图片壁纸社区app前后端开源小程序源码 取图小程序源码
一、详细介绍
图片壁纸社区APP前后端开源小程序源码,
修改了开源版的前端样式,变成图片社区,也可以用来作为壁纸。
图片壁纸社区 APP 前后端开源小程序源码,不仅可将开源版的前端样式加以修改,打造出独特的图片社区,还能充当精美的壁纸资源库。
这款图片壁纸社区 APP 的前后端开源小程序源码,让你能够轻松修改开源版的前端样式,将其转化为极具个性的图片社区,亦可当作优质的壁纸库使用。
图片壁纸社区 APP 前后端开源小程序源码,使你有机会通过修改开源版的前端样式,塑造出别具一格的图片社区,同时也能将其用作壁纸的理想选择。
凭借图片壁纸社区 APP 前后端开源小程序源码,你可以对开源版的前端样式进行改动,创建出与众不同的图片社区,还可用作精选壁纸的来源。
二、效果展示
1.部分代码
代码如下(示例):
//app禁用默认tab
uni.hideTabBar({
animation: false
})
// #endif
uni.getSystemInfo({
success: function(e) {
// #ifndef MP
Vue.prototype.StatusBar = e.statusBarHeight;
if (e.platform == 'android') {
Vue.prototype.CustomBar = e.statusBarHeight + 50;
} else {
Vue.prototype.CustomBar = e.statusBarHeight + 45;
};
// #endif
// #ifdef MP-WEIXIN
Vue.prototype.StatusBar = e.statusBarHeight;
let custom = wx.getMenuButtonBoundingClientRect();
Vue.prototype.Custom = custom;
Vue.prototype.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight;
// #endif
// #ifdef MP-QQ
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + 45;
// #endif
// #ifdef MP-BAIDU
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + 45;
// #endif
// #ifdef MP-TOUTIAO
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + 45;
// #endif
}
})
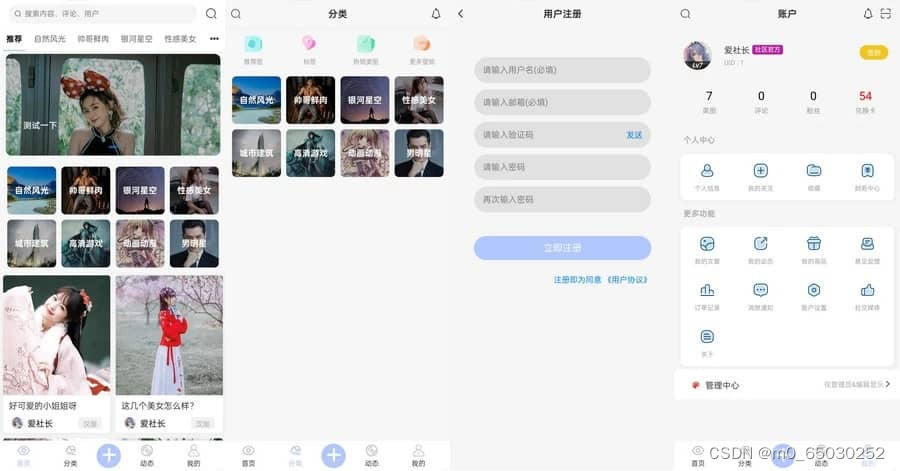
2.效果图展示

三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/idhmD1v7oanc
原文地址:https://blog.csdn.net/m0_65030252/article/details/137778894
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
