【MapBox】实现实时飞行轨迹功能
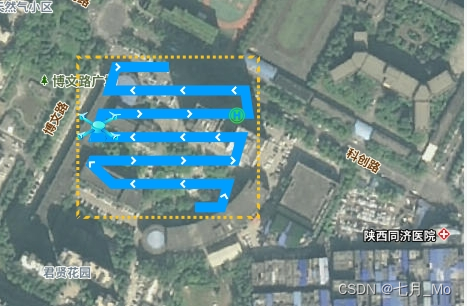
之前写了一篇MapBox添加带箭头的轨迹线,现在在这个基础之上实现获取到无人机的推送点位数据实时飞行的功能
- 首先创建实例,将无人机的图标加载在地图上
const MAP_UAV_FLIGHT_ING = (values, layerKey = '无人机飞行') => {
ClearUAVMap();
const map = GET_MAPBOX_MAP();
map.loadImage(imageIcon.value, function (error, img) {
if (error) throw error;
map.addImage('uavIcon', img);
});
const allPoints = [];
allPoints.push(
turf.point([values?.droneLongitude, values?.droneLatitude], {
...values,
layerKey,
bearing: values.yaw,
}),
);
// 特征集合
animatePointGeoJson = turf.featureCollection(allPoints);
map.addLayer({
id: 'animatePointLayer',
type: 'symbol',
source: {
type: 'geojson',
data: animatePointGeoJson,
},
layout: {
'icon-image': 'uavIcon',
'icon-size': 0.5,
'icon-rotate': ['get', 'bearing'],
'icon-rotation-alignment': 'map',
'icon-allow-overlap': true,
'icon-ignore-placement': true,
},
});
// counter = counter + 1;
};
备注:
- ClearUAVMap()方法是为了清除图层,否则再展示其他无人机轨迹的时候控制台会提示地图上已存在这个图层
// 清除轨迹
export const ClearUAVMap = () => {
if (map?.hasImage('uavIcon')) map?.removeImage('uavIcon');
if (map.getLayer('animatePointLayer')) map.removeLayer('animatePointLayer');
if (map.getSource('animatePointLayer')) map.removeSource('animatePointLayer');
if (map.getLayer('homePointLayer')) map.removeLayer('homePointLayer');
if (map.getSource('homePointLayer')) map.removeSource('homePointLayer');
};
-
‘icon-rotate’: [‘get’, ‘bearing’],这个数据是添加数据源中指定的属性,bearing表示无人机的方向,这样无人机就会按照所提供的方向进行飞行
-
这个时候获取到实时推送的数据只需要获取到该图层的图层源改数据就可以了,不用清除再重新加载
const MAP_ANIMATE_ING = (values, layerKey = '无人机飞行') => {
const map = GET_MAPBOX_MAP();
animatePointGeoJson.features[0].geometry.coordinates = [values?.droneLongitude, values?.droneLatitude];
animatePointGeoJson.features[0].properties = {
...values,
layerKey,
bearing: values.yaw, //方向
};
map.getSource('animatePointLayer').setData(animatePointGeoJson);
map.moveLayer('animatePointLayer', 'arrowLayer', 'routeLayer');
};

原文地址:https://blog.csdn.net/Mozifei73/article/details/137264625
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
