JavaScript深拷贝
1. JSON.stringfy(JSON.parse())
- 取不到值为 undefined 的 key;
- 如果对象里有函数,函数无法被拷贝下来;
- 无法拷贝copyObj对象原型链上的属性和方法;
- 对象转变为 date 字符串。
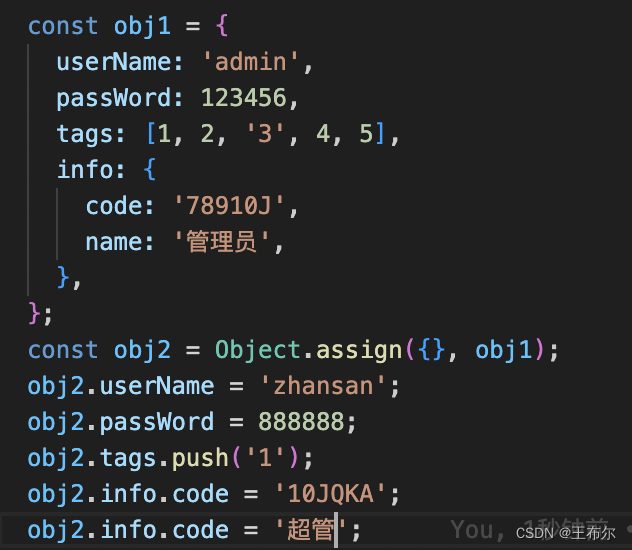
2. Object.assign()


总结:只能进行浅层的深拷贝
3. 递归实现深拷贝
- 通过递归方式深度遍历对象,复制每个属性的值。
- 需要处理不同数据类型(如数组和对象)。
- 注意避免循环引用导致的死循环。
- 在递归过程中,需要记录已经遍历过的对象。
4. 使用插件实现
- Lodash的cloneDeep函数
- Immutable.js生成不可变数组或对象(Map不可变对象List不可变数组)
原文地址:https://blog.csdn.net/m0_67011584/article/details/138211271
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
