走进低代码表单开发(五):高效开发的利器
|
|
前面我们已经介绍了勤研低代码开发平台的权限管理相关的内容,当表单设计完成后,我们将继续探索表单的其他功能,接下来,我们一起来看看勤研低代码平台还能如何为用户带来更便捷的开发体验。
|
|
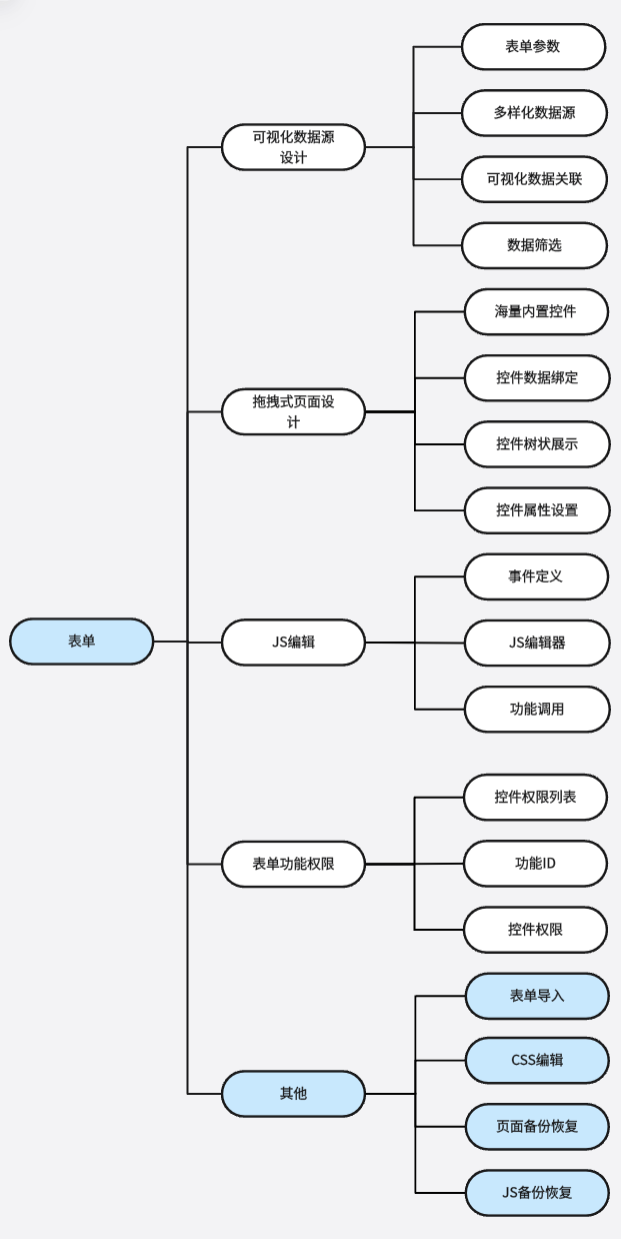
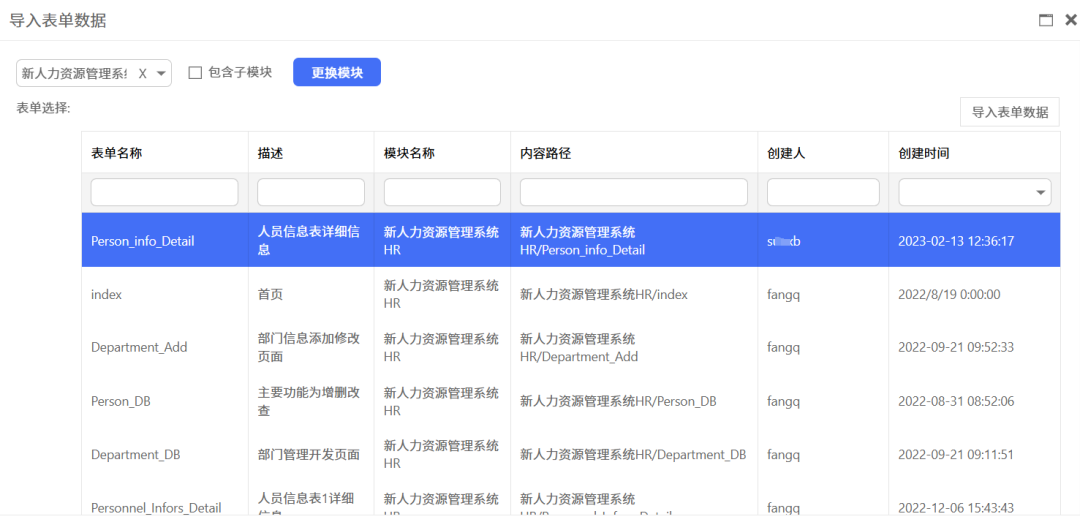
一、表单导入
表单导入功能是勤研低代码开发平台的一大亮点。在实际开发过程中,开发人员往往会面临重复创建表单的困扰。勤研低代码平台允许用户依据历史上已经创建好的表单进行导入操作。用户只需轻松点击 “导入表单” 按钮,接着选择相应的应用以及模块,然后选择需要导入的表单,就能够迅速完成表单的导入工作。这一功能极大地减轻了开发人员的负担,避免将时间和精力浪费在重复的工作之上,从而能够将更多的精力投入到更具创新性和价值性的开发任务当中。
|
|
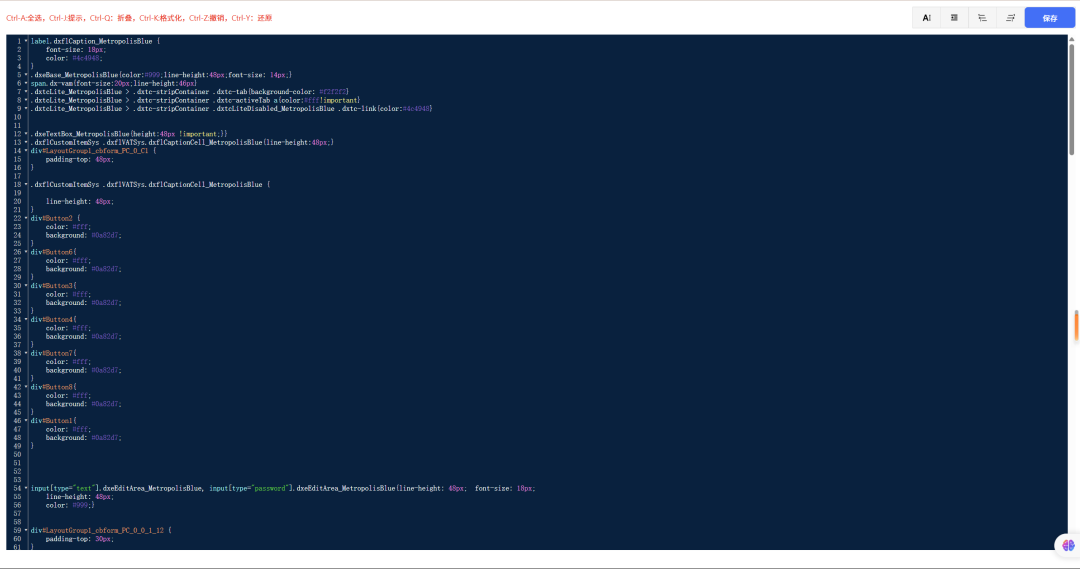
二、自定义样式
除了高效的表单导入功能,勤研低代码开发平台在表单的页面样式定制方面也表现出色。它支持 CSS 编辑,这对于追求个性化开发的用户来说意义非凡。借助 CSS 编辑功能,用户能够最大限度地按照自己的需求对表单样式进行个性化定制。无论是想要调整表单的布局、颜色,还是字体等样式元素,都可以通过 CSS 编辑轻松实现。这使得开发出的表单不仅能够满足功能需求,还能在外观上独具特色,符合不同用户群体或者不同业务场景下的审美要求。
|
|
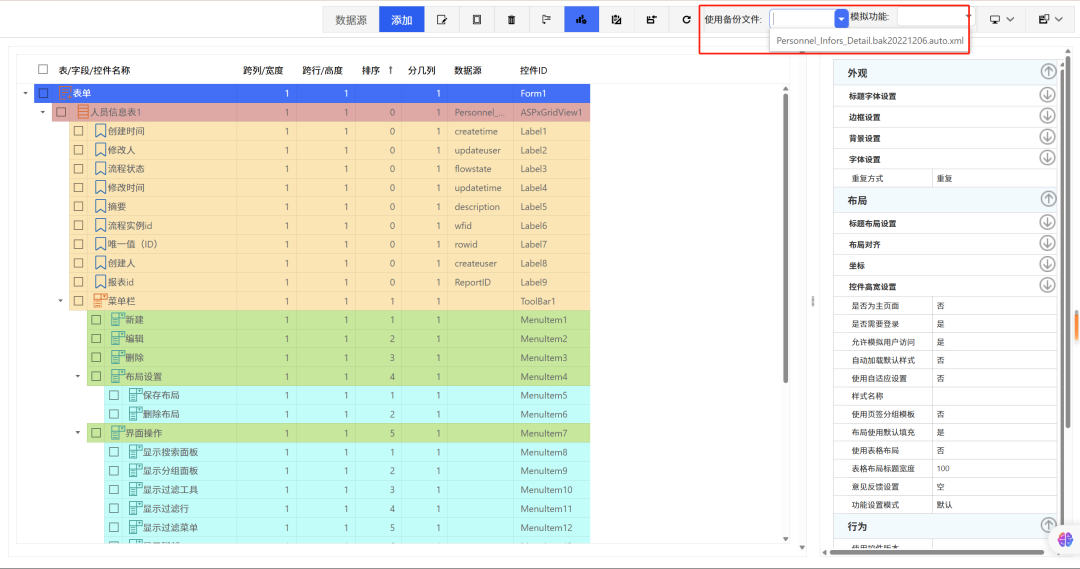
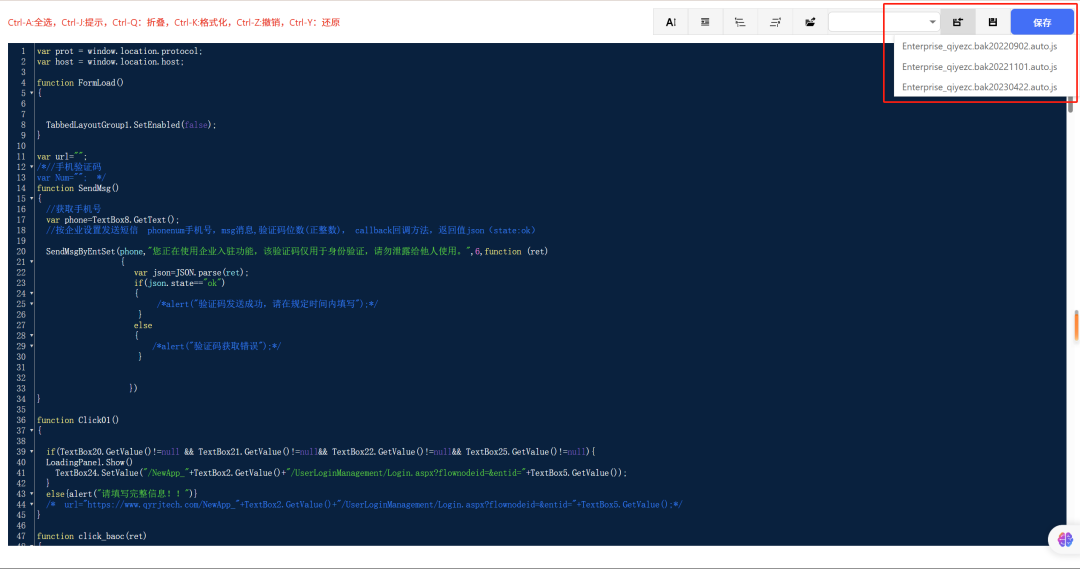
三、数据备份与恢复
在开发过程中,数据备份与恢复是至关重要的环节。勤研低代码开发平台深知这一点,因此平台具备完善的备份机制。平台会定期自动对文件进行备份,涵盖了表单页面设计数据以及 JS 数据。这一举措确保了在开发过程中,即使出现意外情况,例如数据丢失或者系统故障等,数据也能够得到有效的保护。当用户在开发过程中需要使用备份文件时,操作十分便捷。只需在平台界面的右上角选择相应的备份文件,就可以快速恢复备份,让开发工作能够迅速回到正常轨道,最大限度地减少因数据问题而导致的开发延误和损失。
|
|
|
|
勤研低代码开发平台为开发人员提供了一个功能全面、操作便捷、安全可靠的低代码开发环境,无论是对于企业快速构建业务应用,还是对于开发者高效完成项目开发,都有着不可忽视的积极意义。

原文地址:https://blog.csdn.net/weixin_55404247/article/details/142368017
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!