HTML5 的离线存储怎么使用,工作原理是什么?(必会)
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用
户机器上的缓存文件
原理:
HTML5 的离线存储是基于一个新建的.appcache 文件的缓存机制(不是存储技术),
通过这个文件上的解析清单离线存储资源,这些资源就会像 cookie 一样被存储了下来。之
后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示
如何使用:
1、页面头部像下面一样加入一个 manifest 的属性;
2、在 cache.manifest 文件的编写离线存储的资源;
3、在离线状态时,操作 window.applicationCache 进行需求实现
说说你对语义化的理解?列举 5 个语义化的标签?(必 会)
1、去掉或样式丢失的时候能让页面呈现清晰的结构:HTML 本身是没有表现的,我们看到
例如<h1>是粗体,字体大小 2em,加粗;<strong>是加粗的,不要认为这是 HTML
的表现,这些其实 HTML 默认的 CSS 样式在起作用,所以去掉或样式丢失的时候能让
页面呈现清晰的结构不是语义化的 HTML 结构的优点,但是浏览器都有有默认样式,默
认样式的目的也是为了更好的表达 HTML 的语义,可以说浏览器的默认样式和语义化的 HTML 结
构是不可分割的
2、屏幕阅读器(如果访客有视障)会完全根据你的标记来“读”你的网页
3、PDA、手机等设备可能无法像普通电脑的浏览器一样来渲染网页(通常是因为这些设备
对 CSS 的支持较弱)
4、有利于 SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于
标签来确定上下文和各个关键字的权重
5、便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循 W3C 标
准的团队都遵循这个标准,可以减少差异化
常见的语义化标签
<header>元素描述了文档的头部区域标签定义导航链接的部分
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其
他部分
<article> 标签定义独立的内容
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏)
<footer> 元素描述了文档的底部区域
列举 5 个以上的 H5 事件?(必会)
H5 事件
onblur:当失去焦点时运行脚本
onchange:当元素改变时运行脚本
onclick:当单击鼠标时运行脚本
ondrop:当被拖动元素正在被拖放时运行脚本
onended:当媒体已抵达结尾时运行脚本
onerror:当在元素加载期间发生错误时运行脚本
onfocus:当获得焦点时运行脚本
oninput:当元素获得用户输入时运行脚本
onkeydown:当按下按键时运行脚本(还没松开时就触发)
onkeypress:当按下按键时运行脚本(还没松开时就触发)
onkeyup:当松开按键时运行脚本(松开时即触发)
onload:当加载时运行脚本
onmousedown: 当按下鼠标按钮时运行脚本
onmousemove:当鼠标指针移动时运行脚本
onmouseout:当鼠标指针移出元素时运行脚本
onmouseover:当鼠标指针移至元素之上时运行脚本
onmouseup:当松开鼠标按钮时运行脚本
CSS 单位中 px、em 和 rem 的区别?(必会)
1、px 像素(Pixel)。绝对单位。像素 px 是相对于显示器屏幕分辨率而言的,是一
个虚拟长度单位,是计算机系统的数字化图像长度单位
2、em 是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字
体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。它会继承父级元素的字体大
小,因此并不是一个固定的值
3、rem 是 CSS3 新增的一个相对单位(root em,根 em),使用 rem 为元素设定字
体大小时,仍然是相对大小,但相对的只是 HTML 根元素
4、区别:
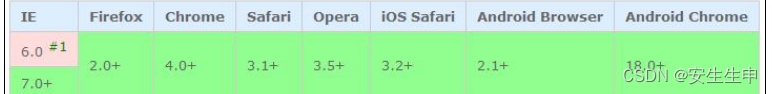
IE 无法调整那些使用 px 作为单位的字体大小,而 em 和 rem 可以缩放,rem
相对的只是 HTML 根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通
过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐
层复合的连锁反应。目前,除了 IE8 及更早版本外,所有浏览器均已支持 rem