一、Vue安装
1、安装
1.
必安插件
(
⽂件夹
)
下的
==google-access-helper-2.3.0(
⽂件夹
)==
复制到你想放的⽂件夹下
(==
安装后不可以挪动
位置
==)
建议
D
盘下
,
弄⼀个专门按软件的⽂件夹
2.
打开⾕歌浏览器
-
扩展程序
-
开发者模式打开
-
把⽂件夹拖进来就安装完毕
功能如下
:
⾕歌浏览器上
同步书签
(
需要注册和登录
,
开启同步功能
) -
可以暂不使⽤
(
因为有的⼿机号可能注册不了⾕歌账号
)
⾕歌商店
(
⽆需登录
,
安装其他插件
)
学习
,
调试
vue
必备之利器
-
官⽅提供的呦
右上⾓
-
插件
-
⾕歌访问助⼿
-
打开
Chrome
商店
-
搜索
vue-devtools
回车
-
然后添加⾄
Chrome
等待下载后⾃动安装
-
右上
⾓显⽰已经添加即代表成功
如果实在打不开⾕歌商店
,
换个⽹
/
直接⽤备⽤⽂件夹⾥的
vue-devtools
插件包安装到浏览器扩展程序也⼀样⽤
==
不要图标上带橘黄⾊
beta
的
==
==
如果这个⽹址打不开
,
就⽤预习资料⾥备⽤的本地版安装也可以
,
安装过程和上个插件安装过程⼀致
vscode-插件补充
vue
⽂件代码⾼亮插件
-vscode
中安装
代码提⽰插件
-vscode
中安装
2.@vue/cli安装
⽬标
:
把
@vue/cli
模块包按到全局
,
电脑拥有
vue
命令
,
才能创建脚⼿架⼯程
全局安装命令
yarn global add @vue/cli
# OR
npm
install
-g
@vue/cli
注意
:
如果半天没动静
(95%
都是⽹速问题
),
可以
ctrl c
1.
停⽌重新来
2.
换⼀个⽹继续重来
查看vue脚⼿架版本
vue
-V
总结
:
如果出现版本号就安装成功
,
否则失败
3、@vue/cli 创建项⽬启动服务
⽬标
:
使⽤
vue
命令
,
创建脚⼿架项⽬
==
注意
:
项⽬名不能带⼤写字母
,
中⽂和特殊符号
==
(1)创建项⽬
# vue
和
create
是命令
, vuecli-demo
是⽂件夹名
vue create vuecli-demo
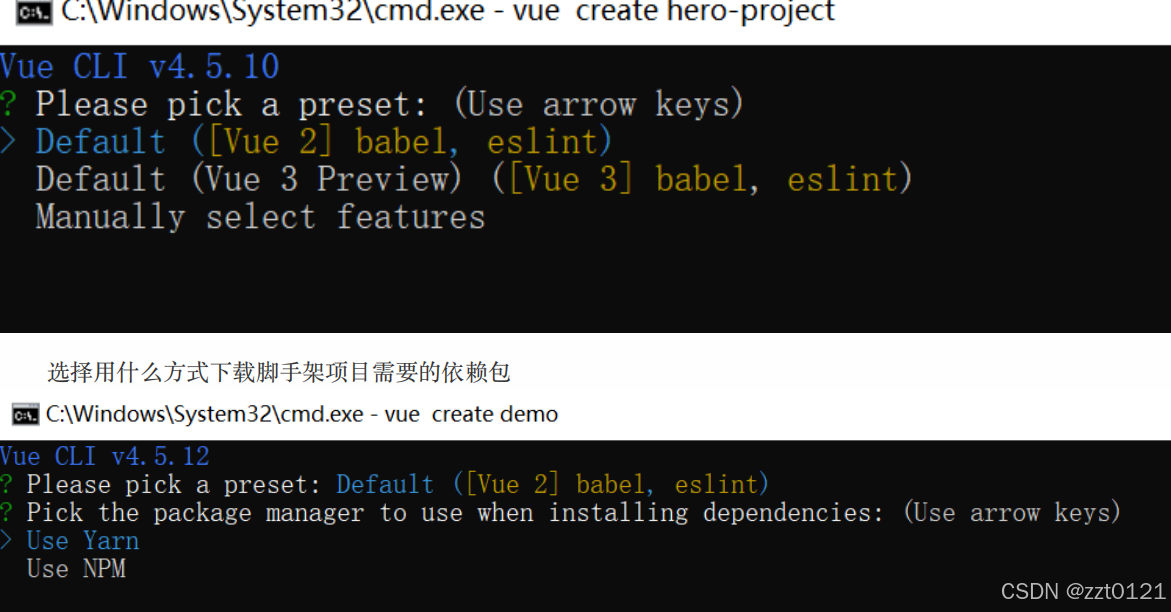
(2)选择模板
==
可以上下箭头选择
,
弄错了
ctrl+c
重来
==
(3)回车等待⽣成项⽬⽂件夹+⽂件+下载必须的第三⽅包们

(4)进⼊脚⼿架项⽬下, 启动内置的热更新本地服务器
cd
vuecil-demo
npm
run serve
#
或
yarn serve
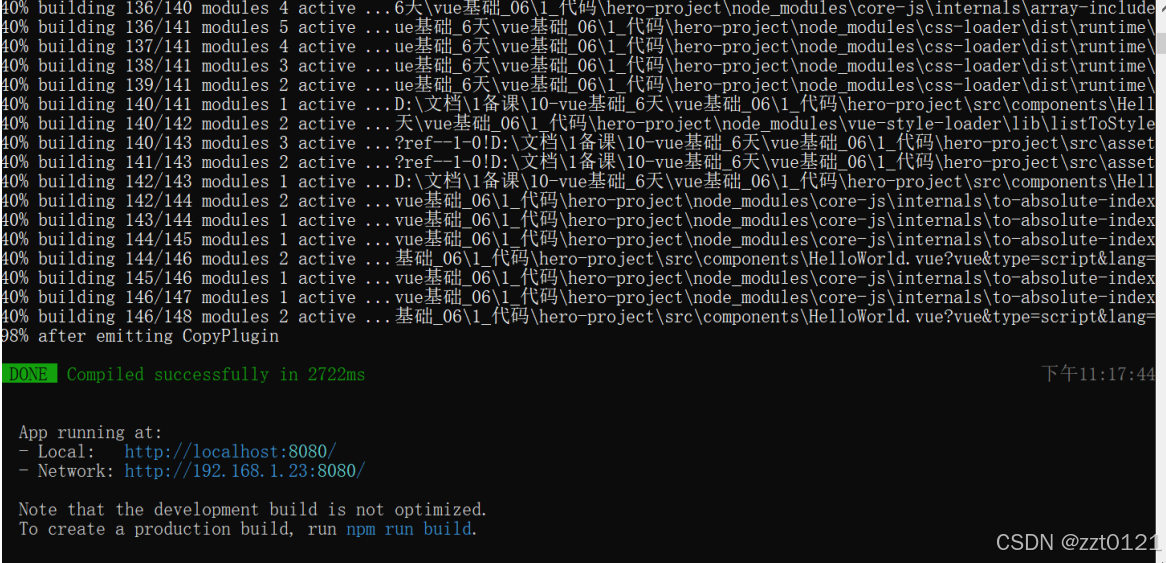
只要看到绿⾊的
-
啊
.
你成功了
(
底层
node+webpack
热更新服务
)
打开浏览器输⼊上述地址
总结
: vue
命令创建⼯程⽬录
,
项⽬内置
webpack
本地热更新服务器
,
帮我们打包项⽬预览项⽬
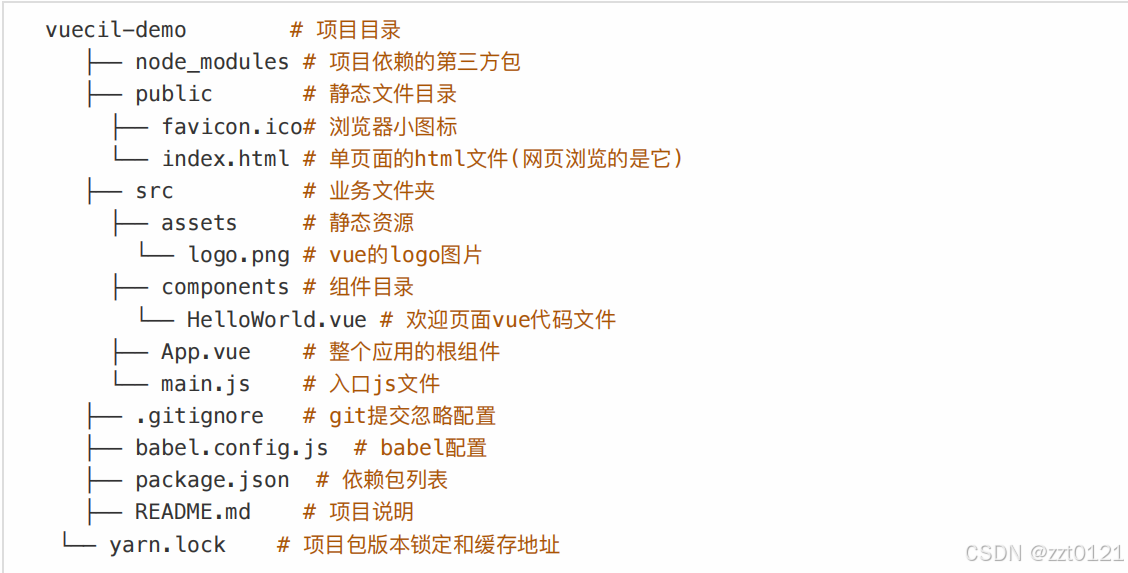
4、重点文件夹的意思
主要⽂件及含义
node_modules
下都是下载的第三⽅包
public
/
index
.
html –
浏览器运⾏的⽹⻚
src
/
main
.
js – webpack
打包的⼊⼝⽂件
src
/
App
.
vue – vue
项⽬⼊⼝⻚⾯
package
.
json –
依赖包列表⽂件
原文地址:https://blog.csdn.net/zzt0121/article/details/143753004
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!