Android视角看鸿蒙第二课(manifest在哪里之如何修改应用图标及名称)
Android视角看鸿蒙第二课(manifest在哪里)
导读
上一篇文章讲述了鸿蒙工程目录和Android工程目录的区别,下一步我们该干点什么?是的没错,跑一下吧 ! 哈哈哈,先看下效果吧!
跑完之后呢?改改Hello World吗?属实有点无聊呢!
如果让你你接手一个Android项目你先看哪里呢?我想应该是gradle和manifest。一个毛线球也总得有个头,你说是吧!
鸿蒙的manifest
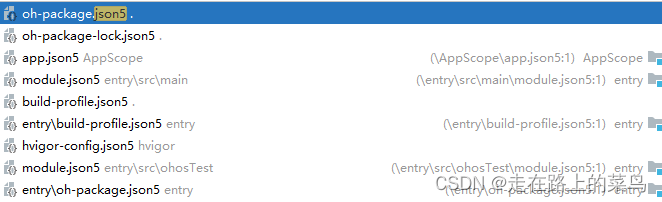
毫无疑问,鸿蒙工程目录下最像manifest的,就是.json5文件了吧!可是json5文件也好多啊,没得办法,挨个看吧!

PS:快捷键目前来看和Android也好像啊 哈哈
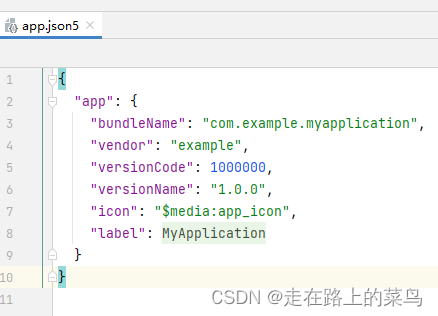
app.json5
这个最像了 先看他

撞大运了,兄弟们! 像不像gradle
包名在这里,看目录结构我还以为是不要包名了呢
版本,icon, 名称都在这里了
看了一眼手机上的app,感觉又不对,手机上显示的是label,这里配的是MyApplication,对不上啊!
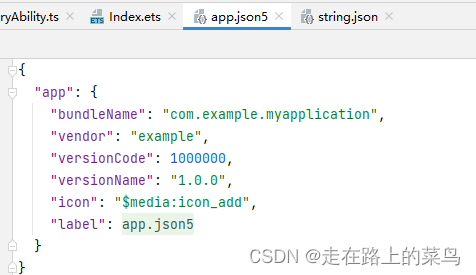
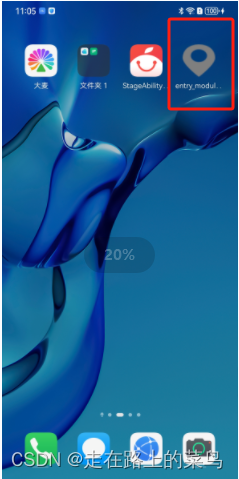
那这里的究竟代表什么呢,我把图标和label修改了下,在手机里找了半天终于找到了


插曲
AppScope 下的app.json5下的icon值及label,只允许使用AppScope下resource内的资源,且label不允许手动输入(ide不报错,运行报错)
结论
AppScope 下的app.json5为项目总配置,目测允许多入口,app.json5下的配置不影响桌面图标和名称的展示,只影响设置中展示的app信息;
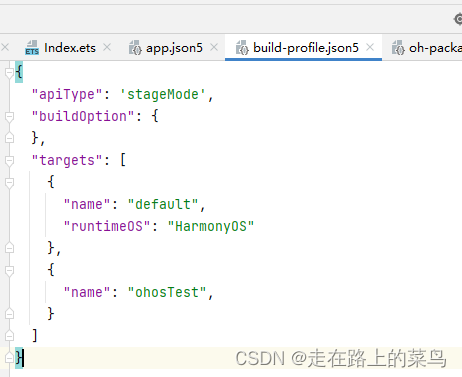
entry->build-profile.json5

不像,定义的东西很少,暂时不管他,先找到桌面图标定义和app入口,稍后再研究
entry->on-package.json5

看样子感觉很重要,name是module的名称,version显示的是版本号,后面研究和app.json5下的versionName及versonCode的区别。还是先找入口和桌面配置
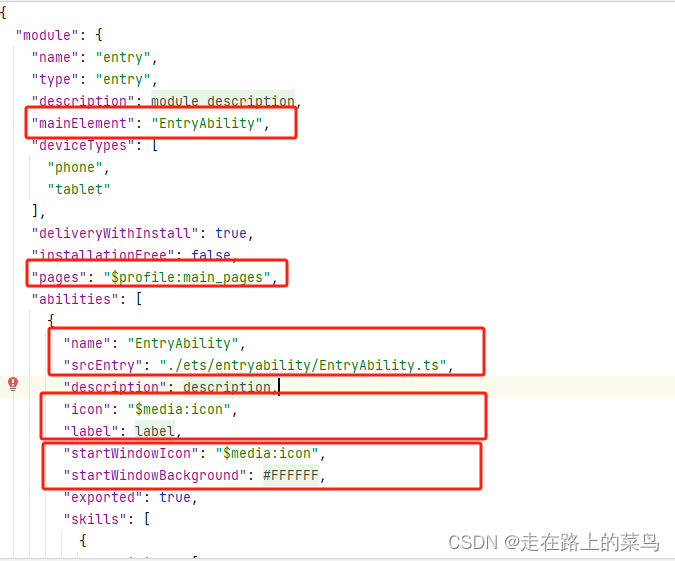
entry->module.json5

应该是稳了,试试这些字段的作用是不是像我们想的那样吧 !
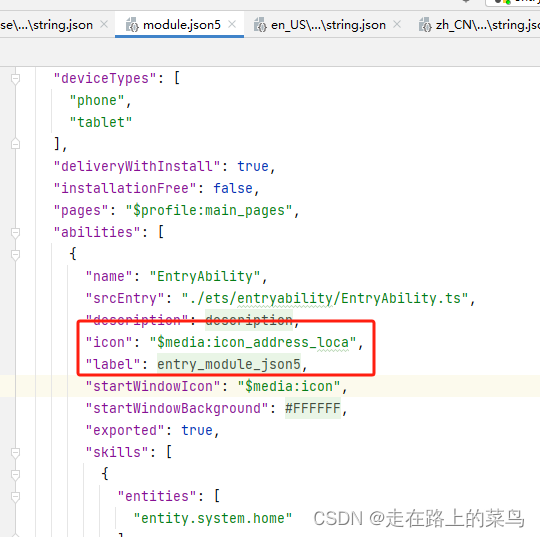
label&icon


插曲
module.json5同样label值不允许直接输入String;
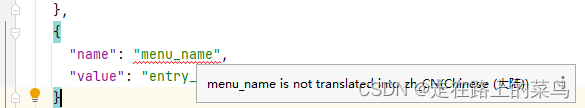
base->element->string.json中新增String时会有警告,但不影响运行

结论
entry->src->main中的module.json5中的icon及label字段负责桌面图标及名称的显示
若图标比例不正确,图标被拉伸,且允许透明
label引用的String值不可以为空,编译时报错。
结论
在鸿蒙工程中,由AppScope下的app.json5负责应用程序的图标及名称,由entry->src->main-module.json5负责桌面图标及名称的展示。
这一点和Android有着巨大的差别,实际开发中需要注意。
原文地址:https://blog.csdn.net/weixin_44656996/article/details/136457751
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
