Vue+wow.js+animate.css实现动画效果
1.介绍
Wow.js 是一个轻量级的 JavaScript 库,用于在网页滚动时实现动画效果。基于 CSS3 的动画库 Animate.css,并通过触发 CSS 动画类来创建各种引人注目的过渡和动画效果。
使用 Wow.js,可以很容易地为网页中的元素添加动画效果,比如淡入、滑入、缩放等。当用户滚动到指定位置时,Wow.js会自动触发相应的动画效果,为用户提供更加流畅和有趣的浏览体验。
Wow.js 的优点在于简单易用,只需几行代码即可实现各种动画效果,并且支持自定义动画样式和回调函数。这使得 Wow.js 成为开发人员和设计师们在构建交互式网页时的有力工具,为用户提供更加吸引人的视觉效果。
2.wow.js官网地址wow.js
3.效果展示
(觉得官网动画很有意思,搬运过来了哈哈哈)
vue+wowjs+animate动画
4.npm下载资源
npm install wowjs --save-dev
npm install animate.css --save
5.为了方便后期修改动画animate.css代码,可以将node_modules/wowjs/libs/animate.css复制到assets/css/animate.css里面


5.mian.js引入
// 引入animate.css
import 'animate.css'
// import animated from 'wowjs/css/libs/animate.css';//不需要后期修改动画可以直接使用该代码
import animated from './assets/css/animate.css';
//这里需要将样式用起来,
Vue.use(animated);
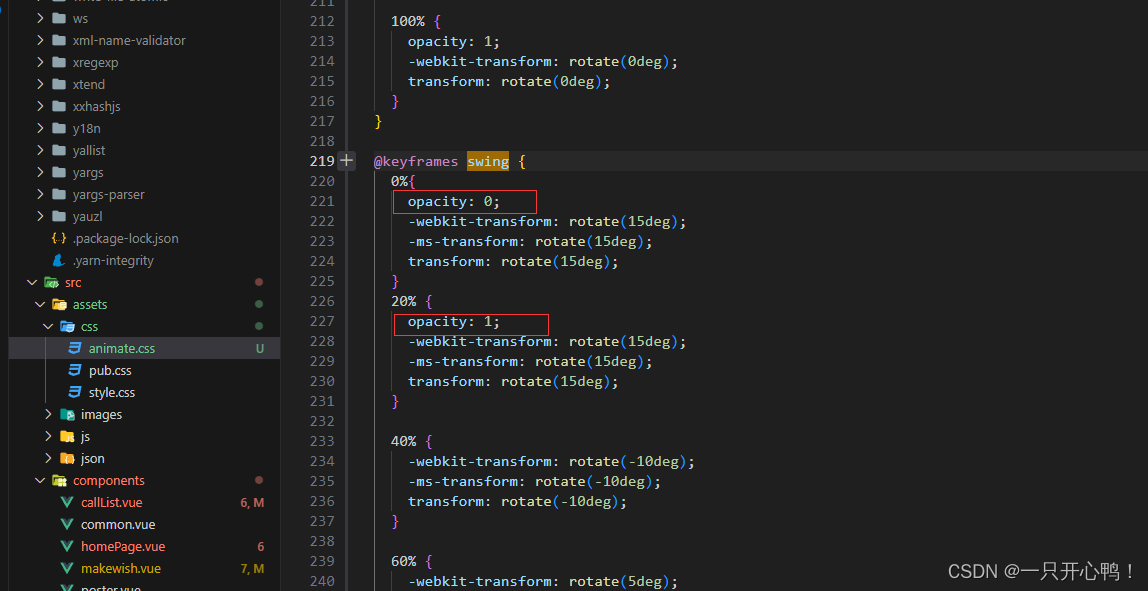
6.实现,元素隐藏2秒后显示且加载动画。使用的swing动画效果需要在0%和20%的时候添加opcity属性,先隐藏再显示

<template>
<div
class="textClass wow swing"
data-wow-duration="2s"
data-wow-delay="2s"
style="visibility: hidden;animation-delay: 2s; animation-name: swing;"
>
<img
class=""
src="https://wowjs.uk/img/wow-logo.jpg"
style="width: 86%;"
/>
</div>
<template/>
<script>
import { WOW } from "wowjs";//在需要动画的页面引入
export default {
name: "wows",
components: {},
data() {
return {};
},
onload() {
console.log(123);
},
mounted() {
let wow = new WOW({
boxClass: "wow", //需要执行动画的元素的 class
animateClass: "animated", //animation.css 动画的 class
offset: 150, //距离可视区域多少开始执行动画
mobile: true, //是否在移动设备上执行动画
live: true //异步加载的内容是否有效
});
wow.init();
}
};
</script>
<style scoped>
.span3 {
flex: 1;
display: flex;
justify-content: center;
}
.textClass {
/* height: 80vw; */
/* background-color: lightblue; */
text-align: center;
display: flex;
justify-content: center;
align-items: center;
padding-top: 15vw;
}
</style>
7.完整效果代码
<template>
<div>
<div
class="textClass wow swing"
data-wow-duration="2s"
data-wow-delay="2s"
style="visibility: hidden;animation-delay: 2s; animation-name: swing;"
>
<img
class="againBtnBox_img"
src="https://wowjs.uk/img/wow-logo.jpg"
style="width: 86%;"
/>
</div>
<div class="container111 circles">
<div class="row">
<div
data-wow-delay="0.5s"
class="span3 wow rollIn"
style="visibility: visible; animation-delay: 0.5s; animation-name: rollIn;"
>
<p class="circle bg-green">such easy</p>
</div>
<div
data-wow-delay="0.5s"
class="span3 wow bounceInDown center"
style="visibility: visible; animation-delay: 0.5s; animation-name: bounceInDown;"
>
<img
src="https://wowjs.uk/img/wow-1.gif"
height="100"
class="wow animated"
style="visibility: visible;height: 25vw;"
/>
</div>
<div
data-wow-delay="0.5s"
class="span3 wow lightSpeedIn"
style="visibility: visible; animation-delay: 0.5s; animation-name: lightSpeedIn;"
>
<p class="circle bg-green">very ES</p>
</div>
</div>
<div class="row">
<div
class="span3 wow rollIn center"
style="visibility: visible; animation-name: rollIn;"
>
<img
src="https://wowjs.uk/img/wow-3.gif"
height="100"
style="height: 25vw;"
/>
</div>
<div
data-wow-iteration="5"
data-wow-duration="0.15s"
class="span3 wow pulse"
style="visibility: visible; animation-duration: 0.15s; animation-iteration-count: 5; animation-name: pulse;"
>
<p class="circle bg-green">WOW</p>
</div>
<div
class="span3 wow bounceInRight center"
style="visibility: visible; animation-name: bounceInRight;"
>
<img
src="https://wowjs.uk/img/wow-12.gif"
height="100"
style="height: 25vw;"
/>
</div>
</div>
<div class="row">
<div
class="span3 wow bounceInLeft"
style="visibility: visible; animation-name: bounceInLeft;"
>
<p class="circle bg-green">no jquery</p>
</div>
<div
class="span3 wow flipInX center"
style="visibility: visible; animation-name: flipInX;"
>
<img
src="https://wowjs.uk/img/wow-2.gif"
height="100"
style="height: 25vw;"
/>
</div>
<div
class="span3 wow bounceInRight"
style="visibility: visible; animation-name: bounceInRight;"
>
<p class="circle bg-green">many anims</p>
</div>
</div>
<div class="row">
<div
class="span3 wow rollIn center"
style="visibility: hidden; animation-name: none;"
>
<img
src="https://wowjs.uk/img/wow-5.gif"
height="100"
style="height: 25vw;"
/>
</div>
<div
data-wow-iteration="5"
data-wow-duration="0.15s"
class="span3 wow shake"
style="visibility: hidden; animation-duration: 0.15s; animation-iteration-count: 5; animation-name: none;"
>
<p class="circle bg-green">aint GPL</p>
</div>
<div
data-wow-iteration="2"
class="span3 wow swing center"
style="visibility: hidden; animation-iteration-count: 2; animation-name: none;"
>
<img
src="https://wowjs.uk/img/wow-6.gif"
height="100"
style="height: 25vw;"
/>
</div>
</div>
<div class="row">
<div
class="span3 wow rollIn"
style="visibility: hidden; animation-name: none;"
>
<p class="circle bg-green">how small</p>
</div>
<div
data-wow-delay="0.5s"
class="span3 wow bounceInUp center"
style="visibility: hidden; animation-delay: 0.5s; animation-name: none;"
>
<img
src="https://wowjs.uk/img/wow-10.gif"
height="100"
style="height: 25vw;"
/>
</div>
<div
data-wow-delay="0.5s"
data-wow-duration="0.15s"
class="span3 wow lightSpeedIn"
style="visibility: hidden; animation-duration: 0.15s; animation-delay: 0.5s; animation-name: none;"
>
<p class="circle bg-green">3 KiB only</p>
</div>
</div>
<div class="row">
<div
class="span3 wow rollIn center"
style="visibility: hidden; animation-name: none;"
>
<img
src="https://wowjs.uk/img/wow-7.gif"
height="100"
style="height: 25vw;"
/>
</div>
<div
data-wow-iteration="5"
data-wow-duration="0.25s"
class="span3 wow pulse"
style="visibility: hidden; animation-duration: 0.25s; animation-iteration-count: 5; animation-name: none;"
>
<p class="circle bg-green">just scroll</p>
</div>
<div
class="span3 wow lightSpeedIn center"
style="visibility: hidden; animation-name: none;"
>
<img
src="https://wowjs.uk/img/wow-9.gif"
height="100"
style="height: 25vw;"
/>
</div>
</div>
<div class="row">
<div
data-wow-iteration="5"
data-wow-duration="0.15s"
class="span3 wow bounce"
style="visibility: hidden; animation-duration: 0.15s; animation-iteration-count: 5; animation-name: none;"
>
<p class="circle bg-green">reveal now</p>
</div>
<div
class="span3 wow bounceInUp center"
style="visibility: hidden; animation-name: none;"
>
<img
src="https://wowjs.uk/img/wow-8.gif"
height="100"
style="height: 25vw;"
/>
</div>
<div
class="span3 wow bounceInRight"
style="visibility: hidden; animation-name: none;"
>
<p class="circle bg-green">so impress</p>
</div>
</div>
<div class="row">
<div
class="span3 wow rollIn center"
style="visibility: hidden; animation-name: none;"
>
<img
src="https://wowjs.uk/img/wow-4.gif"
height="100"
style="height: 25vw;"
/>
</div>
<div
data-wow-iteration="5"
data-wow-duration="0.15s"
class="span3 wow flip"
style="visibility: hidden; animation-duration: 0.15s; animation-iteration-count: 5; animation-name: none;"
>
<p class="circle bg-green">WOW</p>
</div>
<div
class="span3 wow bounceInRight center"
style="visibility: hidden; animation-name: none;"
>
<img
src="https://wowjs.uk/img/wow-11.gif"
height="100"
style="height: 25vw;"
/>
</div>
</div>
<div class="row">
<div
data-wow-delay="0.5s"
class="span3 wow rollIn"
style="visibility: hidden; animation-delay: 0.5s; animation-name: none;"
>
<p class="circle bg-green">no jquery?!</p>
</div>
<div
data-wow-delay="1s"
class="span3 wow bounceInDown center"
style="visibility: hidden; animation-delay: 1s; animation-name: none;"
>
<img
src="https://wowjs.uk/img/grumpy.gif"
height="100"
style="height: 25vw;"
/>
</div>
<div
data-wow-delay="1.5s"
class="span3 wow bounceInRight"
style="visibility: hidden; animation-delay: 1.5s; animation-name: none;"
>
<p class="circle bg-green">that sucks!</p>
</div>
</div>
</div>
</div>
</template>
<script>
import { WOW } from "wowjs";
export default {
name: "wows",
components: {},
data() {
return {};
},
onload() {
console.log(123);
},
mounted() {
let wow = new WOW({
boxClass: "wow", //需要执行动画的元素的 class
animateClass: "animated", //animation.css 动画的 class
offset: 150, //距离可视区域多少开始执行动画
mobile: true, //是否在移动设备上执行动画
live: true //异步加载的内容是否有效
});
wow.init();
}
};
</script>
<style scoped>
.span3 {
flex: 1;
display: flex;
justify-content: center;
}
.bg-green {
background: #5bd5a0;
}
.circle {
/* margin: 10px 5px; */
width: 25vw;
color: #fff;
font-size: 15px;
line-height: 25vw;
text-align: center;
height: 25vw;
border-radius: 50%;
}
.row {
display: flex;
justify-content: center;
align-items: center;
margin: 20vw 0;
}
.container111 {
margin-left: auto;
margin-right: auto;
width: 100%;
position: relative;
padding: 48px 0;
overflow: visible;
}
.textClass {
/* height: 80vw; */
/* background-color: lightblue; */
text-align: center;
display: flex;
justify-content: center;
align-items: center;
padding-top: 15vw;
}
</style>
原文地址:https://blog.csdn.net/oneya1/article/details/136712265
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
