vue3常用组件通信方法
title: vue3常用组件通信方法
date: 2024-10-06 15:00:54
tags: vue3
组件通信
一、父传子—defineProps
1.父亲
通过属性传值

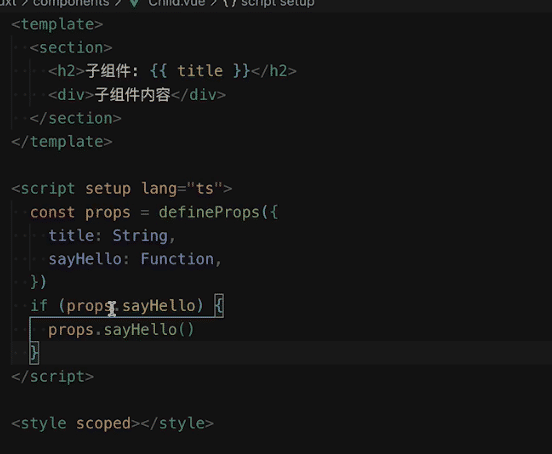
2.儿子
通过defineProps接收相关的数据

二、子传父
1)使用defineExpose+ref
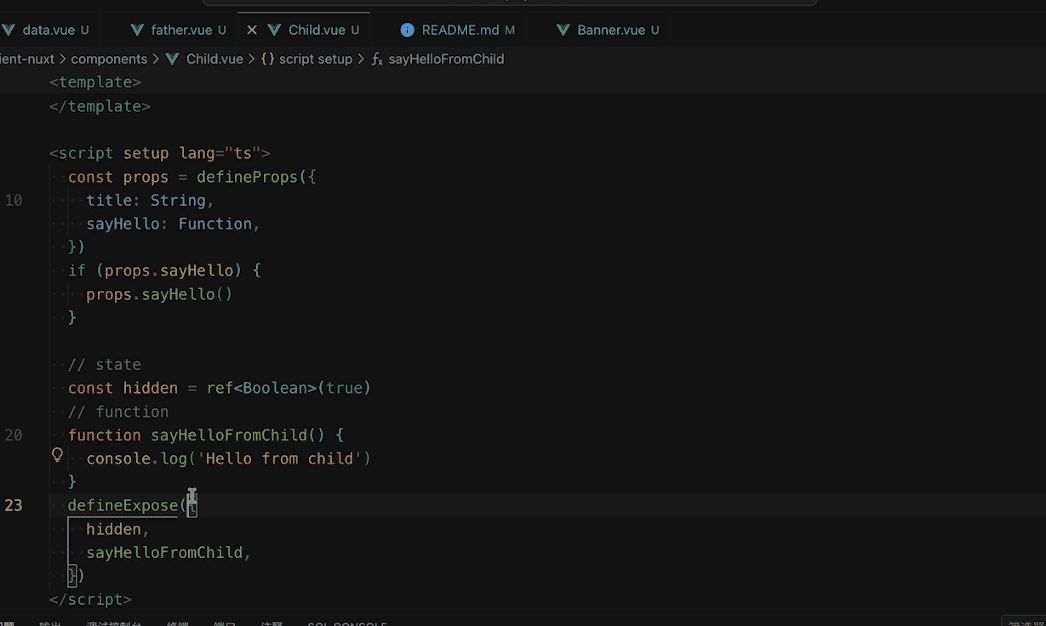
1.子组件
在子组件中使用defineExpose先暴露出来

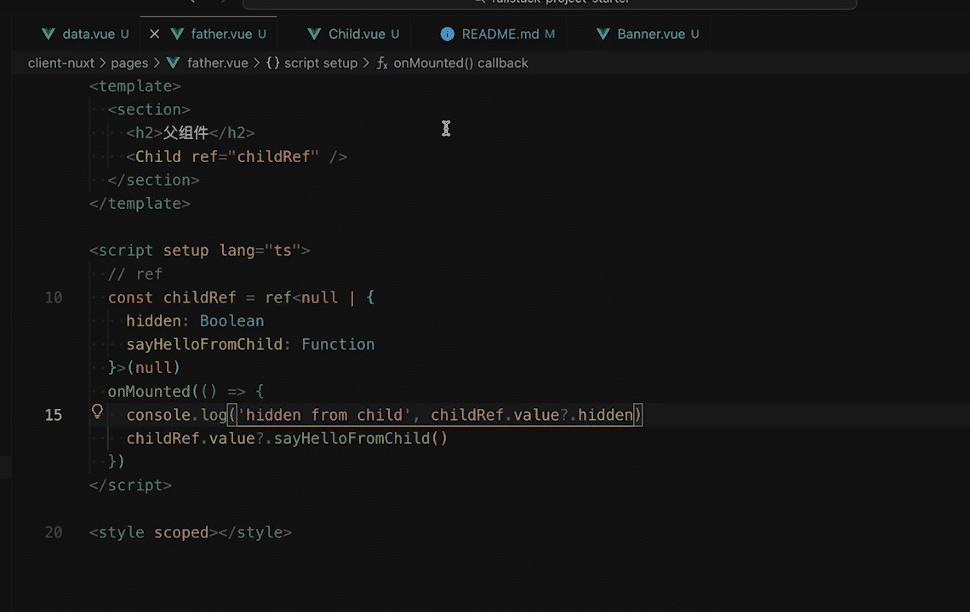
2.父组件
在父组件使用ref进行相关的属性和方法的引用,在onMounted中就可以拿到这个相关的方法

3.通过ref属性在控制子组件的相关的内容

4.通过ref属性控制父组件按钮改变子组件

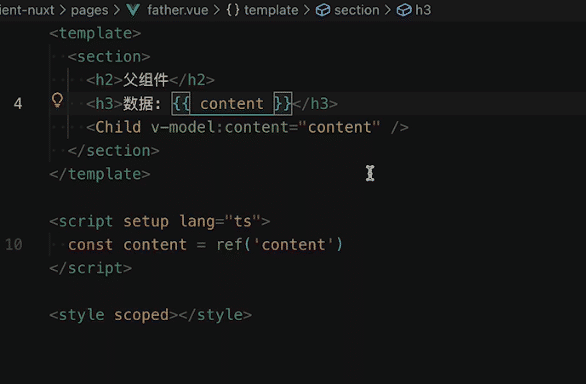
2)使用v-model
1.在父组件中引用的子组件上定义v-model

2.子组件使用defineProps能接收到相model来的属性了

3.子组件用defineEmits方法传递给父组件
进行子组件的特有加工后,再次传给父组件,以达到双向绑定的相关的目的。

4.在父组件中,使用子组件传回来的相关的东西,达到子组件影响父组件的相关的数据

原文地址:https://blog.csdn.net/qq_55097440/article/details/142727486
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
