text{
/* relative :相对定位*/
position: relative;
/* margin-left:30px; */
/*会影响到其他位置的定位*/
left:30px;
top:30px;
/* 相对自己原来的位置 */
/* 对原来的位置不太满意,我们要进行一些微调,一般用relative,不会影响到别的元素 */
}
</style>

<div class="box">
<img src="./image/mhxy.jpg" alt="">
</div>
<style>body{
margin:0;
padding:0;
}
.box{
background: url();
background-color: red;
height:489px;
/* 多余的部分隐藏起来 */
overflow: hidden;
}
.box img{
position:relative;
/* translate中的百分比是相当于自己的 */
transform: translate(-50%);
/* left:-960px; */
/* 向右边移动div的一半 */
/* 相对于父元素的一半,MDN */
margin-left:50%;
}
</style>
- 固定定位-fixed
-
元素脱离标准流(脱落标准流,脱标)
-
可以通过left、right、top、bottom金星定位
-
定位参照对象是视口(viewport):浏览器所看见到的
-
当画布滚动时,固定不动
<body>
<span>我是span元素</span>
<strong class="box">我是strong元素</strong>
<img src="../images/muxing.jpg" alt="">
<div>我是div元素</div>
</body>
<style>
.box{
position: fixed;
}
</style>
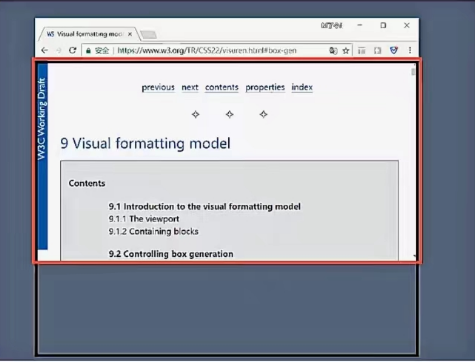
- 画布和视口
- 视口
- 文档可视区域
- 如下图红框区域
- 画布
- 用于渲染文档的区域
- 文档内容超出视口范围,可以通过滚动查看
- 如下图黑框所示

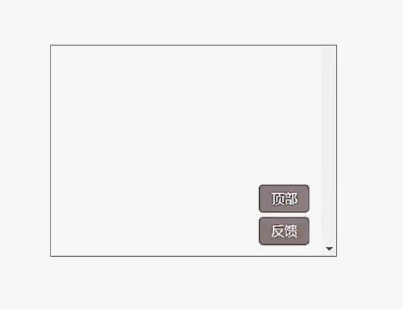
2.1.2 固定定位的练习

思路1:
- 设置一个叫反馈的小按钮,设置固定定位
- 设置一个顶部的小按钮,设置固定定位
思路2:
- 把这两个当做一个div,包裹起来
- 里面的小按钮在单独进行调整
2.1.3 绝对定位-absoult
元素脱离normal flow (脱离标准流、脱标)
可以通过left、right、top、bottom进行元素定位(相对于谁来设置这个值?)
- 定位参照对象是最临近的定位祖先元素
- 如果找不到这样的祖先元素,参照对象是视口
注意绝对定位需求一定是在父元素内调整位置

<style>
strong{
/* 文档脱离标准流 */
position: absolute;
right:0px;
top:0px;
}
/* box不定位跟你一一点关系都没 */
.box{
width:800px;
height:600px;
background-color: green;
}
img{
width:100px;
height:100px;
}
.container{
width:1000px;
height:800px;
background-color: red;
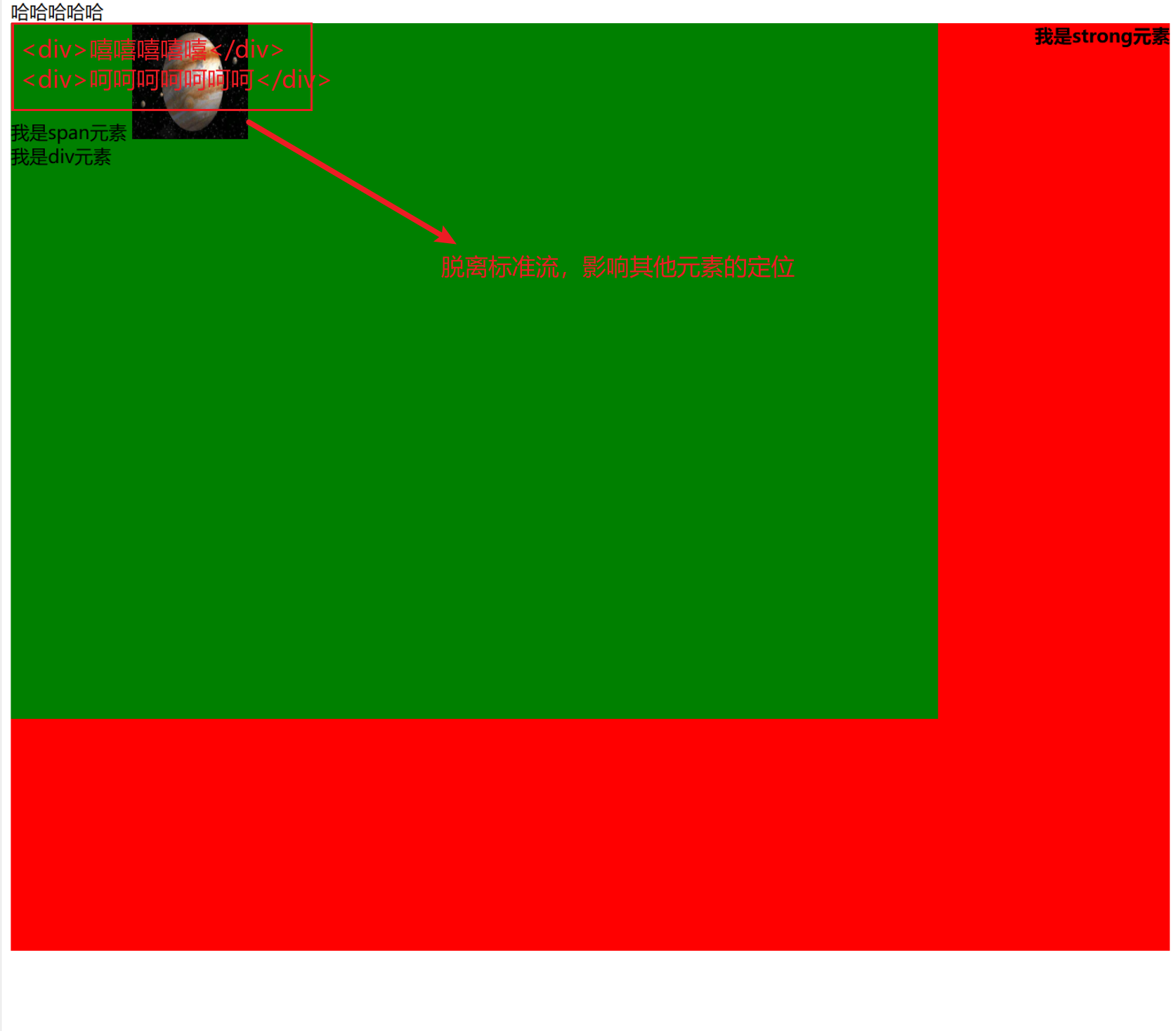
/* 一般不建议把父元素设置成fixed,因为一旦父元素设置成fixed,就脱离了标准流,对后面的同级元素排布造成影响,如下图所示 */
position:fixed;
}
</style>
</head>
<body>
<div>哈哈哈哈哈</div>
<div class="container">
<div class="box">
<span>我是span元素</span>
<!-- left\right\top\bottom相对于最临近的祖先定位元素 -->
<!-- 祖先元素->body->html->参照的是视口,在没有祖先定位元素的情况下,参照的是视口 -->
<strong>我是strong元素</strong>
<img src="../images/muxing.jpg" alt="">
<div>我是div元素</div>
</div>
</div>

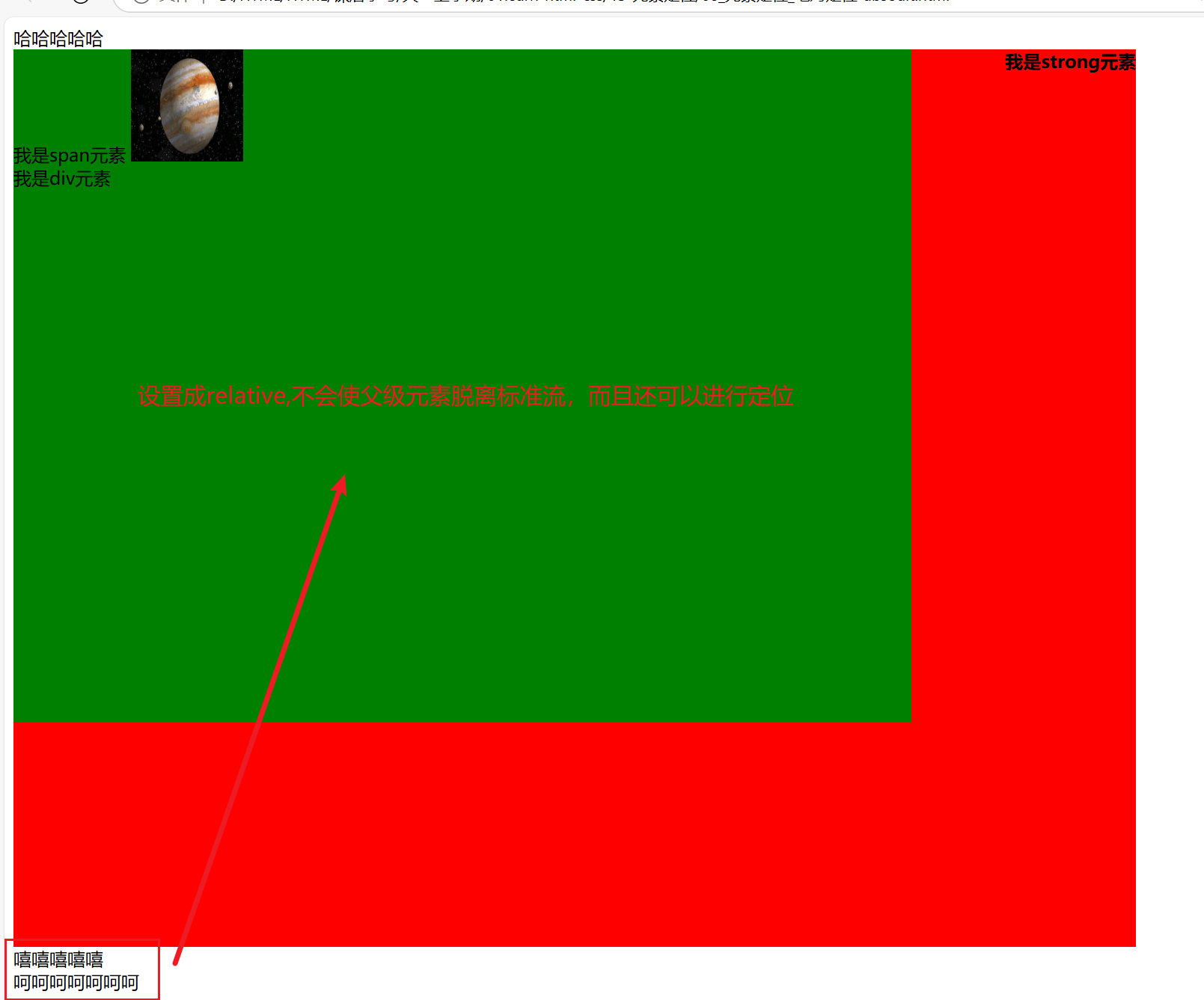
所以一般推荐将父级元素设置成relative,子绝父相

定位元素:(positioned element)
- position值不为static的元素
- 也就是position值为relative、absoult、fixed的元素
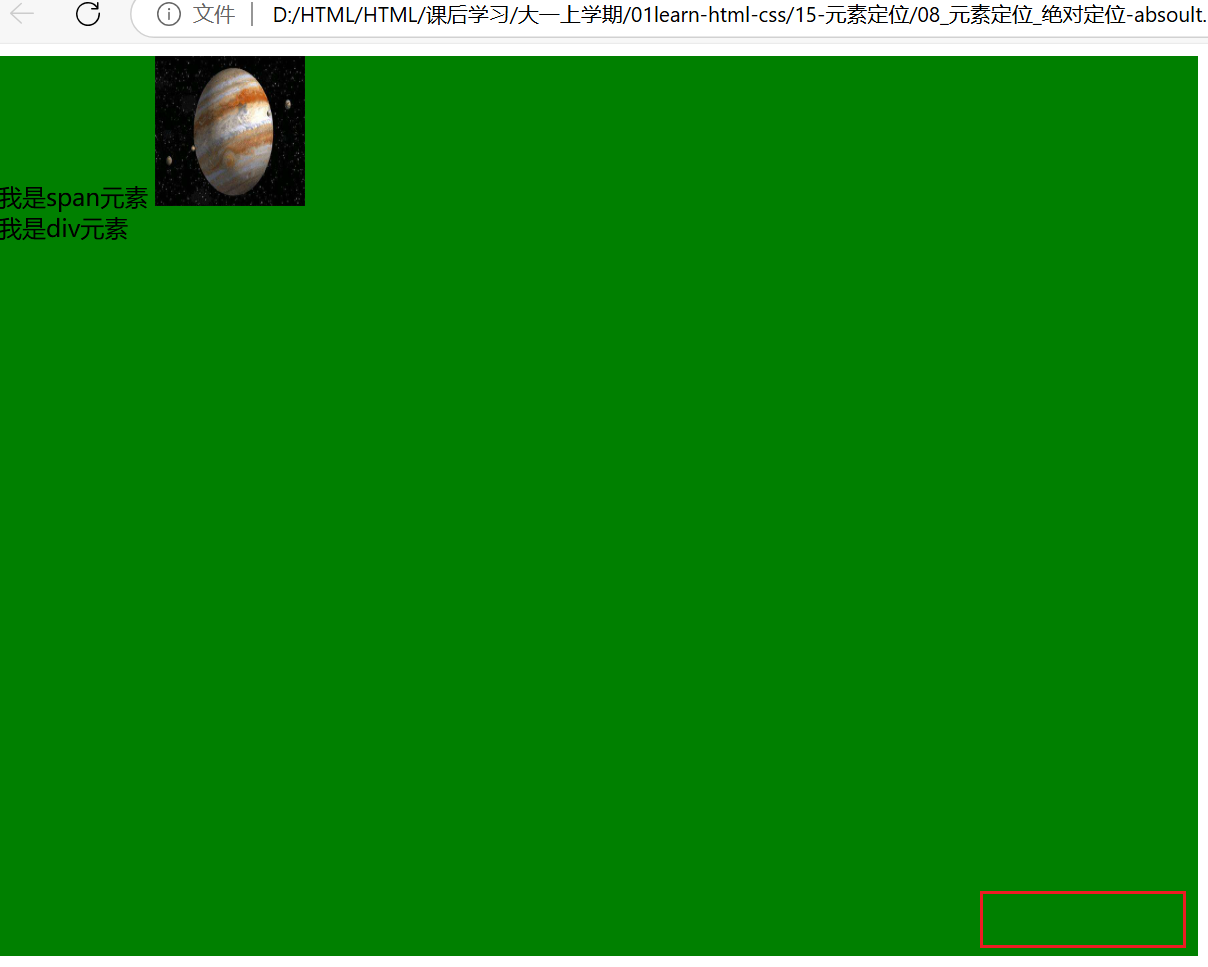
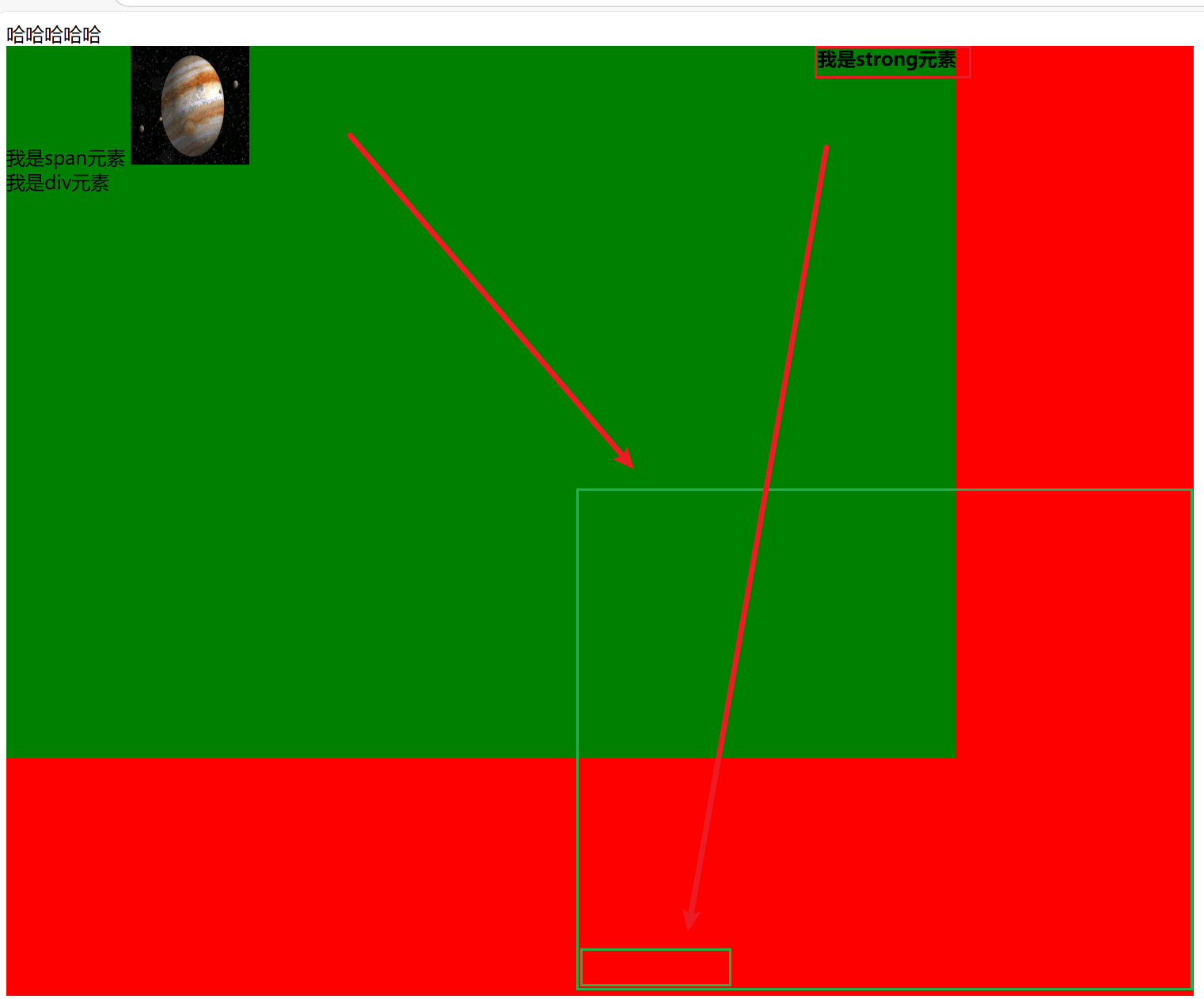
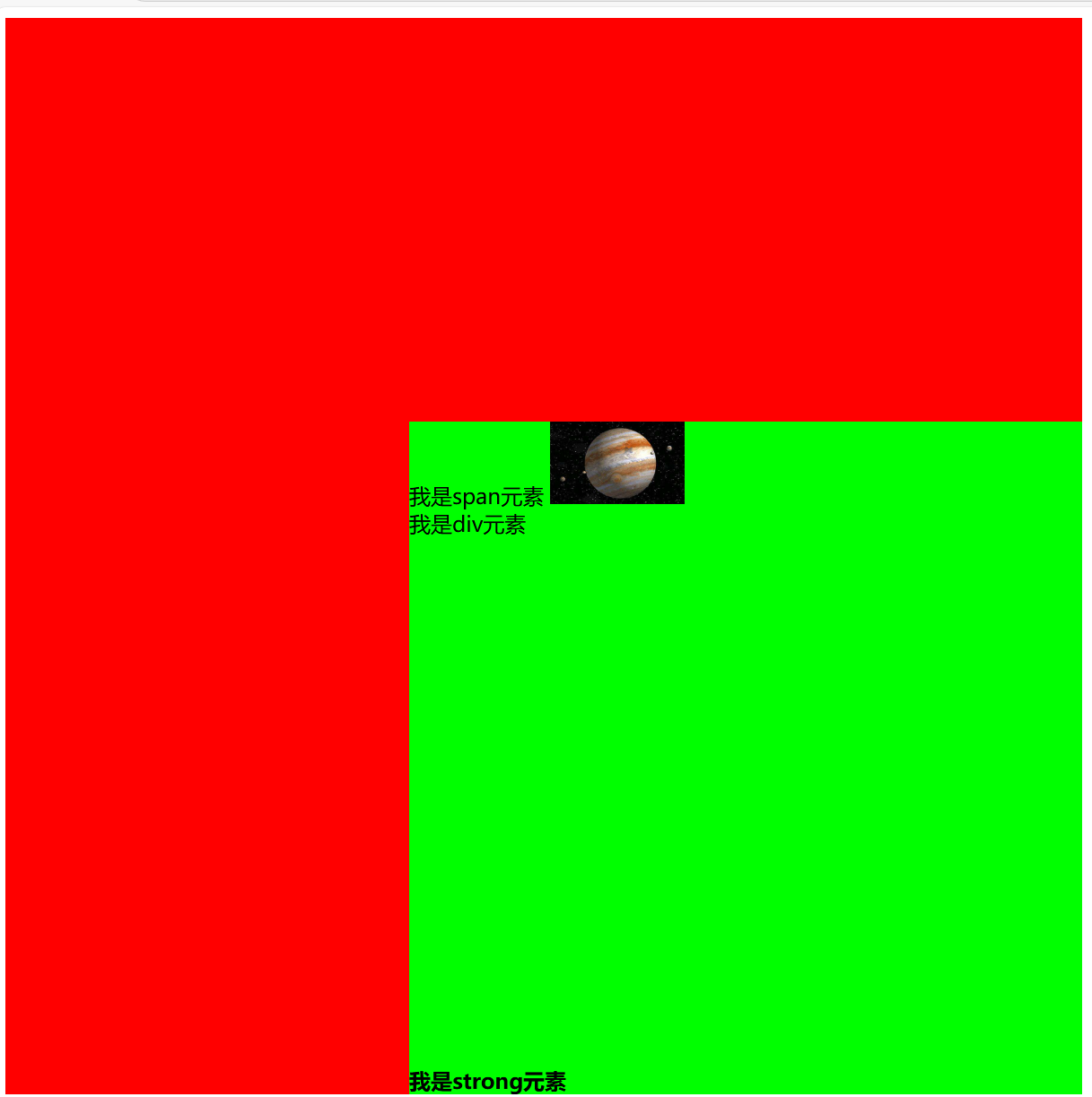
2.1.4 绝对定位的练习
绿色盒子放到红色盒子的右下角,strong元素放在红色盒子的左下角

<style>
.container{
width:800px;
height:800px;
background-color:red;
position: relative;
}
.box{
width:500px;
height:500px;
background-color:#0f0;
position: absolute;
right:0px;
bottom:0px;
}
img{
width:100px;
}
strong{
position:absolute;
left:0px;
bottom:0px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<sapn>我是span元素</sapn>
<strong>我是strong元素</strong>
<img src="../images/muxing.jpg" alt="">
<div>我是div元素</div>
</div>
</div>
</body>

2.1.5 子绝父相
在大多数情况,子元素绝对定位都是相对于父元素进行定位
如果你希望子元素相对于父元素进行定位,又不希望父元素脱标,常用的解决方案是
- 父元素设置成position:relative(让父元素成为定位元素,而父元素不脱离标准流)
- 子元素设置成position:absolute
- 简称:子绝父相
2.1.6绝对元素定位的特点(absolute positioned element)(将positon设置成absolute/fixed元素的特点)
- 可以随意设置宽高(行内非替换元素不能设置宽高,span,strong不能设置宽高,一旦设置成fixed/sbdolute就可以设置宽高)
- 没有设置宽高时,宽高默认由内容决定(以上特点是行内块级元素(inline-blok的特点)
- 不在受标准流的约束
- 不再严格的按照从上到下、从左到右进行排布
- 不再严格区分块级、行内级、块级、行内级的很多特性都会消失
- position值对比
| 脱离标准流 | 定位元素 | 绝对定位元素 | 定位参照元素 | |
|---|---|---|---|---|
| static-静态定位 | x | x | x | x |
| relative-相对定位 | x | √ | x | 元素自己原来的位置 |
| absolute-绝对定位 | √ | √ | √ | 最临近的定位祖先元素(如果找不到这样的元素,参照对象 是视口 |
| fixed-固定定位 | √ | √ | √ | 视口 |
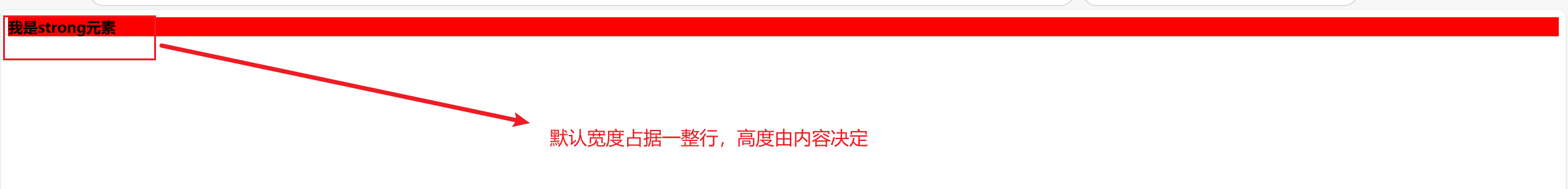
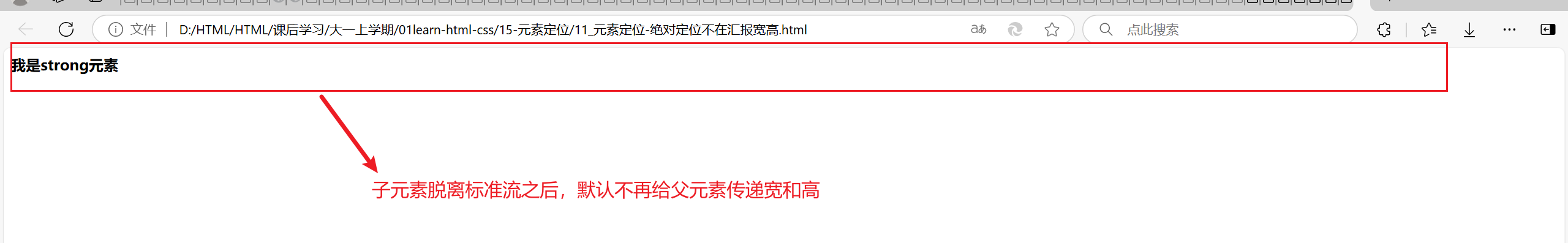
- 不再给父元素汇报自己的宽高
<style>
.box{
/* 宽度占据整行,高度由内容撑起来 */
background-color: #f00;
/* 脱离了标准流,与box没有关系 */
}
strong{
position:absolute;
/* 脱离标准流,不再给父元素设置宽和高的情况下,不会再给我们的父元素汇报宽度和高度 */
}
</style>
</head>
<body>
<div class="box">
<strong>
我是strong元素
</strong>
</div>



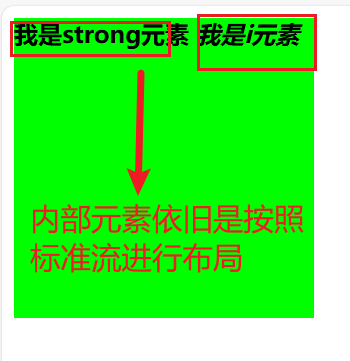
- 脱标元素内部还是按照标准流布局
<style>
.box{
/* 宽度占据整行,高度由内容撑起来 */
background-color: #f00;
/* 脱离了标准流,与box没有关系 */
}
strong{
position:absolute;
/* 脱离标准流,不再给父元素设置宽和高的情况下,不会再给我们的父元素汇报宽度和高度 */
}
.box strong{
position:absolute;
width:200px;
height: 200px;
background-color:#0f0;
}
</style>
</head>
<body>
<div class="box">
<strong>
<span>
我是strong元素
</span>
<i>我是i元素</i>
</strong>
</div>

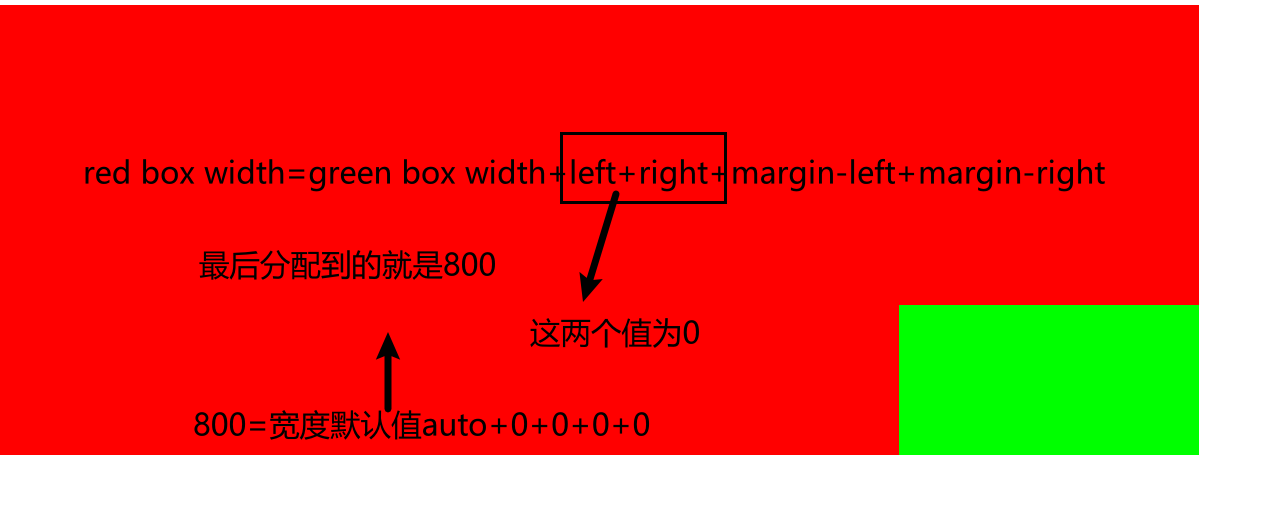
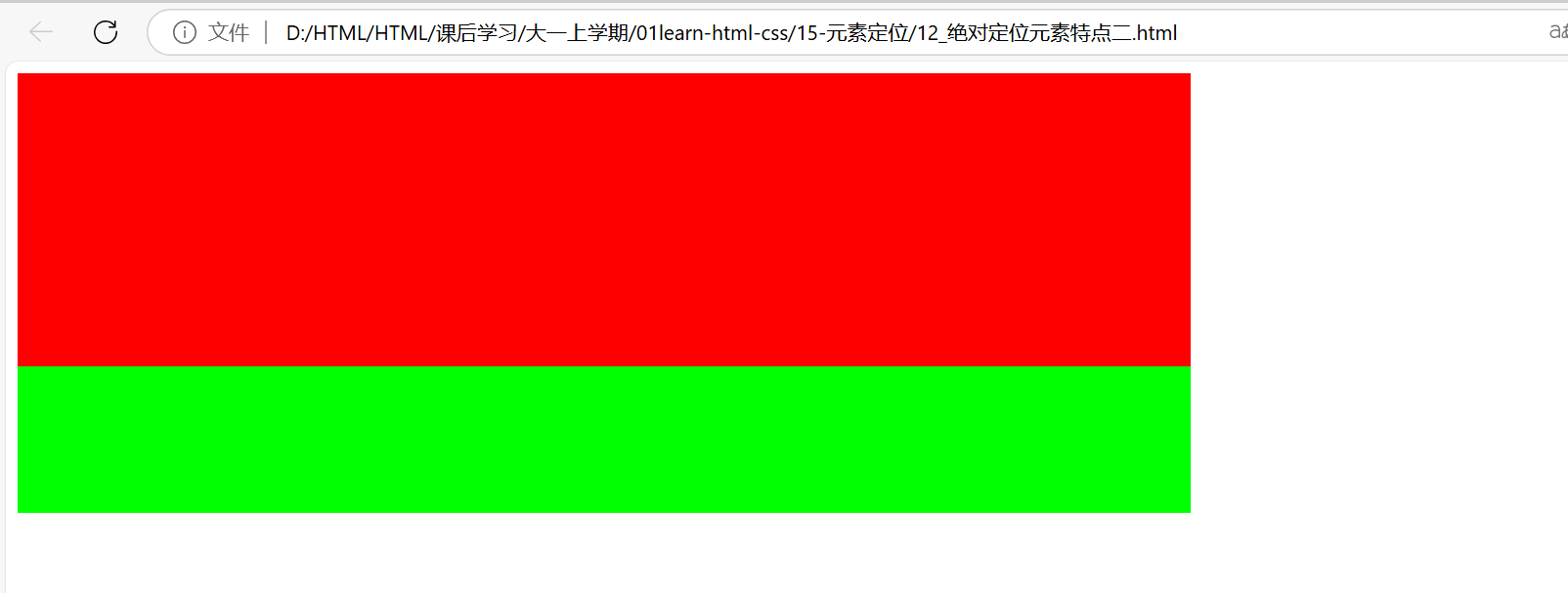
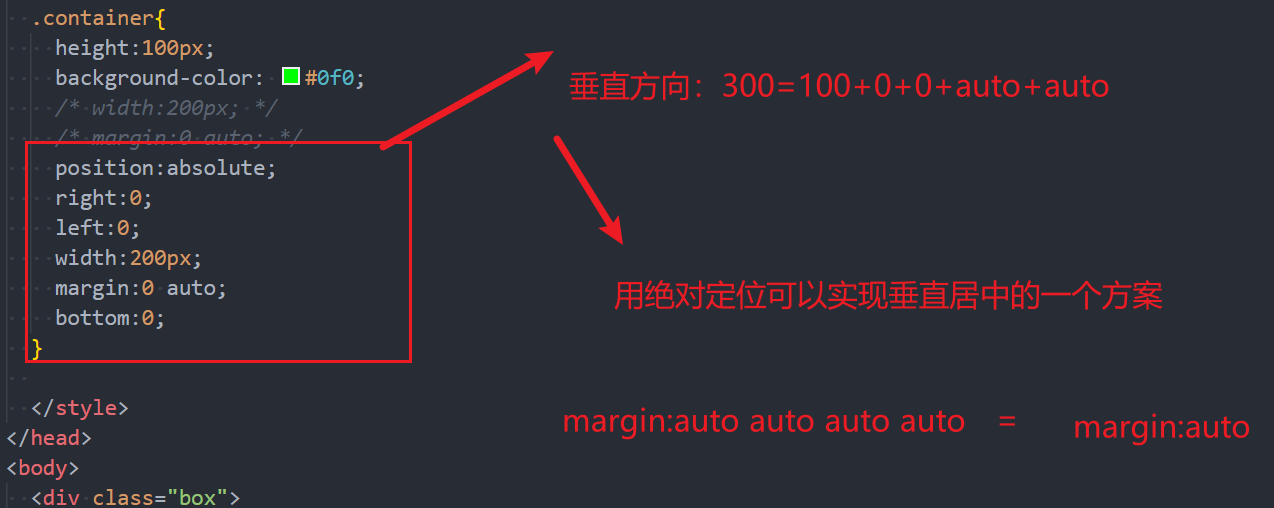
2.1.7 将元素position设置成fixed和absolute的特点二
- 绝对定位元素
将元素的position值设置成absolute或者fixed的元素
- 对于绝对定位元素来说
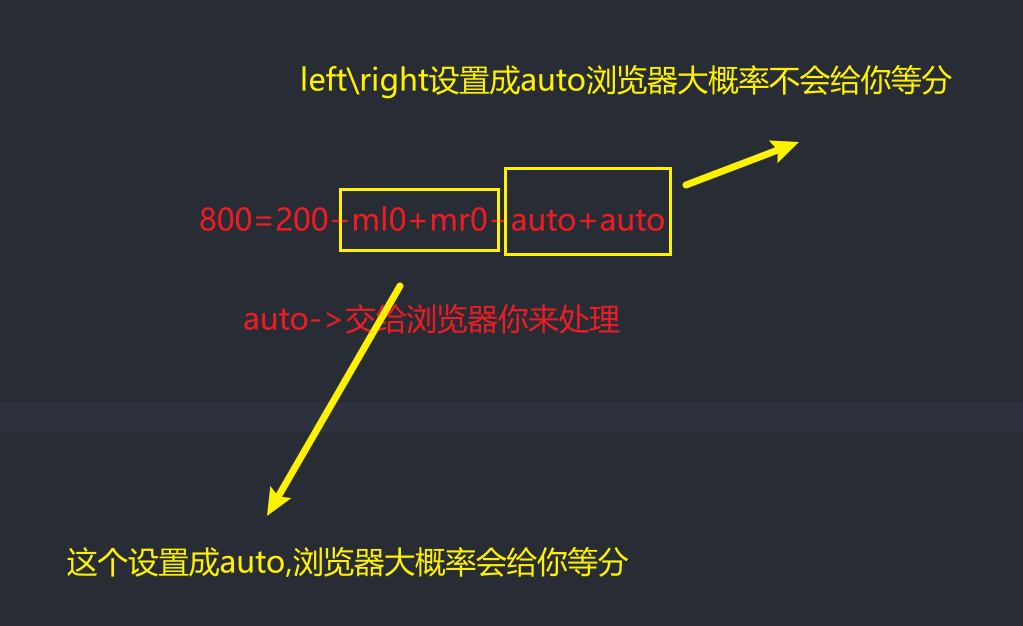
- 定位参照对象元素的宽度=left+right+margin-left+margin-right+决定定位元素实际占用宽度
- 定位参照对象的高度=top+bottom+margin-top+margin-bottom+绝对定位元素的实际占用高度
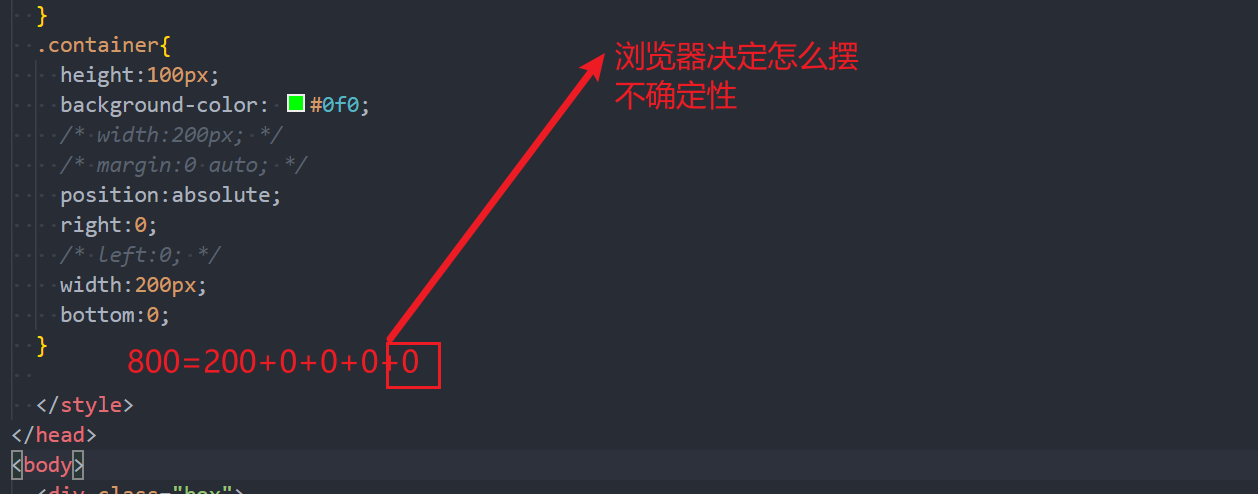
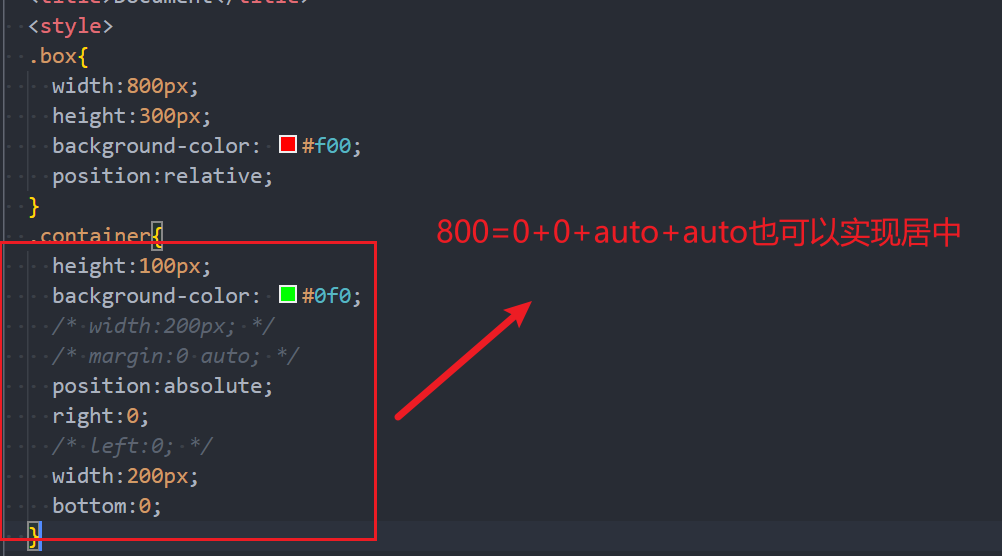
<style>
.box{
width:800px;
height:300px;
background-color: #f00;
position:relative;
}
.container{
height:100px;
background-color: #0f0;
/* width:200px; */
/* margin:0 auto; */
position:absolute;
right:0;
left:0;
bottom:0;
}
</style>
</head>
<body>
<div class="box">
<div class="container">
</div>
</div>







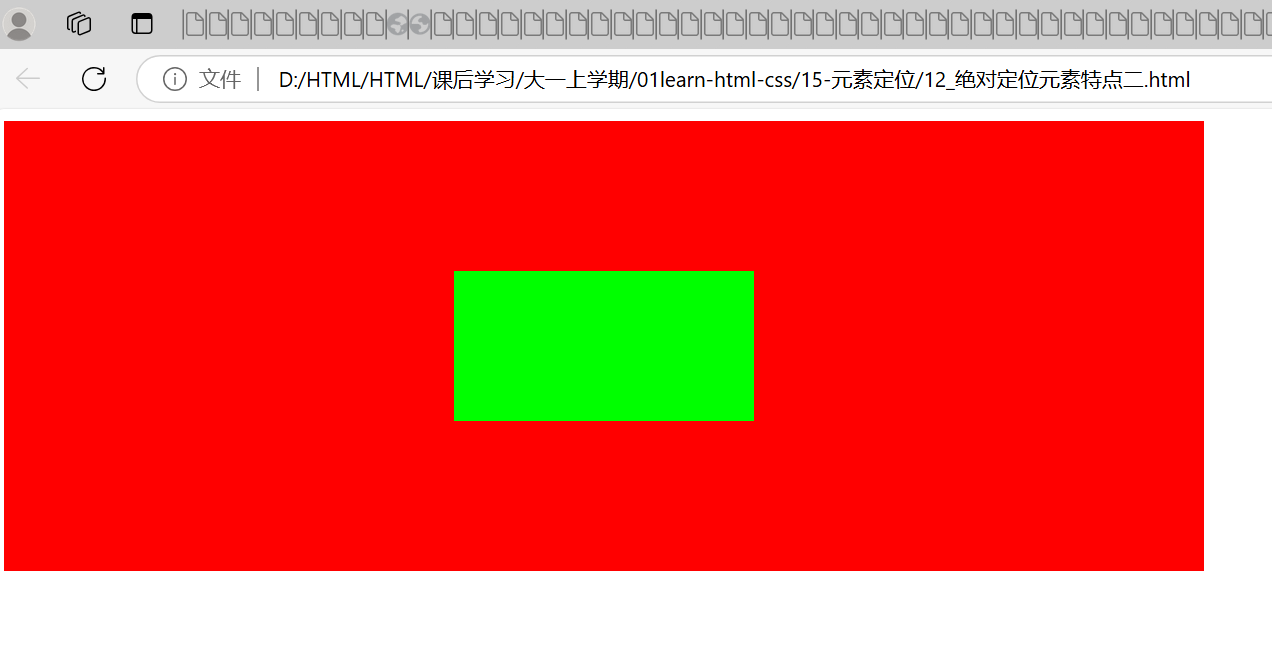
让我们某个元素在父级盒子里垂直居中的方法一:margin:auto
- 如果希望绝对定位元素的宽高和定位参照元素对象一样,可以给绝对定位元素设置一下属性
- left:0、right:0、top:0、margin:0
- 如果希望绝对定位元素在定位参照对象中居中显示,可以给绝对定位元素设置以下属性
- left:0、right:0、bottom:0、top:0、margin:auto
- 另外,还得设置具体的宽高值(宽高小于定位参照对象的宽高)

width:auto
- 行内非替换换元素->width:包裹内容
- 块级元素->width:包含块的内容
- 绝对定位元素->width:包裹内容
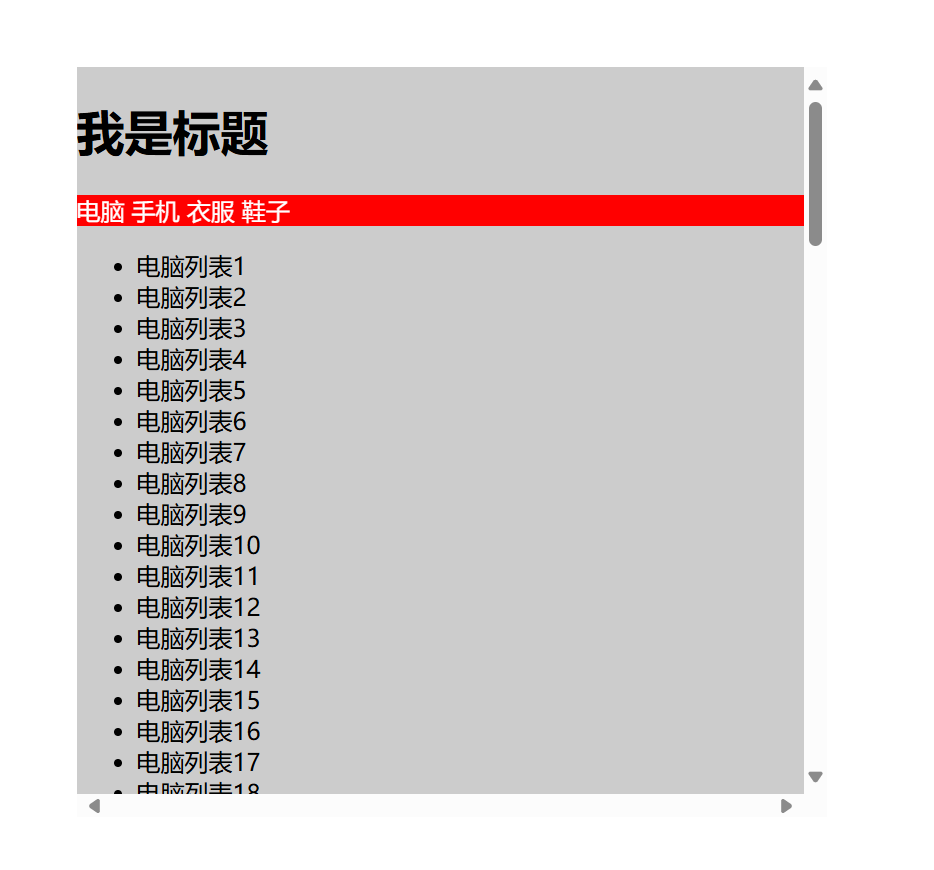
2.1.8 黏性定位
- 另外还有一个定位的值是position:stickly,比起其他定位的值要新一些
- stick是一个大家期待已久的属性
- 可以看做是相对定位和固定(绝对)定位的结合体
- 它允许被定位的元素表现的像相对定位一样,直到它滚动到某一个顶点
- 它达到某一个阈值点时,就会变成固定(绝对)定位
sticky是相对于最近的滚动祖先包含滚动视口的(the nearest ancestor scroll container’ s scrollport)
<style>
.nav{
background-color: #f00;
color:#fff;
position:sticky;
top:0px;
left:0;
right:0;
}
.box{
height:500px;
width:500px;
margin:100px auto 0;
background-color: #ccc;
overflow: scroll;
}
</style>
</head>
<body>
<div class="box">
<body>
<h1>我是标题</h1>
<div class="nav">
<span>电脑</span>
<span>手机</span>
<span>衣服</span>
<span>鞋子</span>
</div>
<ul>
<li>电脑列表1</li>
<li>电脑列表2</li>
<li>电脑列表3</li>
<li>电脑列表4</li>
<li>电脑列表5</li>
<li>电脑列表6</li>
<li>电脑列表7</li>
<li>电脑列表8</li>
<li>电脑列表9</li>
<li>电脑列表10</li>
<li>电脑列表11</li>
<li>电脑列表12</li>
<li>电脑列表13</li>
<li>电脑列表14</li>
<li>电脑列表15</li>
<li>电脑列表16</li>
<li>电脑列表17</li>
<li>电脑列表18</li>
<li>电脑列表19</li>
<li>电脑列表20</li>
<li>电脑列表21</li>
<li>电脑列表22</li>
<li>电脑列表23</li>
<li>电脑列表24</li>
<li>电脑列表25</li>
<li>电脑列表26</li>
<li>电脑列表27</li>
<li>电脑列表28</li>
<li>电脑列表29</li>
<li>电脑列表30</li>
<li>电脑列表31</li>
<li>电脑列表32</li>
<li>电脑列表33</li>
<li>电脑列表34</li>
<li>电脑列表35</li>
<li>电脑列表36</li>
<li>电脑列表37</li>
<li>电脑列表38</li>
<li>电脑列表39</li>
<li>电脑列表40</li>
<li>电脑列表41</li>
<li>电脑列表42</li>
<li>电脑列表43</li>
<li>电脑列表44</li>
<li>电脑列表45</li>
<li>电脑列表46</li>
<li>电脑列表47</li>
<li>电脑列表48</li>
<li>电脑列表49</li>
<li>电脑列表50</li>
<li>电脑列表51</li>
<li>电脑列表52</li>
<li>电脑列表53</li>
<li>电脑列表54</li>
<li>电脑列表55</li>
<li>电脑列表56</li>
<li>电脑列表57</li>
<li>电脑列表58</li>
<li>电脑列表59</li>
<li>电脑列表60</li>
<li>电脑列表61</li>
<li>电脑列表62</li>
<li>电脑列表63</li>
<li>电脑列表64</li>
<li>电脑列表65</li>
<li>电脑列表66</li>
<li>电脑列表67</li>
<li>电脑列表68</li>
<li>电脑列表69</li>
<li>电脑列表70</li>
<li>电脑列表71</li>
<li>电脑列表72</li>
<li>电脑列表73</li>
<li>电脑列表74</li>
<li>电脑列表75</li>
<li>电脑列表76</li>
<li>电脑列表77</li>
<li>电脑列表78</li>
<li>电脑列表79</li>
<li>电脑列表80</li>
<li>电脑列表81</li>
<li>电脑列表82</li>
<li>电脑列表83</li>
<li>电脑列表84</li>
<li>电脑列表85</li>
<li>电脑列表86</li>
<li>电脑列表87</li>
<li>电脑列表88</li>
<li>电脑列表89</li>
<li>电脑列表90</li>
<li>电脑列表91</li>
<li>电脑列表92</li>
<li>电脑列表93</li>
<li>电脑列表94</li>
<li>电脑列表95</li>
<li>电脑列表96</li>
<li>电脑列表97</li>
<li>电脑列表98</li>
<li>电脑列表99</li>
<li>电脑列表100</li>
</ul>
</body>

3.1 CSS属性-z-index
z-index属性用来设置定位元素的层叠顺序(仅对定位元素有效)
- 取值可以是正整数、负整数、0

- 比较原则
- 如果是兄弟关系
- z-index越大,层叠在越上面
- z-index相等,写在后面的那个元素层叠在上面
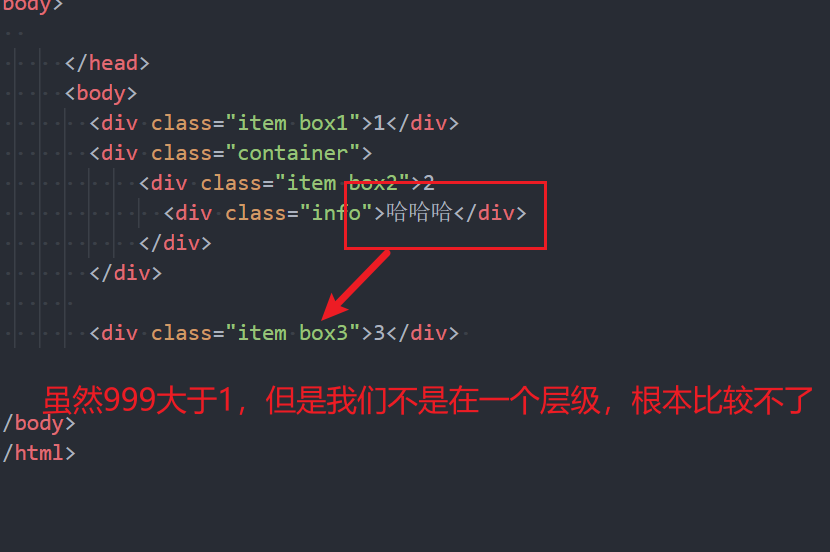
- 如果不是兄弟关系
- 各自从元素自己及祖先元素中,找出临近的2个定位元素进行比较
- 而且2个定位元素必须有设置z-index的具体数值
- 如果是兄弟关系
原文地址:https://blog.csdn.net/Yihong1833100198/article/details/143696526
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
