three.js从入门到精通系列教程007 - three.js绘制空心扇形和实心扇形
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>three.js从入门到精通系列教程007 - three.js绘制空心扇形和实心扇形</title>
<script src="js/three.js"></script>
<script src="js/jquery.js"></script>
</head>
<body>
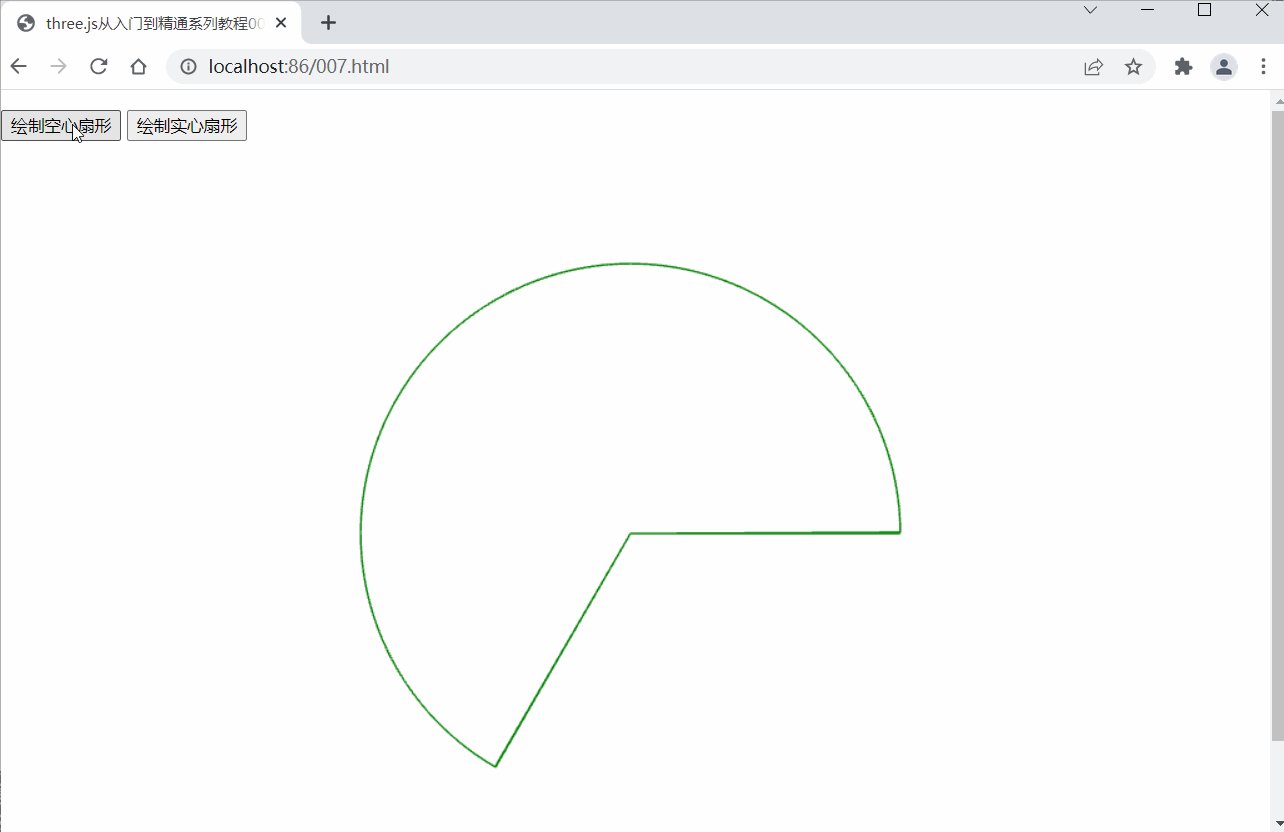
<p><button id="myButton1">绘制空心扇形</button>
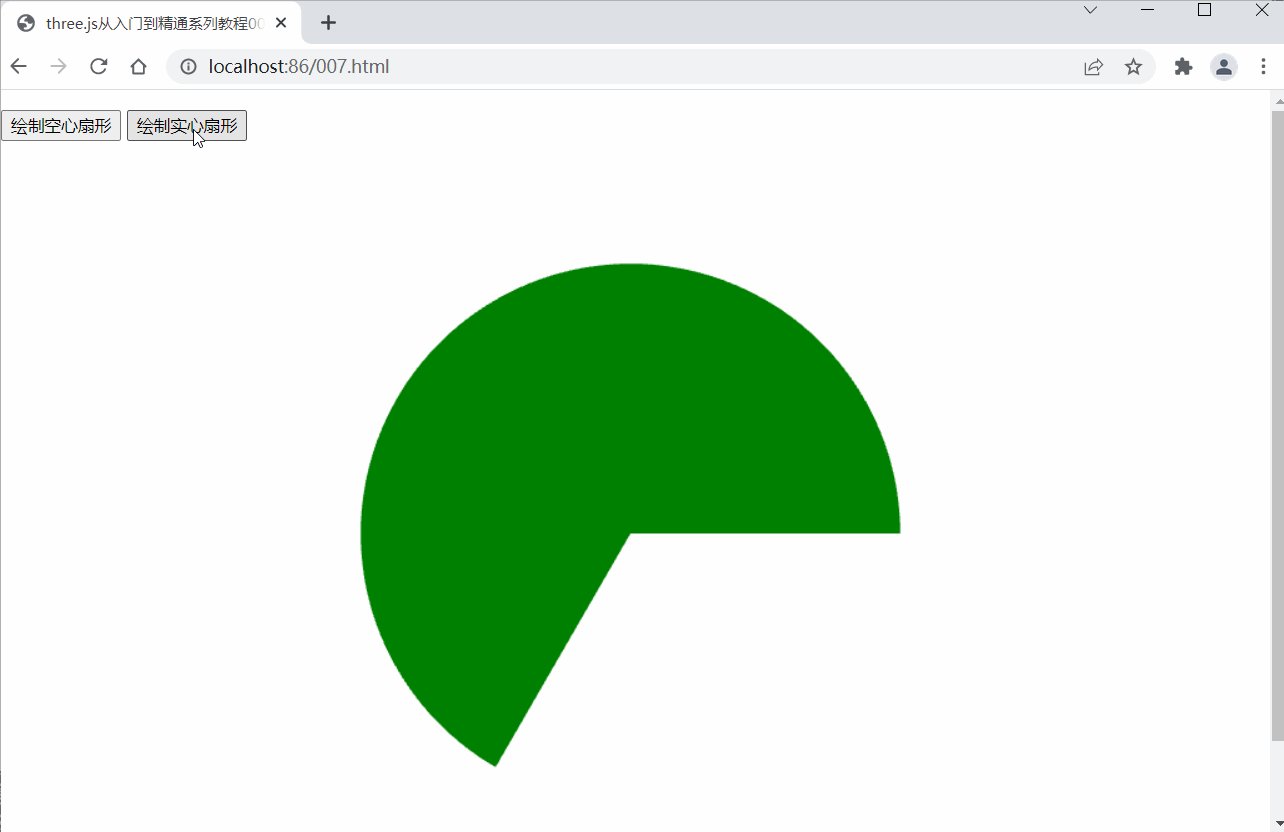
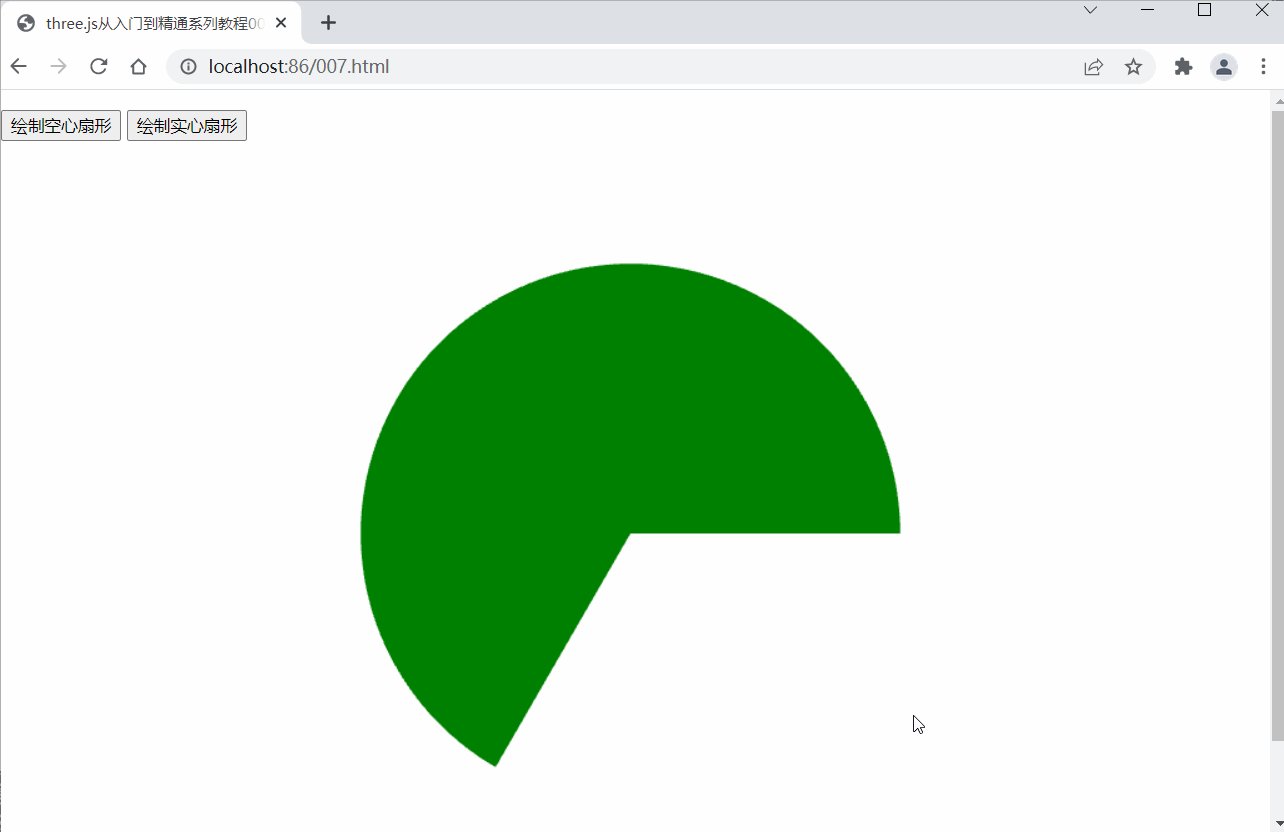
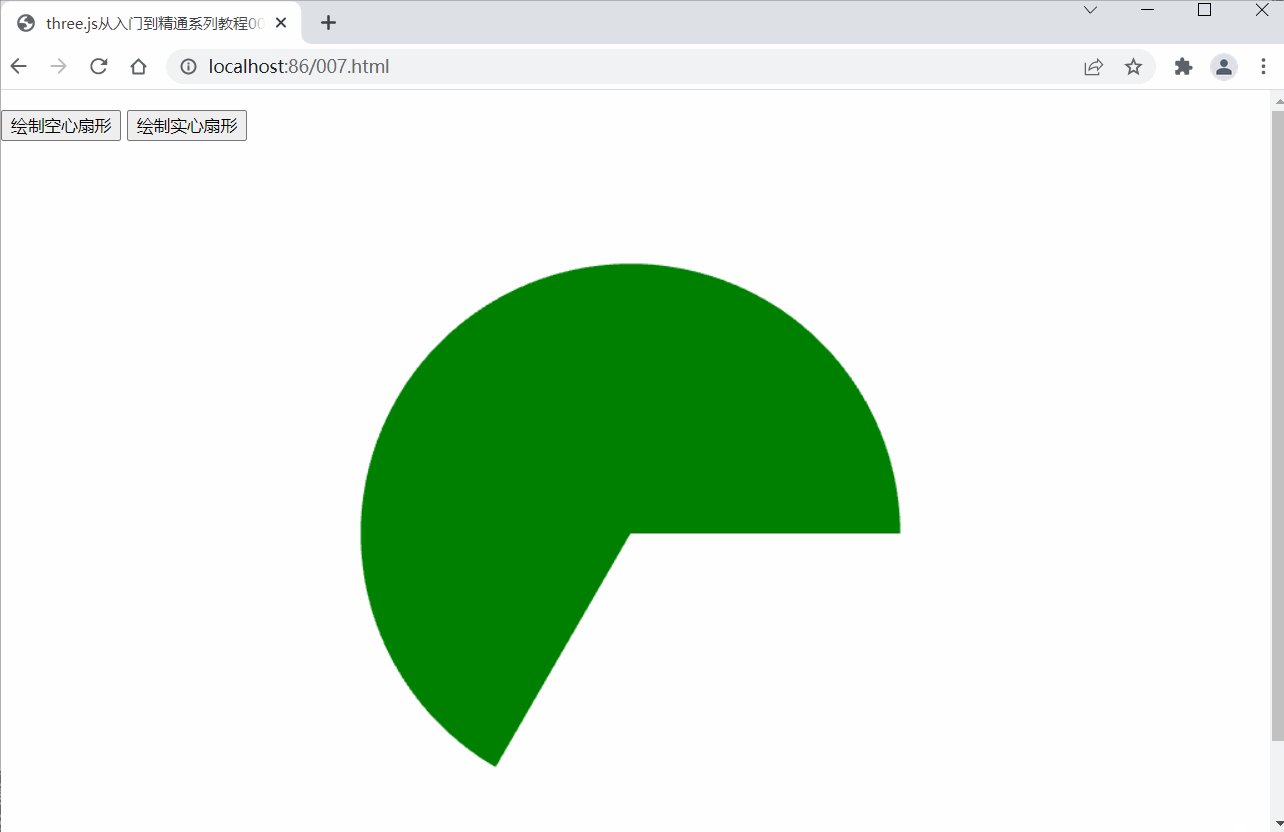
<button id="myButton2">绘制实心扇形</button>
</p>
<center id="myContainer"></center>
<script>
//创建渲染器
var myRenderer = new THREE.WebGLRenderer({ antialias: true });
myRenderer.setSize(window.innerHeight, window.innerHeight);
$("#myContainer").append(myRenderer.domElement);
//创建场景
var myScene = new THREE.Scene();
//设置场景背景色
myScene.background = new THREE.Color('white');
//创建透视相机
var myCamera = new THREE.PerspectiveCamera(45, 1, 1, 1000);
//设置相机位置
myCamera.position.set(0, 0, 160);
//设置相机视角
myCamera.lookAt(myScene.position);
var myCircle;
//渲染扇形
animate();
function animate() {
myRenderer.render(myScene, myCamera);
//定时器
requestAnimationFrame(animate);
}
//响应单击“绘制空心扇形”按钮
$("#myButton1").click(function () {
if (myCircle) myScene.remove(myCircle);
//创建扇形几何体
var myGeometry = new THREE.CircleGeometry(48, 1800, 0, Math.PI * 2 * 2 / 3);
var myMaterial = new THREE.MeshBasicMaterial({
color: 'green', wireframe: true
});
myCircle = new THREE.Line(myGeometry, myMaterial);
myScene.add(myCircle);
});
//响应单击“绘制实心扇形”按钮
$("#myButton2").click(function () {
if (myCircle) myScene.remove(myCircle);
var myGeometry = new THREE.CircleGeometry(48, 600, 0, Math.PI * 2 * 2 / 3);
var myMaterial = new THREE.MeshBasicMaterial({ color: 'green' });;
myCircle = new THREE.Mesh(myGeometry, myMaterial)
myScene.add(myCircle);
});
</script>
</body>
</html>
原文地址:https://blog.csdn.net/smartsmile2012/article/details/135710620
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
