3小时前端入门教程(HTML,CSS,JS)笔记
目录:
前言:
该篇是基于b站 3小时前端入门教程(HTML,CSS,JS)所做出来的笔记,方便读者在观看视频之后,查阅这份笔记来进行复习,具体了解,请前往原作品3小时前端入门教程(HTML,CSS,JS)
HTML标签:
HTML全称是`Hypertext Markup Language(超文本标记语言),HTML,通过一系列的标签(也称为元素),来定义文本、图像、链接等等。HTML,标签是由尖括号包围的关键字。
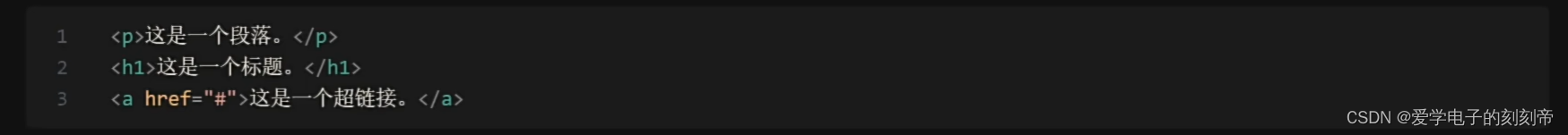
标签通常成对出现,包括开始标签和结束标签(也称为双标签),内容位于这两个标签之间:

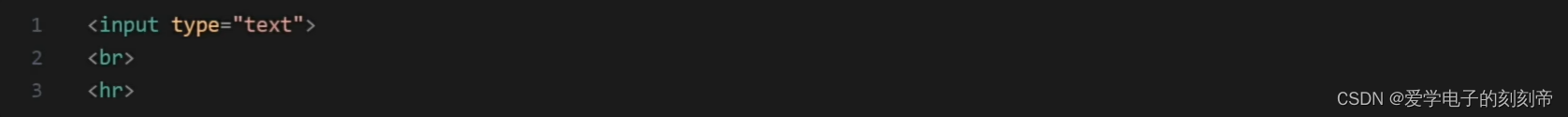
除了双标签,也存在单标签,例如:

区别:单标签用于没有内容的元素,双标签用于有内容的元素
HTML属性:
属性在 HTML,中起到非常重要的作用,它们用于定义元素的行为和外观,以及与其他元素的关系。
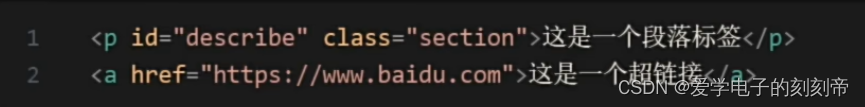
基本语法:
<开始标签 属性名="属性值">
每个HTML元素可以具有不同的属性

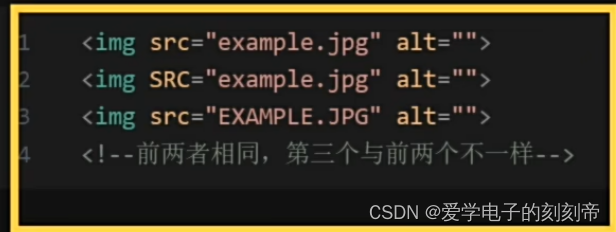
属性名称不区分大小写,属性值对大小写敏感

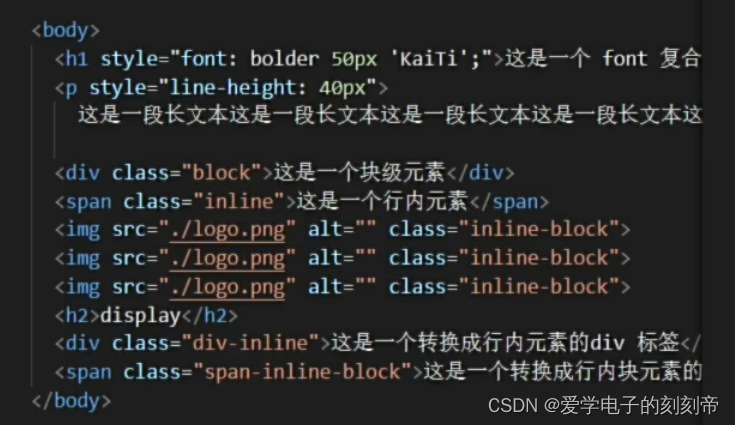
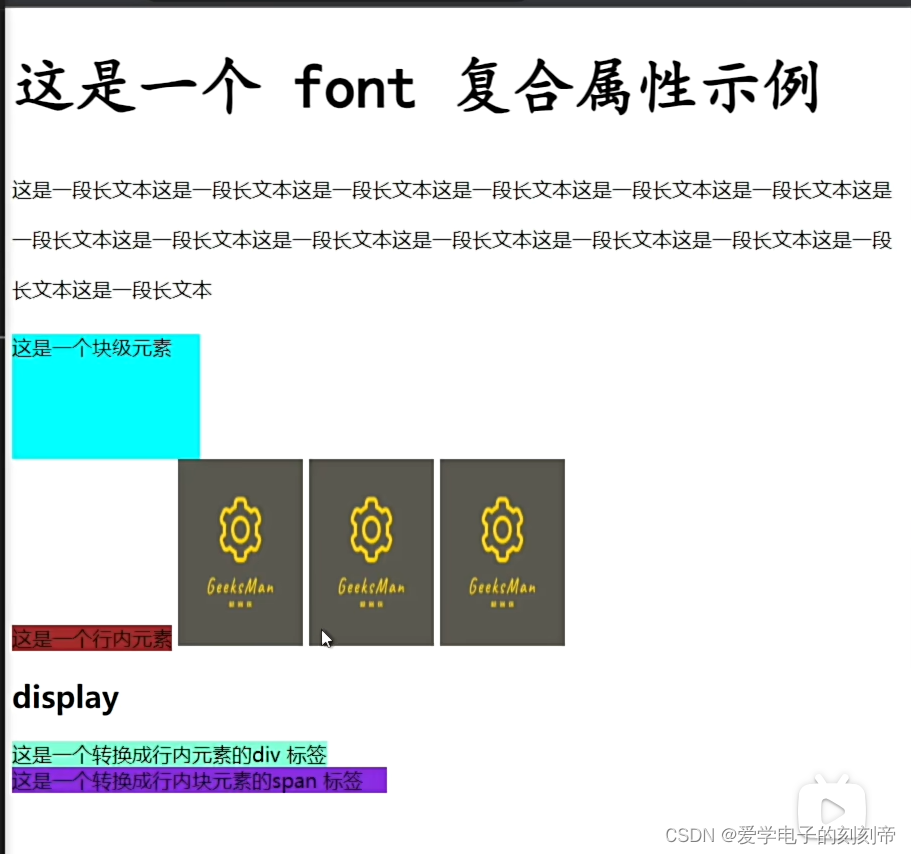
块元素(block):
块级元素通常用于组织和布局页面的主要结构和内容,例如段落、标题、列表、表格等。它们用于创建页面的主要部分,将内容分隔成逻辑块。
1、块级元素通常会从新行开始,并占据整行的宽度,因此它们会在页面上呈现为一块独立的内容块。
2、可以包含其他块级元素和行内元素。
3、常见的块级元素包括`div>`,`<p>`,`<h1>`到`<h6>`,`<u1>`,`<ol>`,`<li>`,`<table>`,`<form>等。
行内元素(inline):
行内元素通常用于添加文本样式或为文本中的一部分应用样式。它们可以在文本中插入小的元素,例如超链接、强调文本等。
1、行内元素通常在同一行内呈现,不会独占一行。
2、它们只占据其内容所需的宽度,而不是整行的宽度。
3、行内元素不能包含块级元素,但可以包含其他行内元素。
4、常见的行内元素包括`span>,<a>,<strong>`,`<em>`<img>`,`<br>,<input>等。
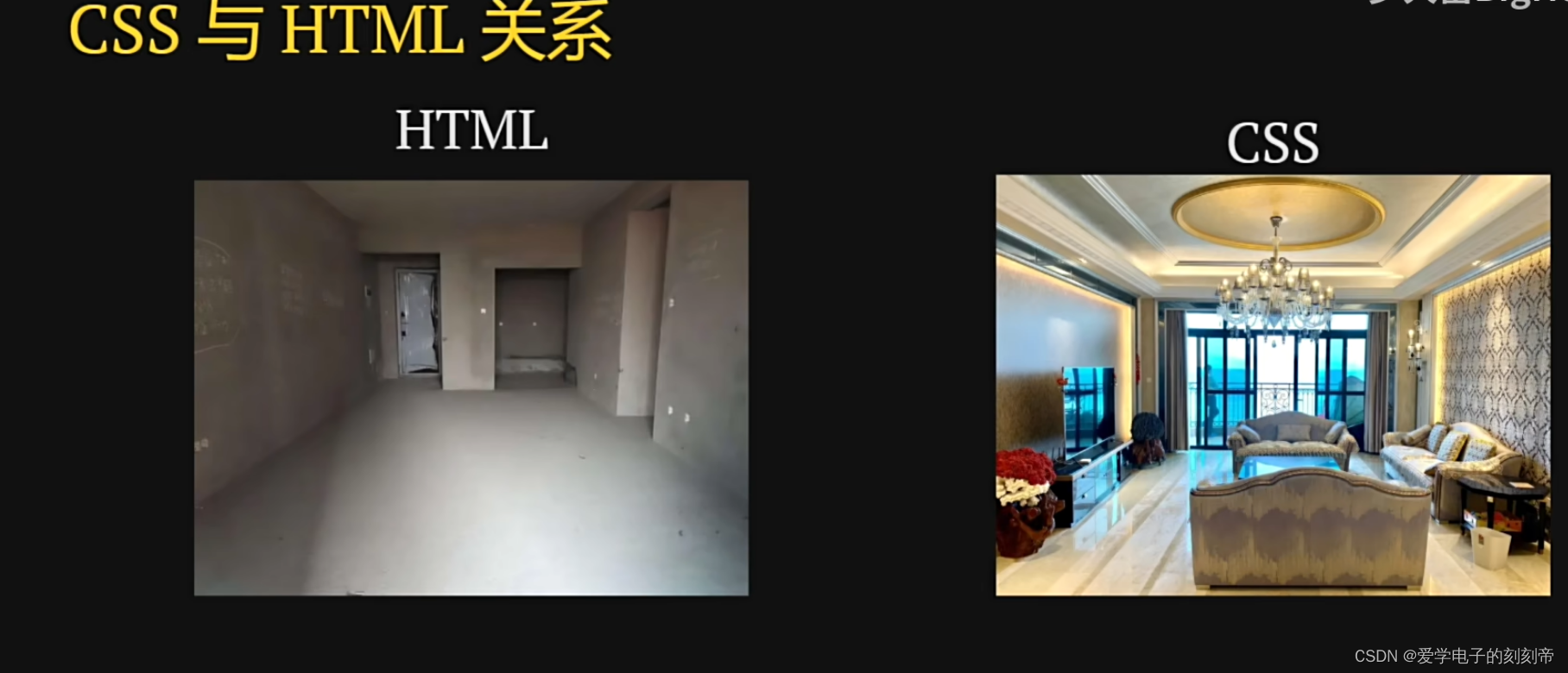
CSS 简介:
1、CSS 全名是`cascading style sheets`,中文名 层叠样式表`。
2、用于定义网页样式和布局的样式表语言。
3、通过 CSS,你可以指定页面中各个元素的颜色、字体、大小、间距、边框、背景等样式,从而实现更精确的页面设计。

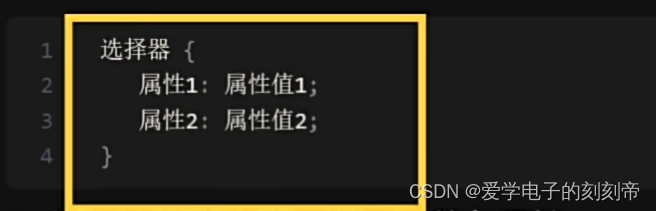
CSS 语法 :
CSS 通常由选择器、属性和属性值组成,多个规则可以组合在一起,以便同时应用多个样式。

1、选择器的声明中可以写无数条属性。
2.声明的每一行属性,都需要以英文分号结尾。
3、声明中的所有属性和值都是以键值对这种形式出现的。
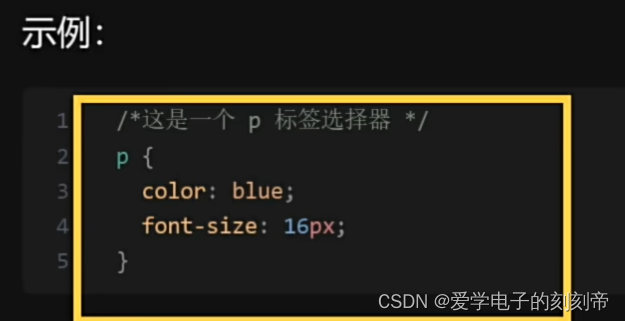
示例:

CSS 三种导入方式:
1、内联样式(Inline styles)
2、内部样式表(Internal Stylesheet)
3、外部样式表(External Stylesheet)
三种导入方式的优先级:内联样式>内部样式表>外部样式表
选择器:
选择器是 CSS中 的关键部分,它允许你针对特定元素或一组元素定义样式
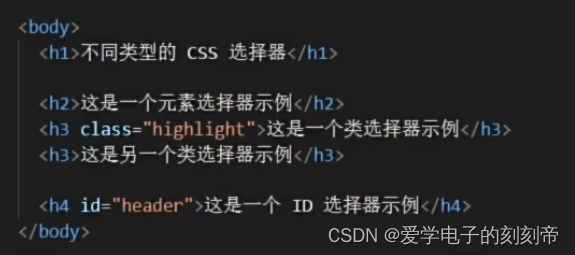
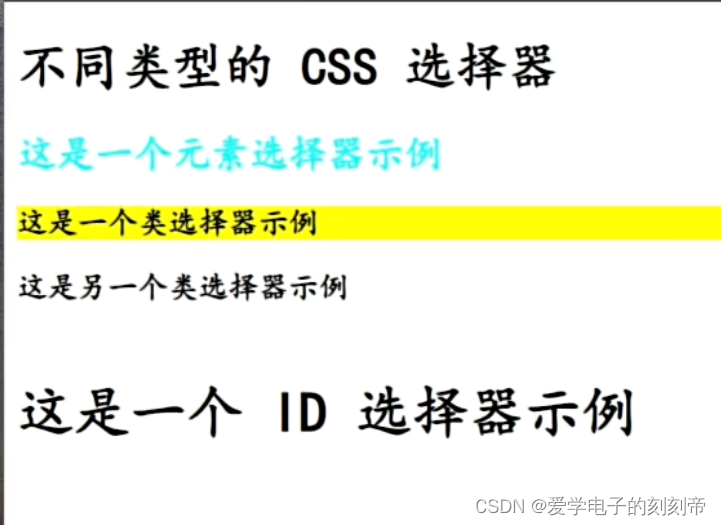
1、元素选择器
2、类选择器
3、ID 选择器
4、通用选择器
5、子元素选择器
6、后代选择器
7、并集选择器
8、后代选择器(包含选择器)
9、并集选择器(兄弟选择器)
10、伪类选择器
示例1:



示例2:
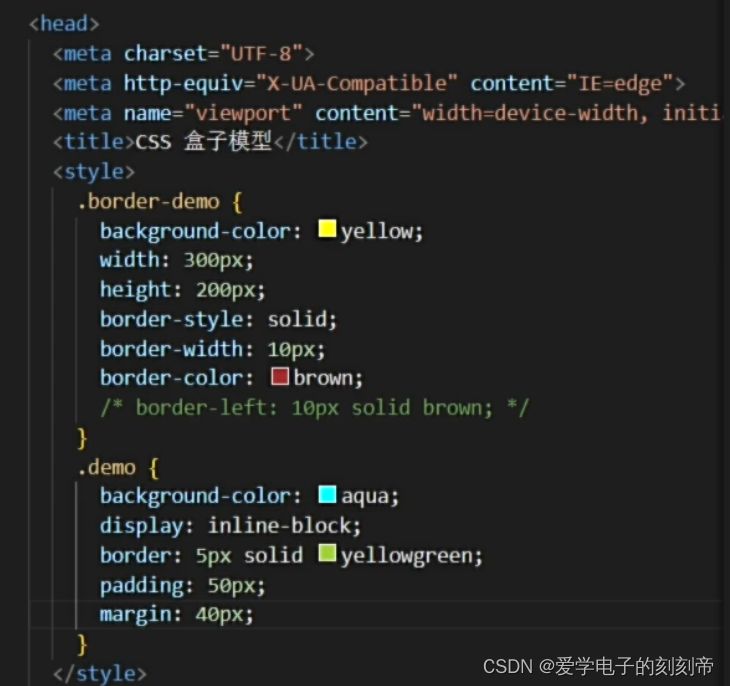
属性连续赋值



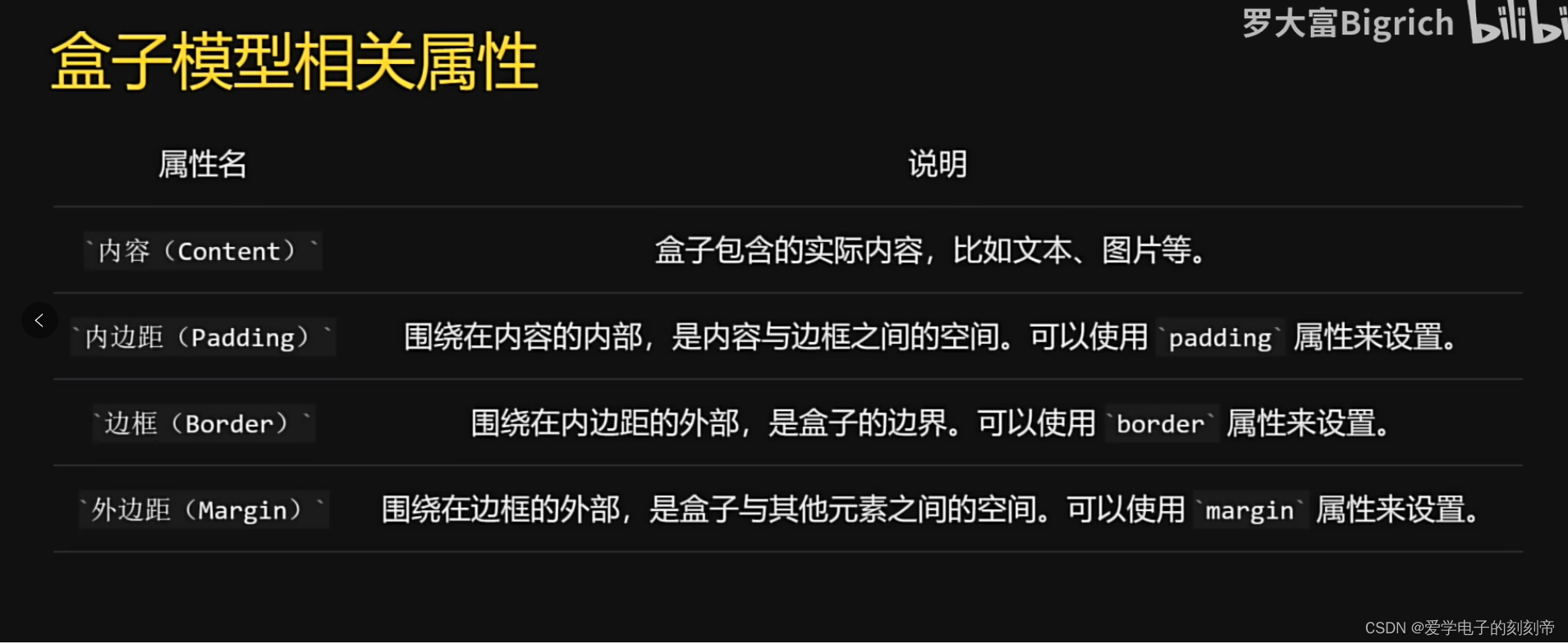
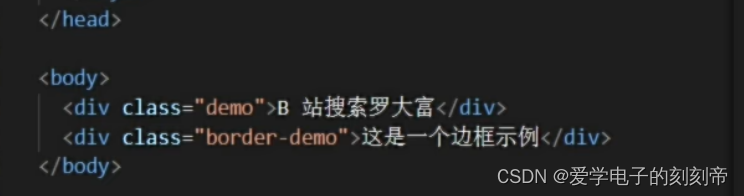
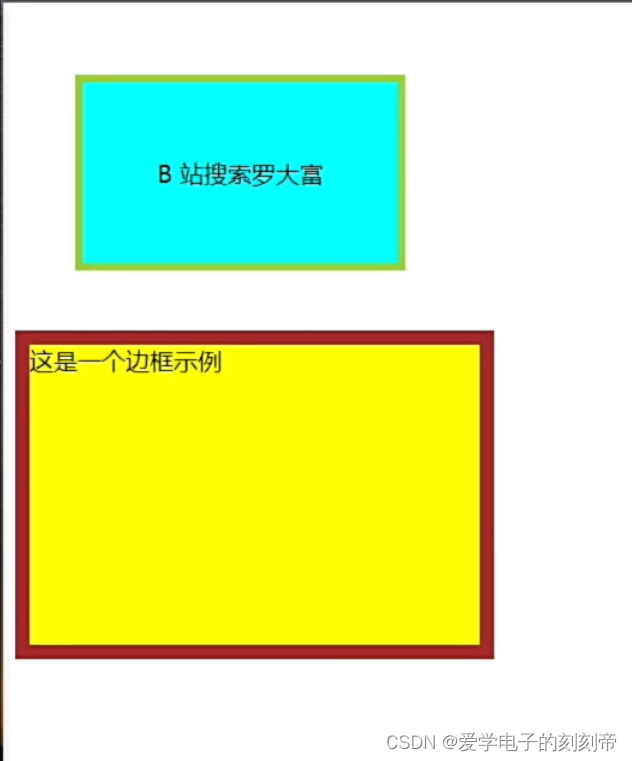
盒子模型





传统网页布局方式 :
在学习浮动之前,先了解传统的网页布局方式
网页布局方式有以下五种:
1、标准流(普通流、文档流):网页按照元素的书写顺序依次排列
2、浮动
3、定位
4、`Flexbox`和`Grid`(自适应布局)
5、标准流·是由块级元素和行内元素按照默认规定的方式来排列,块级就是占一行,行内元素一行放好多个元素。
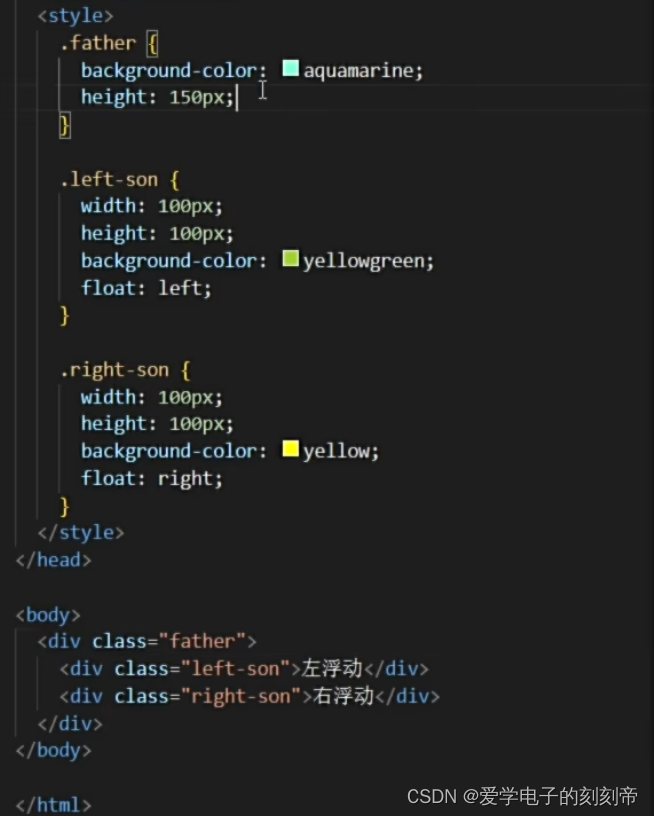
浮动:
元素脱离文档流,根据开发者的意愿漂浮到网页的任意方向。
浮动·属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘,这样即可使得元素进行浮动。
语法:
选择器{
float:left/right/none;
}注意:浮动是相对于父元素浮动,只会在父元素的内部移动
浮动的三大特性:
1、脱标:脱离标准流。
2、一行显示,顶部对齐。
3、具备行内快元素特性。


定位:
定位布局可以精准定位,但缺乏灵活性.
定位方式:
1、相对定位:相对于元素在文档流中的正常位置进行定位。
2、绝对定位:相对于其最近的已定位祖先元素进行定位,不占据文档流。
3、固定定位:相对于浏览器窗口进行定位。不占据文栏流,固定在屏幕上的位置,不随滚动而移动。
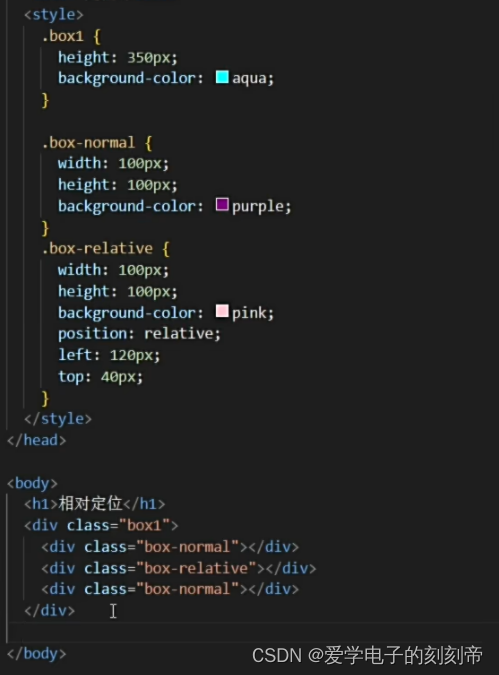
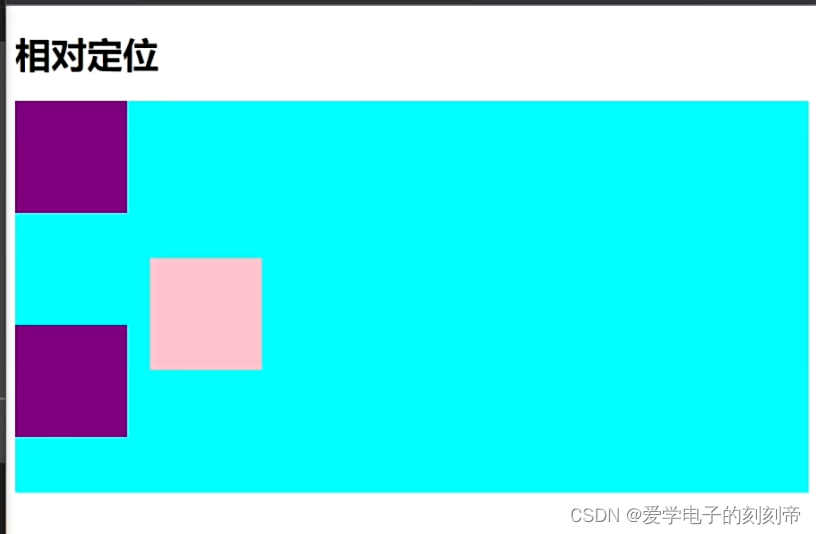
相对定位:
例如,如果你将一个元素设置为相对定位,并且将 top: 20px; left: 30px; 应用于它,那么该元素将在其原始位置的基础上向下偏移 20 像素,向右偏移 30 像素。
总而言之,相对定位是相对于元素自身在文档流中的位置进行定位的,而不是相对于其他元素的位置。


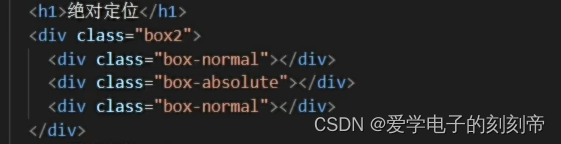
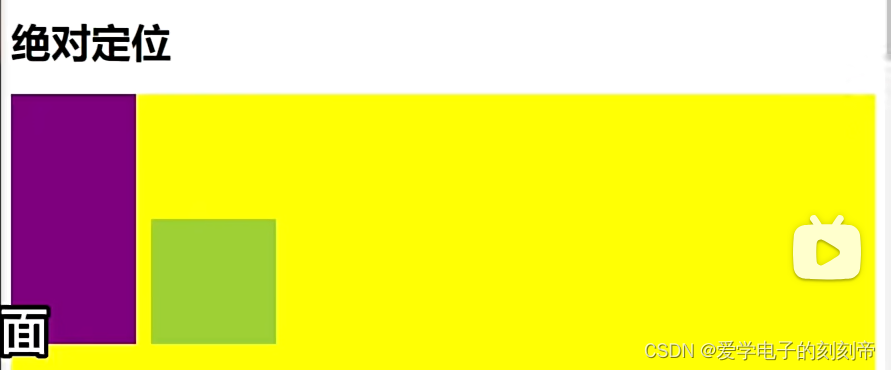
绝对定位:
在 HTML 中,绝对定位(Absolute positioning)是相对于元素的最近的已定位(positioned)祖先元素进行定位的,如果不存在已定位的祖先元素,则相对于最初的包含块(通常是文档的 <body> 元素)进行定位。
绝对定位通过 position: absolute; CSS 属性来实现。一旦设置了绝对定位,元素会从文档流中脱离出来,并且不再占据文档流中的位置,而是根据其最近的已定位祖先元素进行定位。
可以使用 top、right、bottom 和 left 属性来指定元素相对于其包含块的偏移量。包含块是指最近的已定位祖先元素,如果不存在已定位的祖先元素,则包含块是初始包含块(通常是文档的 <html> 元素)。
总而言之,绝对定位是相对于元素的最近的已定位祖先元素进行定位的,如果不存在已定位的祖先元素,则相对于初始包含块进行定位。



固定定位:
在 HTML 中,固定定位(Fixed positioning)是相对于浏览器窗口进行定位的,而不是相对于元素的父级元素或文档流的位置。
固定定位通过 `position: fixed;` CSS 属性来实现。一旦设置了固定定位,元素会从文档流中脱离出来,并且不再占据文档流中的位置,而是相对于浏览器窗口进行定位。这意味着即使用户滚动页面,固定定位的元素也会保持在相同的位置。
可以使用 `top`、`right`、`bottom` 和 `left` 属性来指定元素相对于浏览器窗口的偏移量。
固定定位常用于创建固定的导航栏、悬浮广告等需要始终保持在屏幕可视区域内的元素。
总而言之,固定定位是相对于浏览器窗口进行定位的,使得元素始终保持在屏幕可视区域内,并且不受用户滚动页面的影响。
JavaScript:
简介:
1、JavaScript 简称 JS。
2、JavaScript 是一种轻量级、解释型、面向对象的脚本语言。它主要被设计用于在网页上实现动态效果,增加用户与网页的交互性。
3、作为一种客户端脚本语言,JavaScript 可以直接嵌入 HTML,并在浏览器中执行。
4、与 HTML和 CSS 不同,JavaScript 使得网页不再是静态的,而是可以根据用户的操作动态变化的。
JavaScript的作用:
1、客户端脚本:用于在用户浏览器中执行,实现动态效果和用户交互。
2、网页开发:与 HTML和 CSS 协同工作,使得网页具有更强的交互性和动态性。
3、后端开发:使用 Node.js,JavaScript 也可以在服务器端运行,实现服务器端应用的开发。
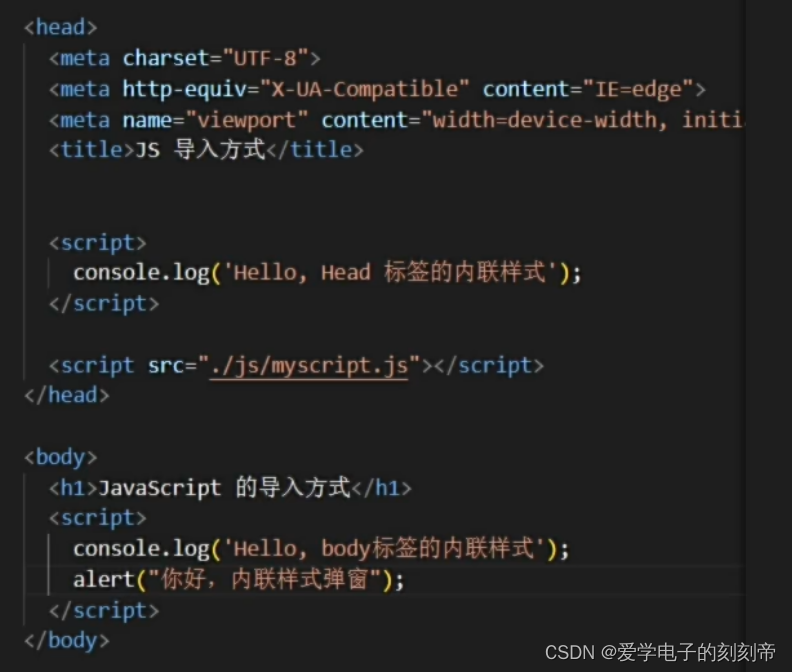
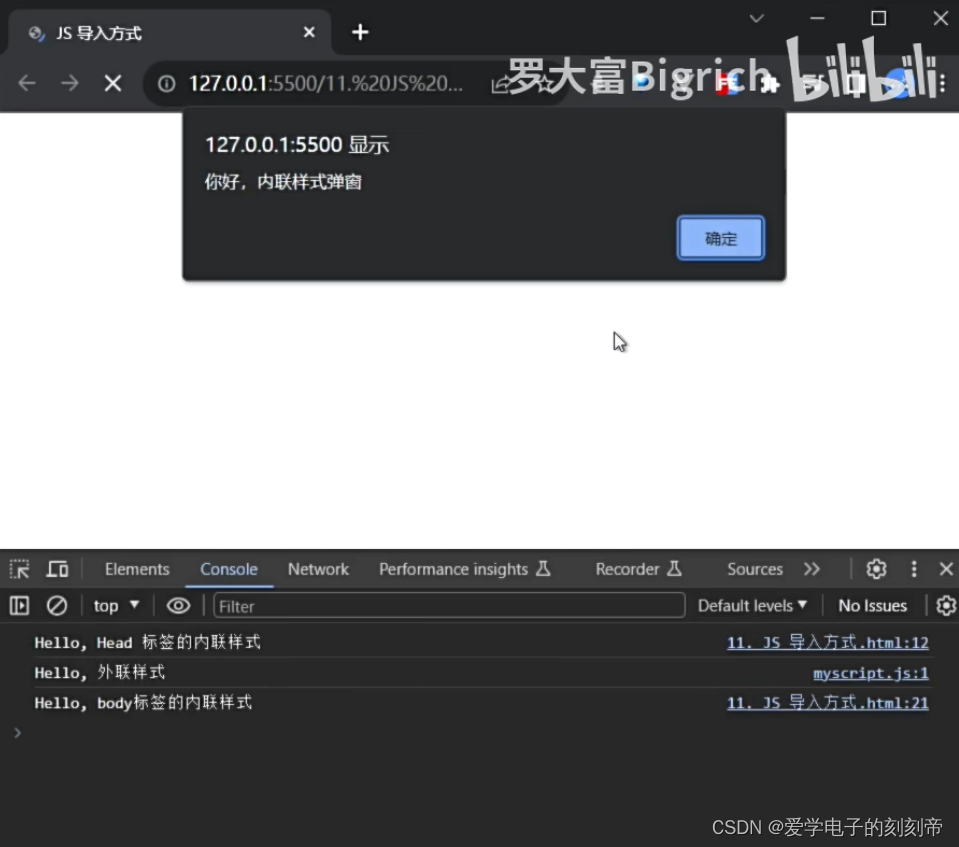
JS的导入方式:


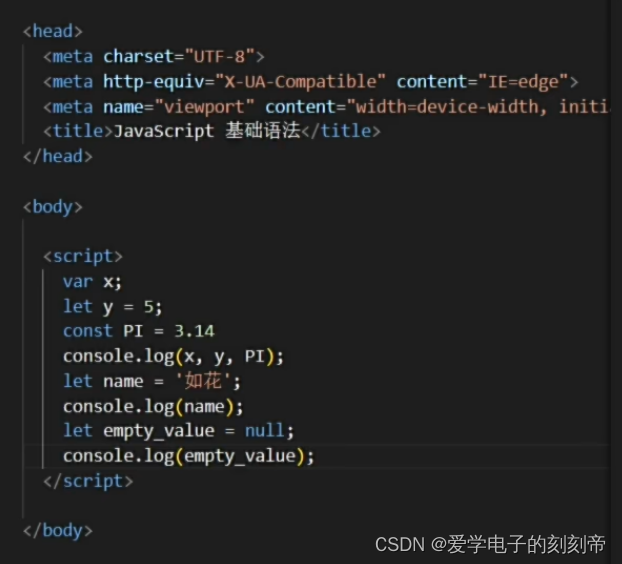
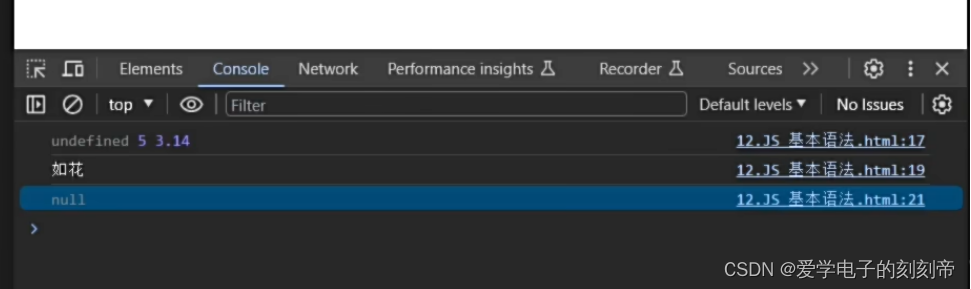
基本语法:


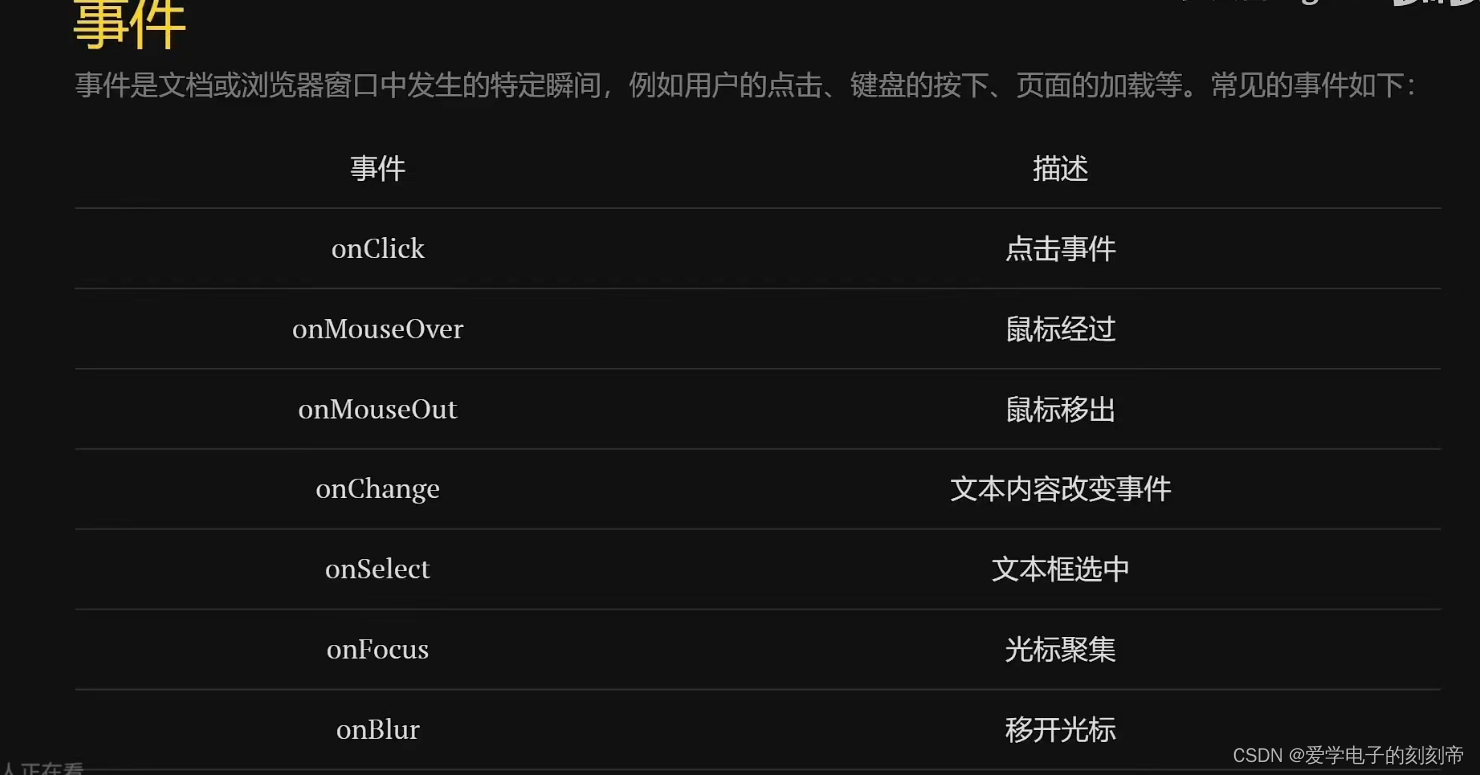
事件:

事件绑定 :
JavaScript 绑定事件的方法有三种:
1、HTML属性。
2、DOM属性。
3、addEventListener方法。
原文地址:https://blog.csdn.net/m0_74676415/article/details/137613454
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
