vscode常用插件
1. chinese(汉化编译器)
chinese插件适用于 VS Code 的中文(简体)语言包,此中文(简体)语言包为 VS Code 提供本地化界面。

2、vetur(vue 2开发必备)volar(vue 3开发必备)
vetur 或 volar插件是一个专门用于开发 Vue.js 项目。它提供了许多有用的功能,包括语法高亮、代码补全、错误检查、格式化、调试等。


3、Prettier - Code formatter(格式化代码)
Prettier - Code formatter 插件会自动格式化您的代码,从而简化维护一致代码库的过程。无论团队内的个人偏好如何,Prettier 都会确保每个人的代码格式都是统一的。

4、Auto Close Tag(自动闭合标签)
Auto Close Tag 插件可以自动闭合 HTML、XML 和其他类似标记语言的标签。当你输入一个开始标签时,它会自动插入相应的结束标签,并将光标定位在两个标签之间,方便你继续编写内容。

5、open in browser(打开文件)
Open in Browser 插件允许你在编辑器中的 HTML、CSS、JavaScript 等文件上右键点击,并通过默认浏览器打开这些文件。你可以在 VS Code 中打开一个 HTML 文件,并在编辑器中右键点击该文件。在右键菜单中,你会看到一个 Open in Default Browser 的选项。选择该选项后,插件会自动使用你的默认浏览器打开该HTML文件,并在浏览器中显示其内容。

6、Eslint(错误标注)
Eslint插件可以发现代码中的错误和错误,从而使编码变得更好。它通过显示可能出现错误或警告的位置来帮助您避免错误。另外,它甚至可以自动修复这些问题。

7、Path Intellisense(路径补全)
Path Intellisense 插件提供了路径智能感知的功能,帮助你更轻松地输入和补全文件路径。当你在编辑器中输入文件路径时,它会自动为你提供路径的建议和补全。

8、GitLens(浏览 git 相关信息)
GitLens 插件可以为你的 Git 体验增添许多强大的功能。通过 GitLens 插件,你可以在编辑器中直接查看和浏览 Git 版本控制的相关信息。
安装该插件后,vscode会出现源代码管理模块,使用很方便。


9、Git History
该插件用于查看 Git 日志和文件历史记录并比较分支或提交。

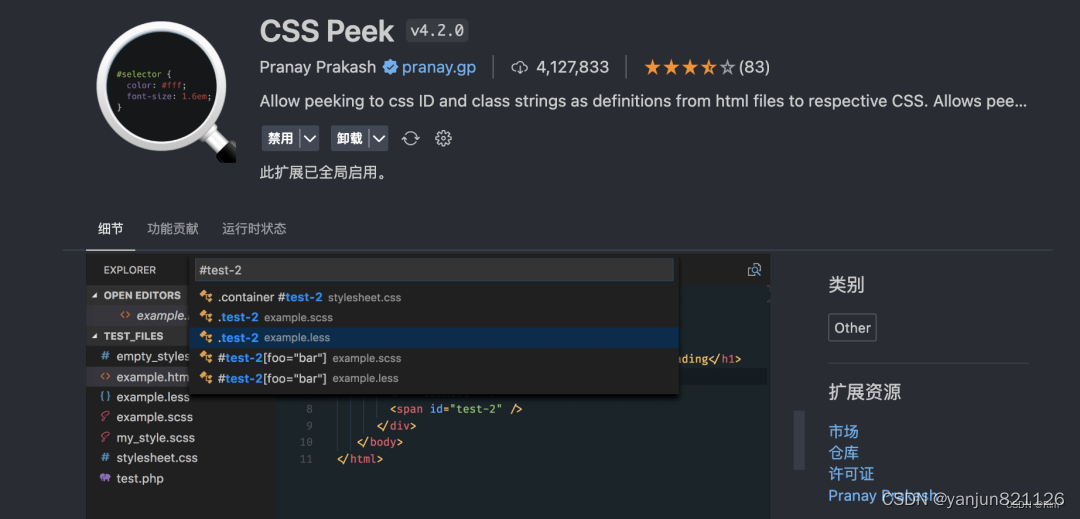
10、CSS Peek
该插件帮助我们从 HTML 和 JavaScript 文件快速导航和编辑外部样式表中定义的 CSS 样式。它提供了一个“Peek”功能,在 HTML 中选择某个 class 或者 id 名称按住Ctrl键+鼠标左键可以直接定位到该名称的CSS的位置。

该插件适用于处理大型或复杂的 CSS 样式表,因为它可以快速查找和编辑应用于特定元素的样式,而无需浏览多个文件或搜索大量代码。
原文地址:https://blog.csdn.net/yanjun821126/article/details/137665606
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
