前端面试:项目细节重难点问题分享
面试官提问:我现在给你出一个项目实际遇到的问题:由于后端比较忙,所以我们这边的列表数据排序需要前端最近实现,那你会怎么实现排序呢?
答:我的回答:确实,数据都是由后端实现的,前端只是负责获取后展示数据到页面,但如果前端来实现列表数据排序,我必须了解以下内容:
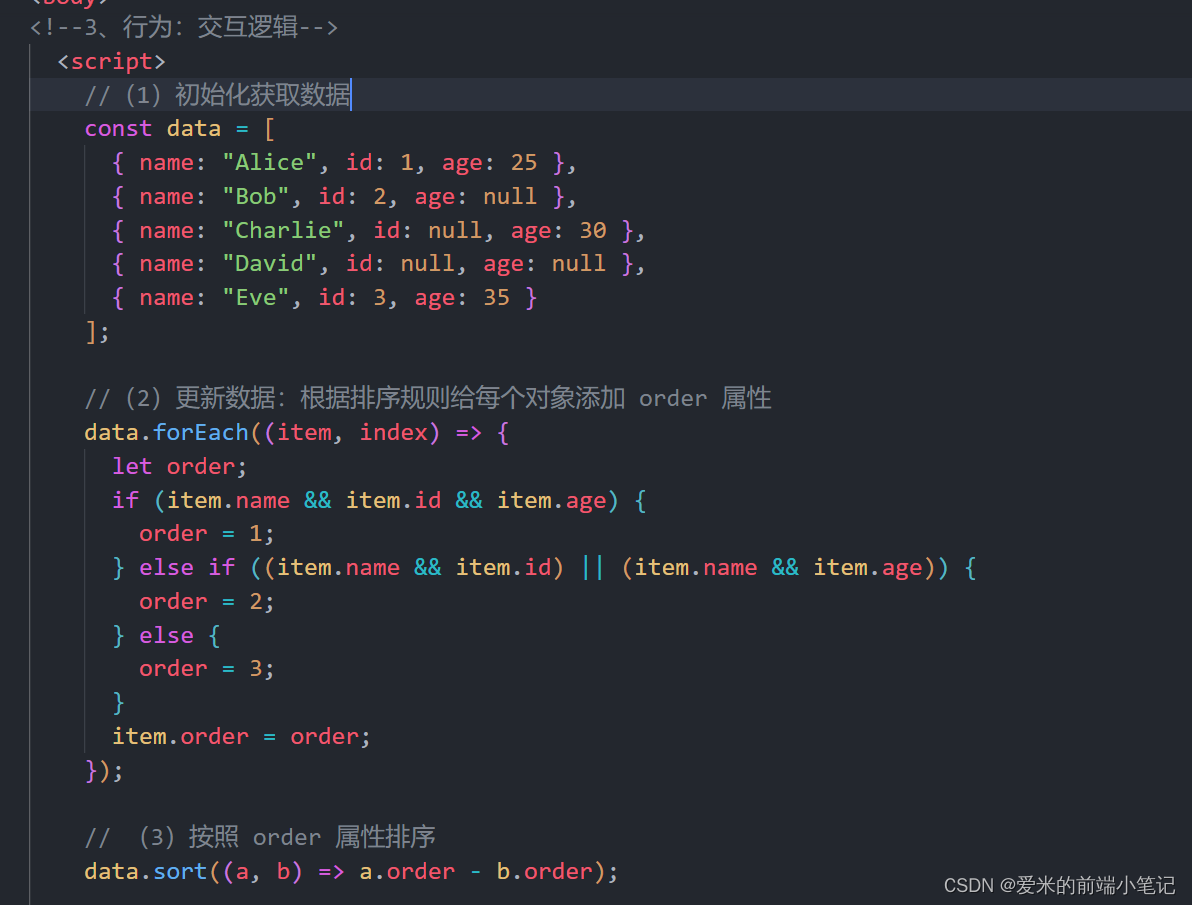
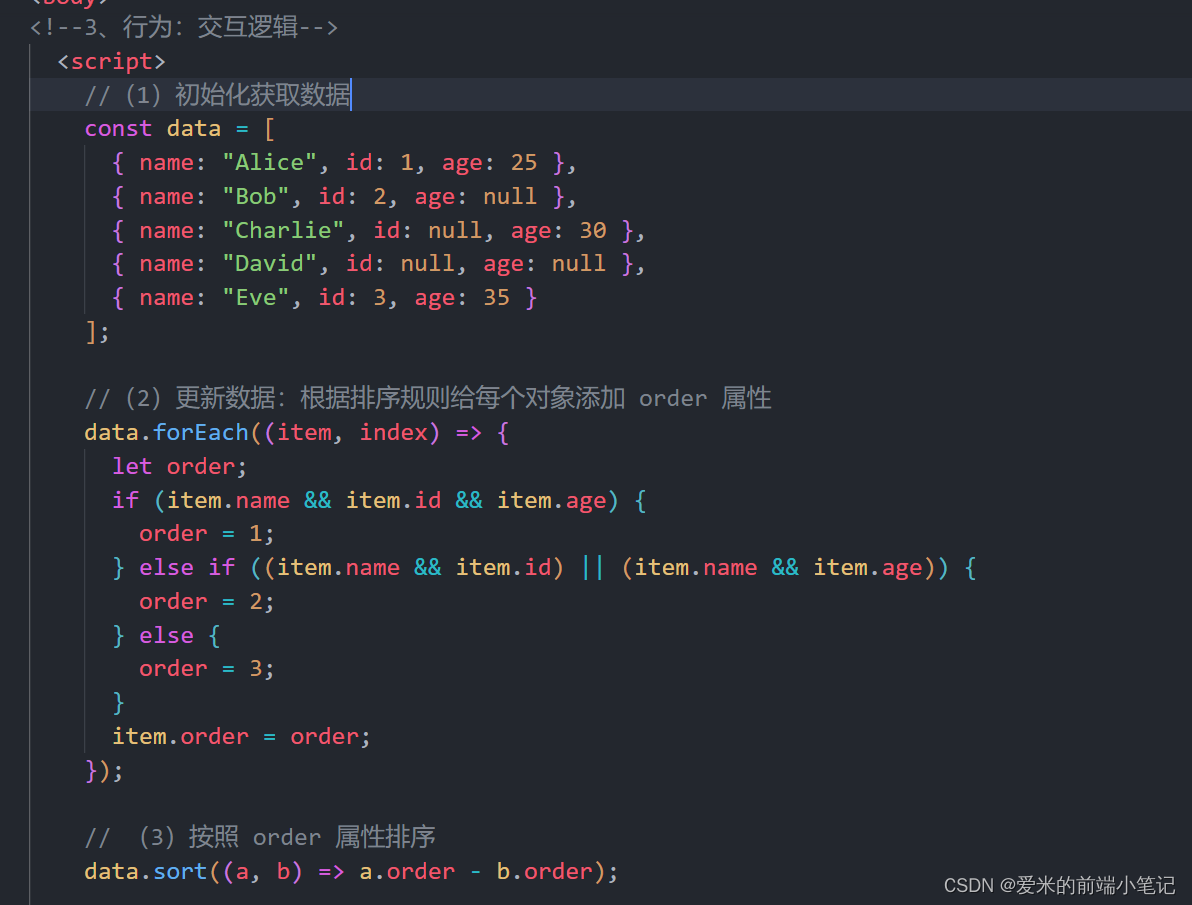
(1)内容1:数据结构是什么?数据结构是一个数组里的每一个元素都是对象,每个对象里有name、id和age三个属性,根据上面的描述,我给大家mock了5条JSON数据,代码如下:
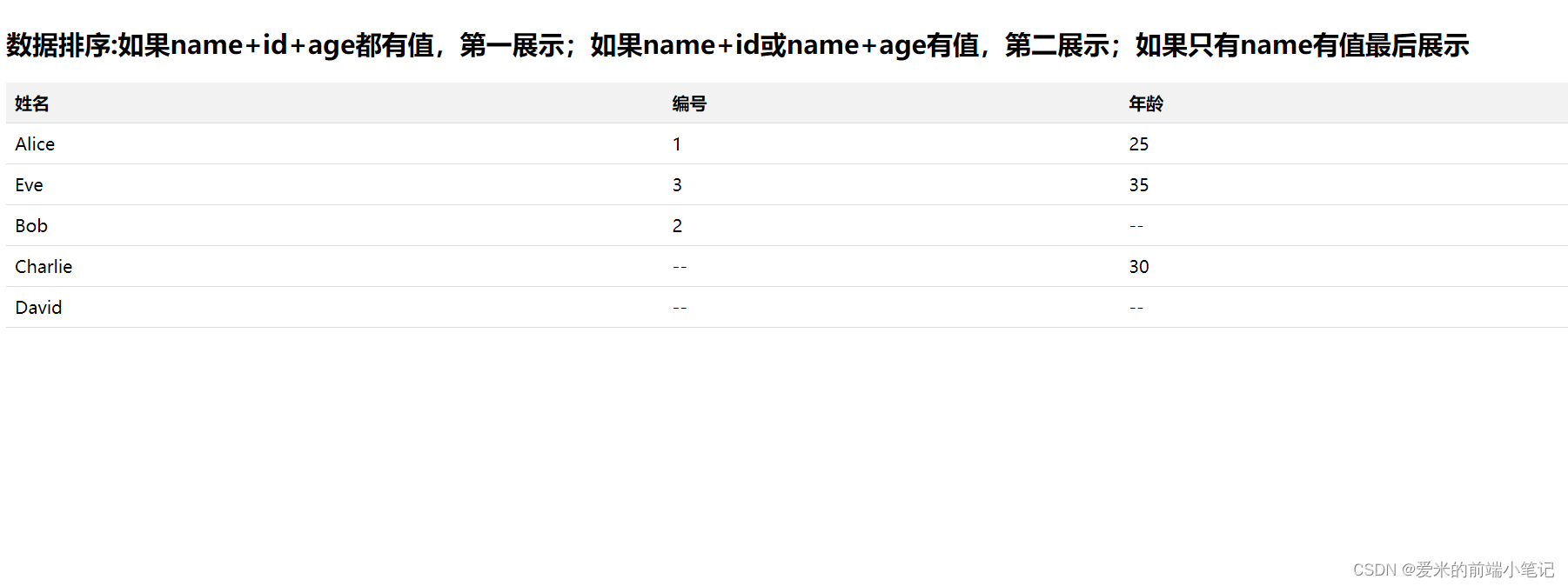
(2)内容2:排序规则是什么?如果name+id+age都有值,第一展示;如果name+id或name+age有值,第二展示;如果只有name有值最后展示。

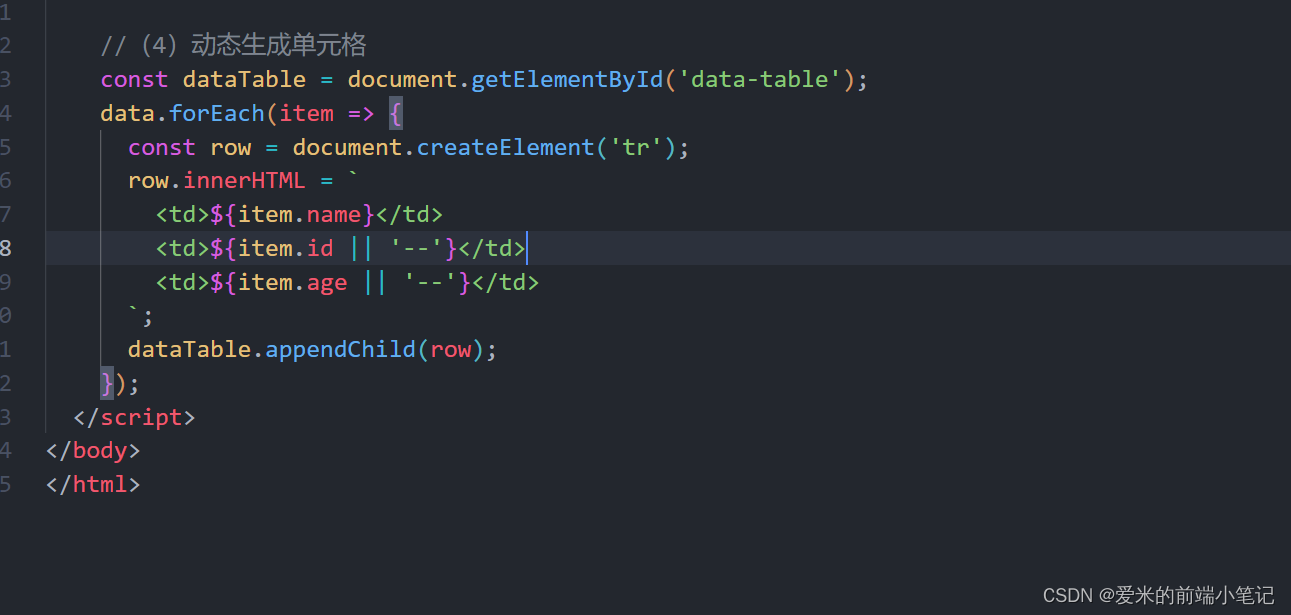
(3)内容3:没有值的字段在列表展示什么?如果该字段没有值,则展示--。
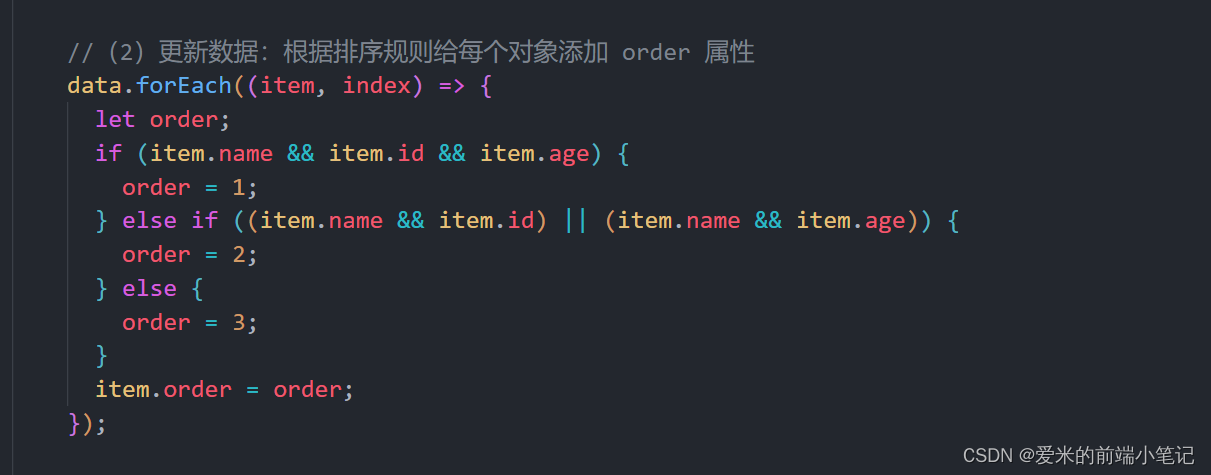
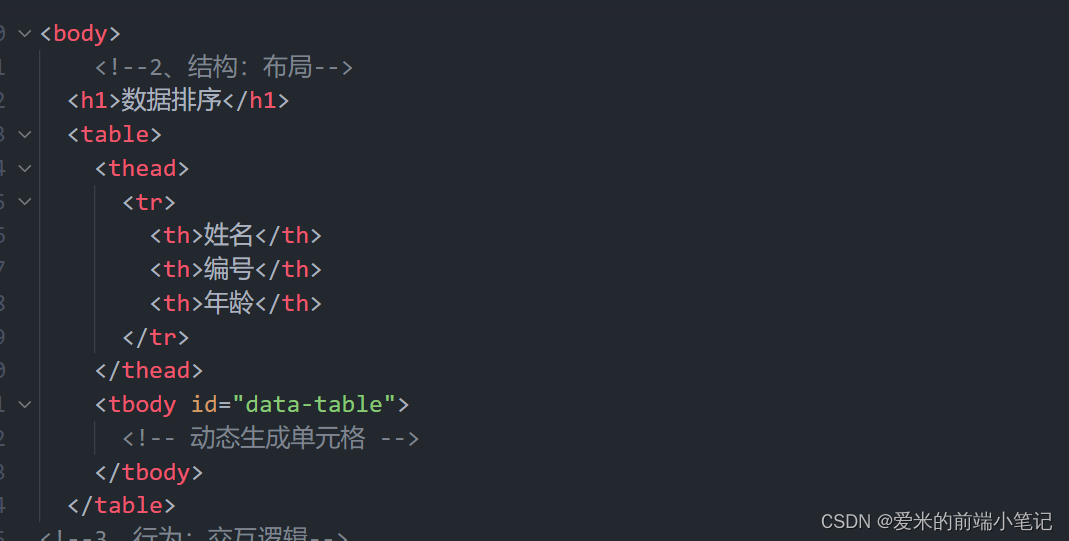
(4)问题:前端需要自己写出排序规则再对原生sort方法进行封装即可完成上述需求:

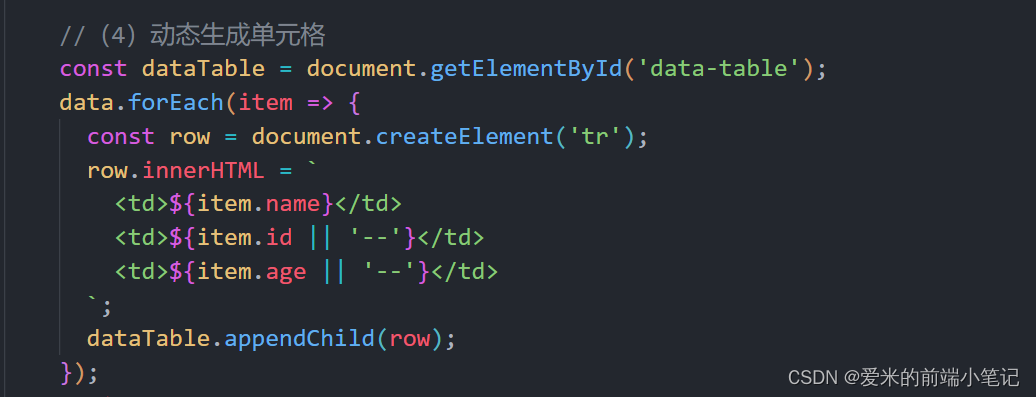
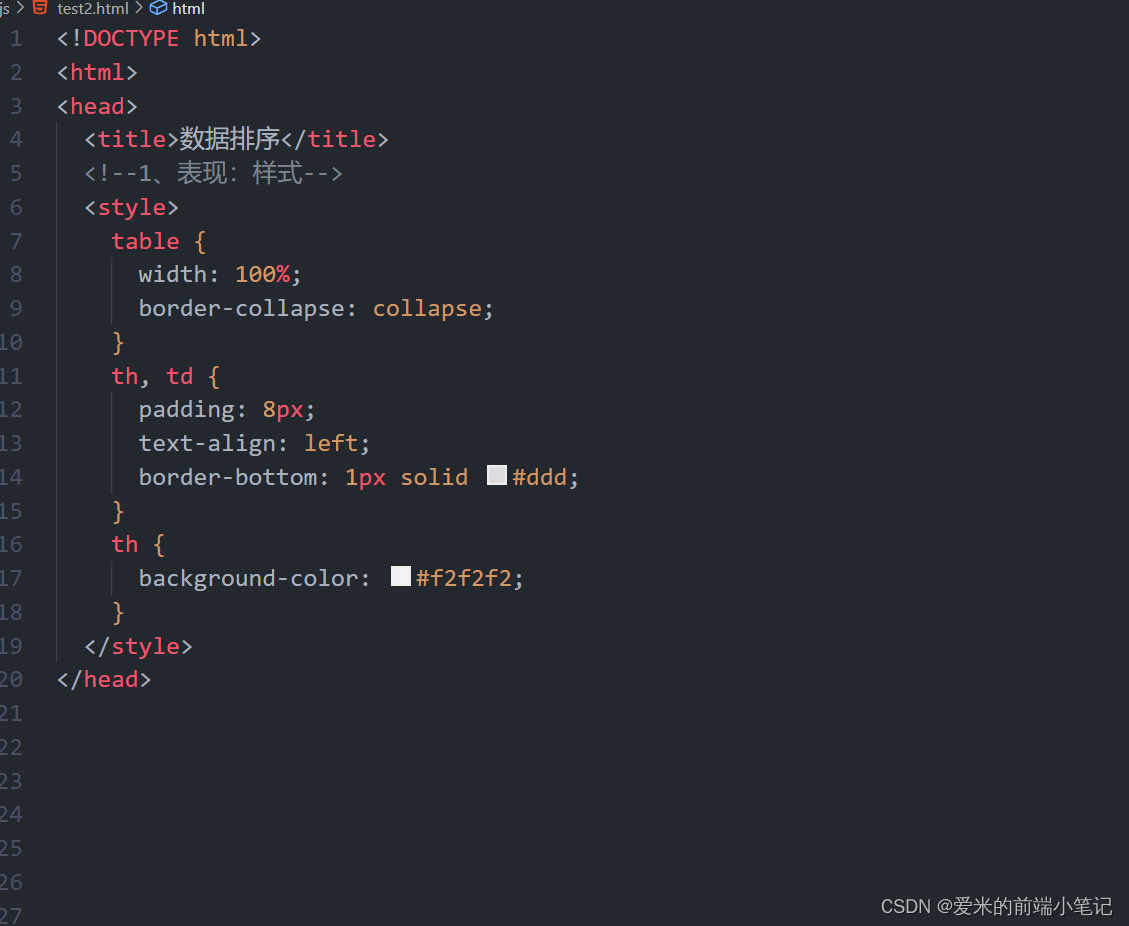
(5)解决(代码实现):



(6)效果展示:
(7)知识点:sort()方法
- 作用:对数组的元素进行排序
- 参数:两个参数 a 和 b,表示要比较的两个元素,并返回一个数值:如果 a < b,则返回值 < 0;如果 a > b,则返回值 > 0;如果 a === b,则返回值 === 0
- 返回值:返回排序后的数组
- 注意:会直接修改原数组,而不是创建一个新的数组
原文地址:https://blog.csdn.net/weixin_49062485/article/details/139088449
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!