2024黑马AI+若依框架项目开发 个人心得、踩坑和bug记录 全网最快最全 基础功能认识篇
2024黑马AI+若依框架项目开发 个人心得、踩坑和bug记录 全网最快最全 基础功能认识篇
你好,我是Qiuner. 为帮助别人少走弯路和记录自己编程学习过程而写博客
这是我的 github https://github.com/Qiuner ⭐️
gitee https://gitee.com/Qiuner 🌹
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^)
想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎
原教程地址:黑马程序员Java最新AI+若依框架项目开发新方案视频教程,基于RuoYi-Vue3前后端分离版本,从前端到后端再到AI智能化应用全通关_哔哩哔哩_bilibili
若依基础使用没什么技术含量,直接看我这篇就能入门了

- 若依是一个快速搭建页面的框架
若依搭建

- 本段建议看视频基础篇-02.若依搭建_哔哩哔哩_bilibili
克隆地址
git clone https://gitee.com/y_project/RuoYi-Vue
git clone https://gitee.com/ys-gitee/RuoYi-Vue3.git

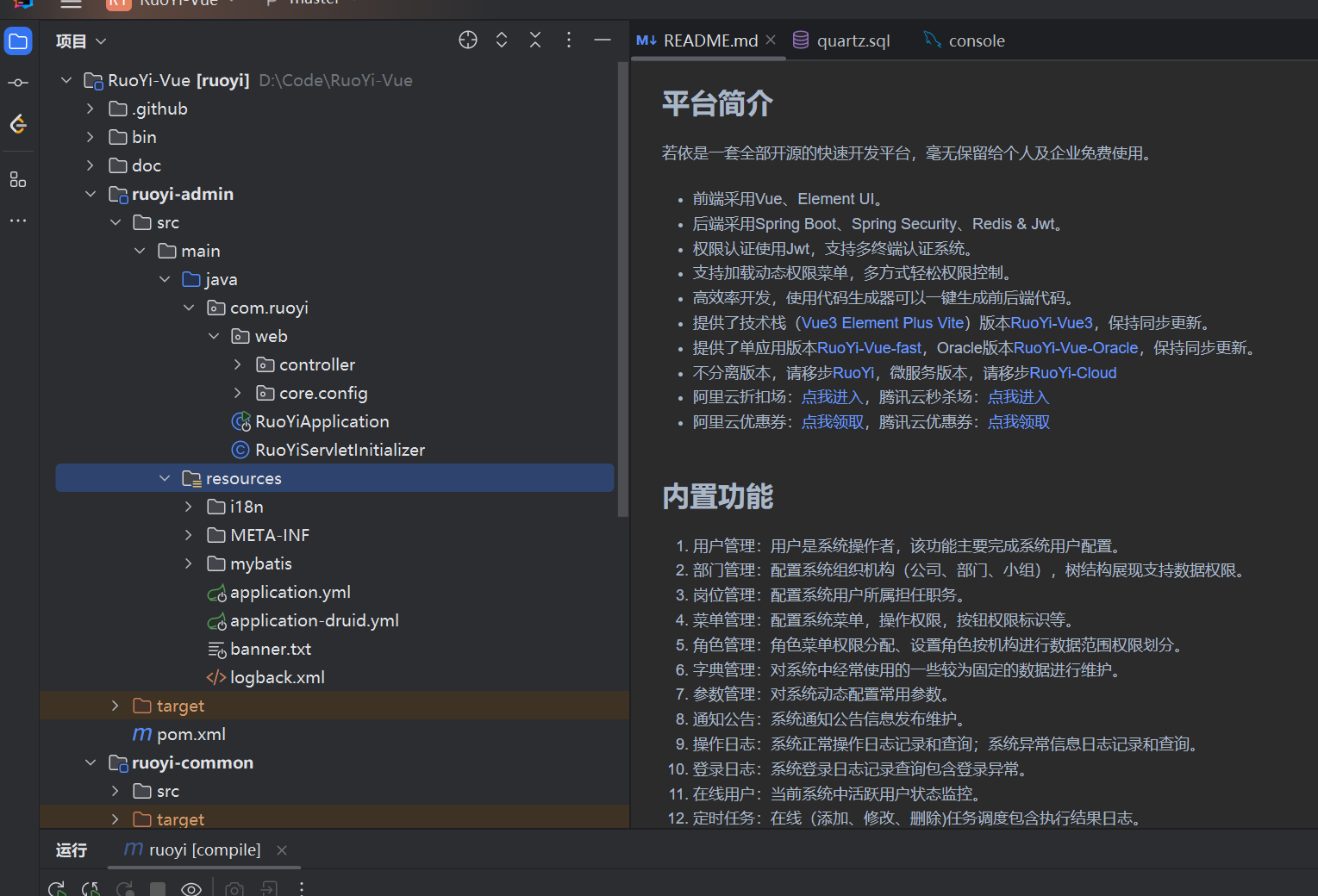
- 数据库链接设置在admin中

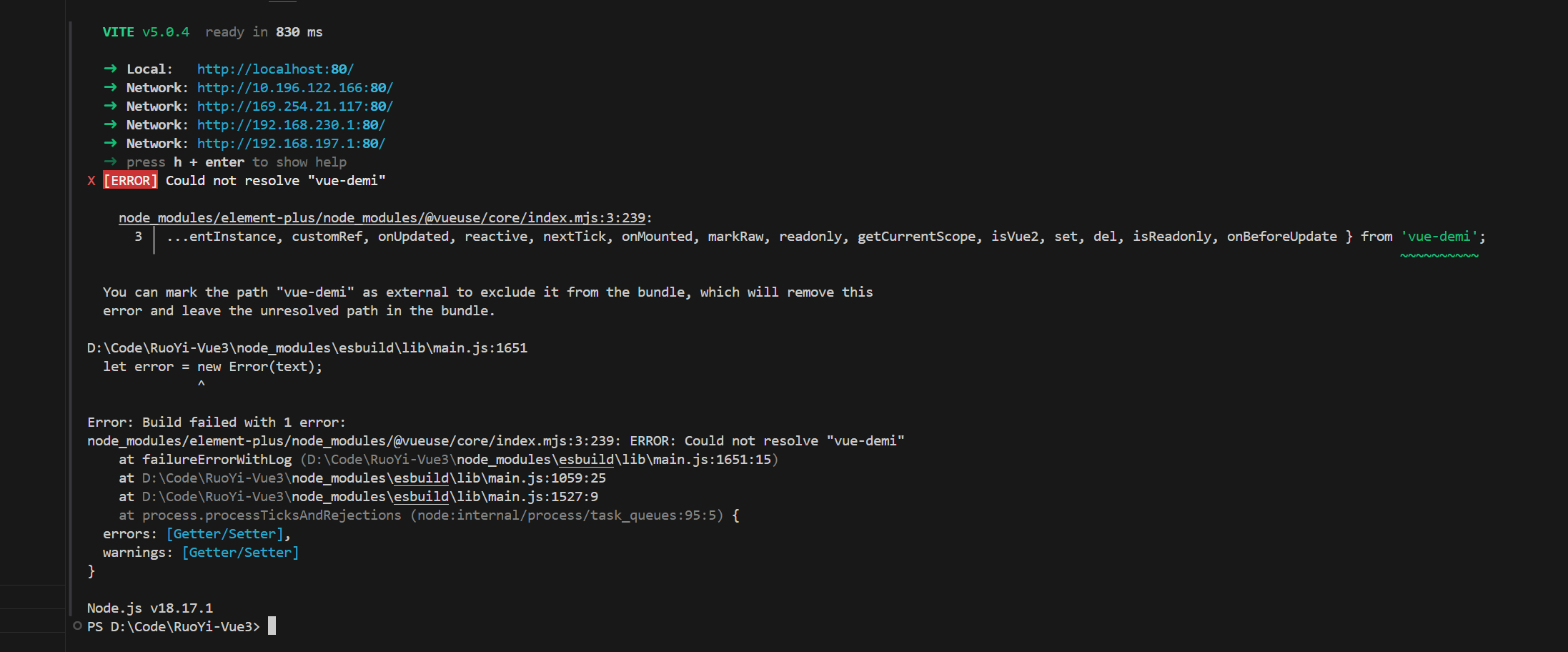
前端搭建失败 X [ERROR] Could not resolve “vue-demi”

- 执行以下命令,即可成功
npm install vue-demi -S
若依基础功能
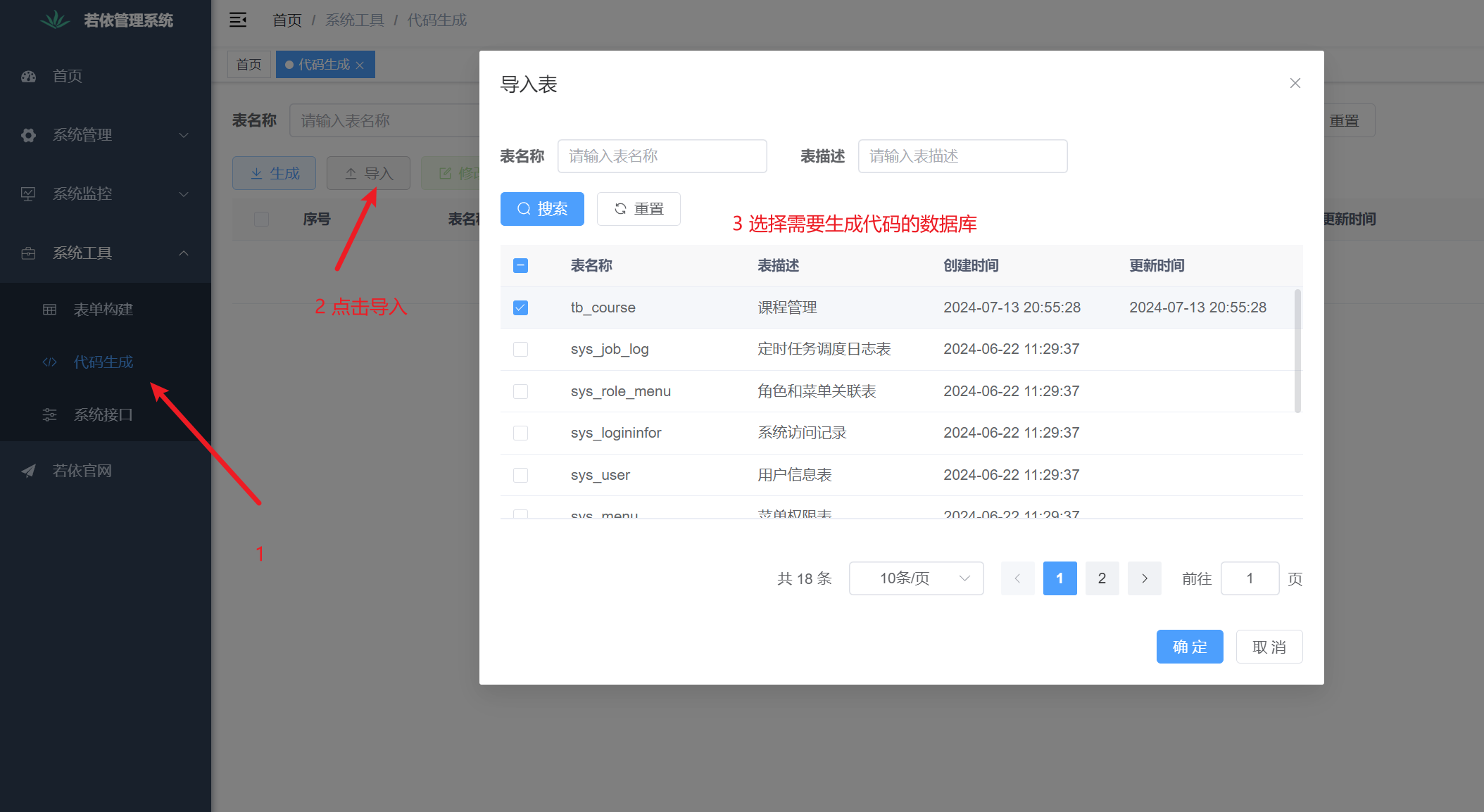
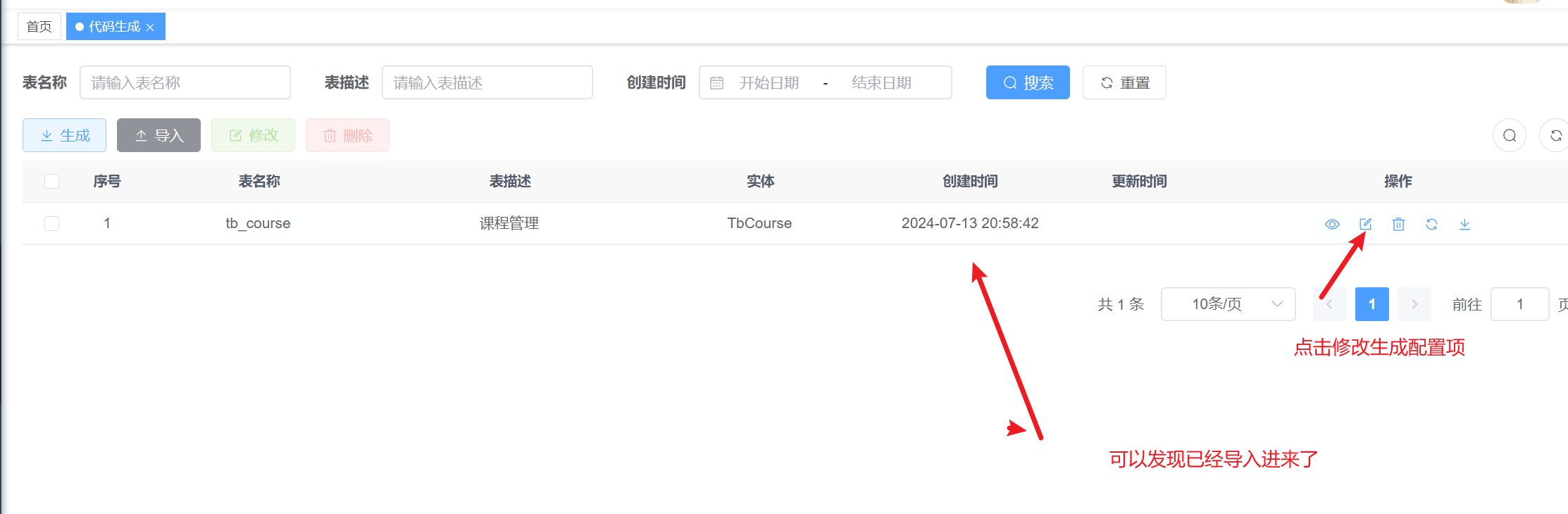
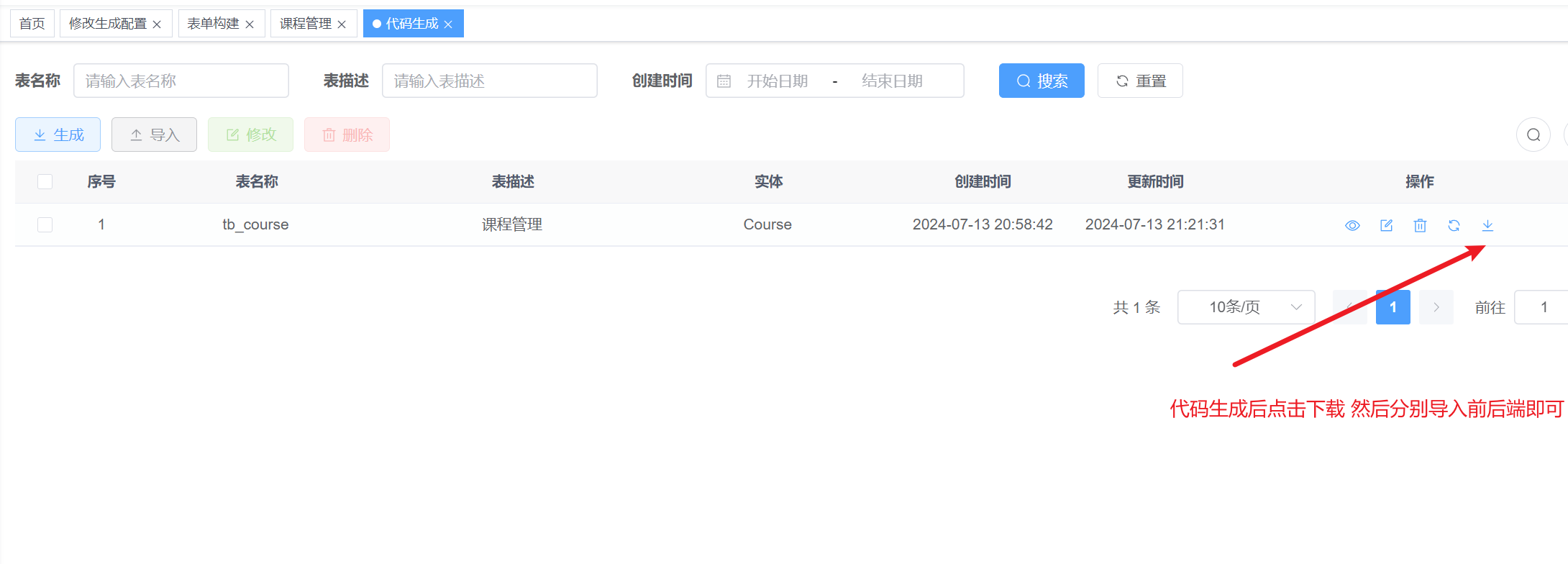
1、代码生成(单表代码生成)


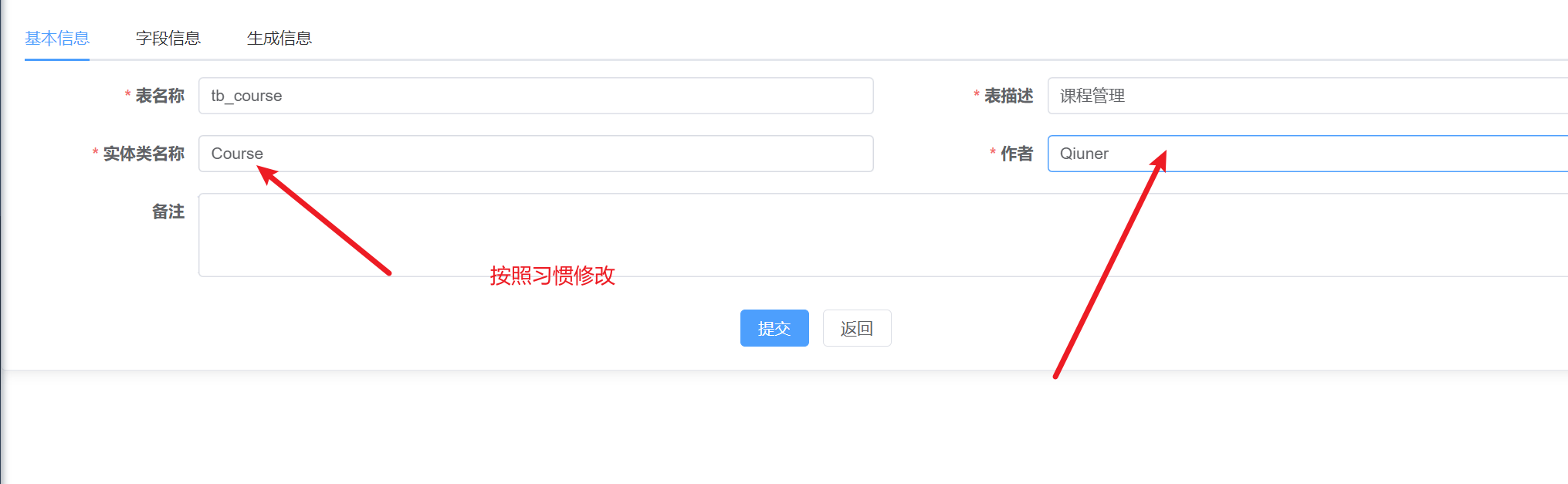
基本信息设置

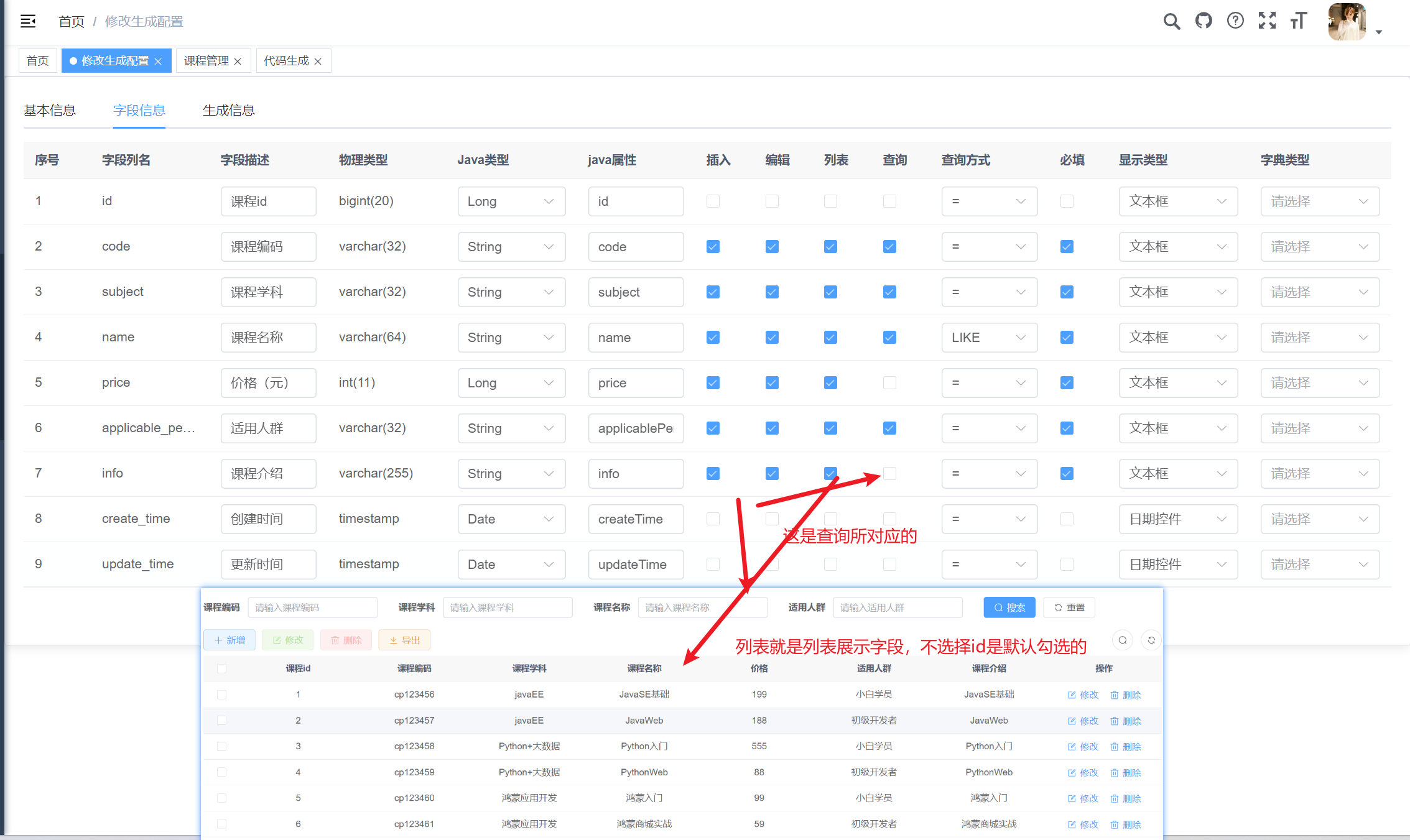
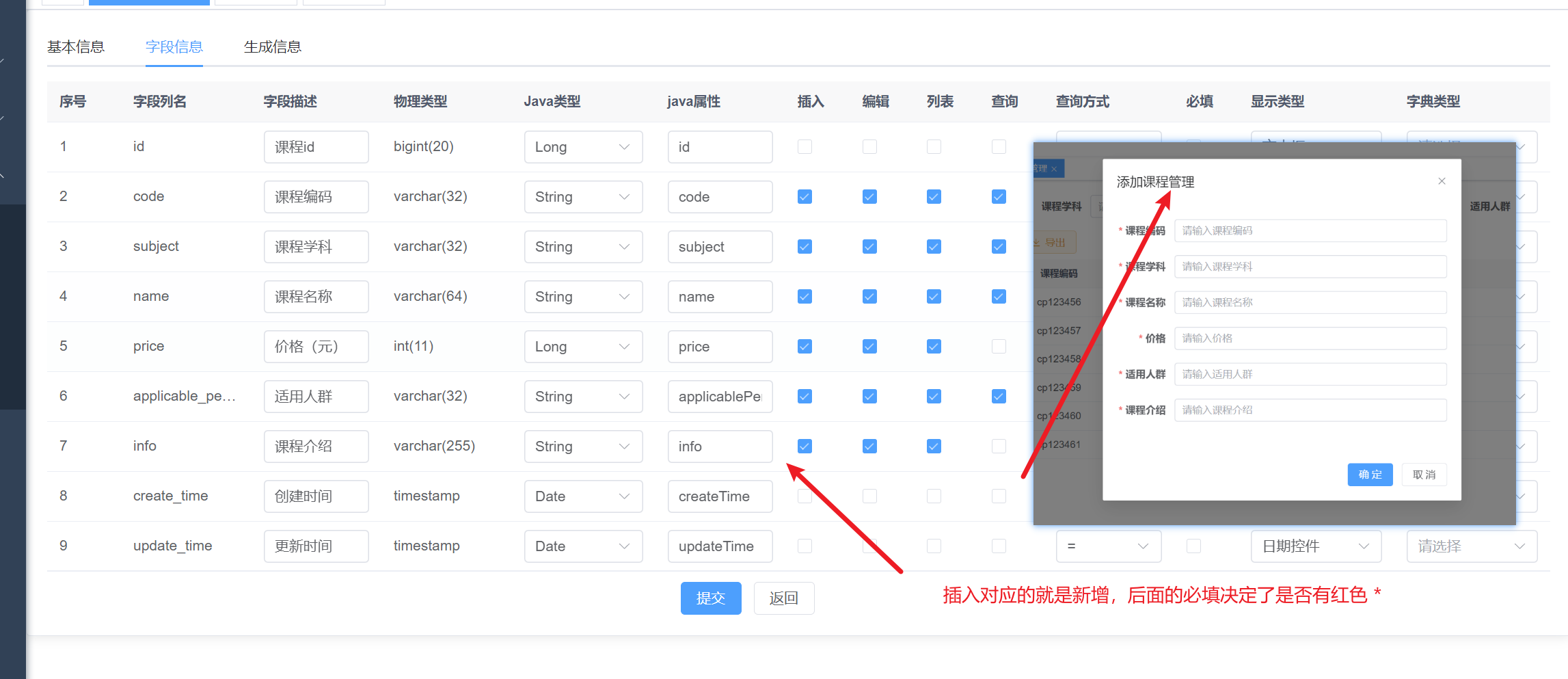
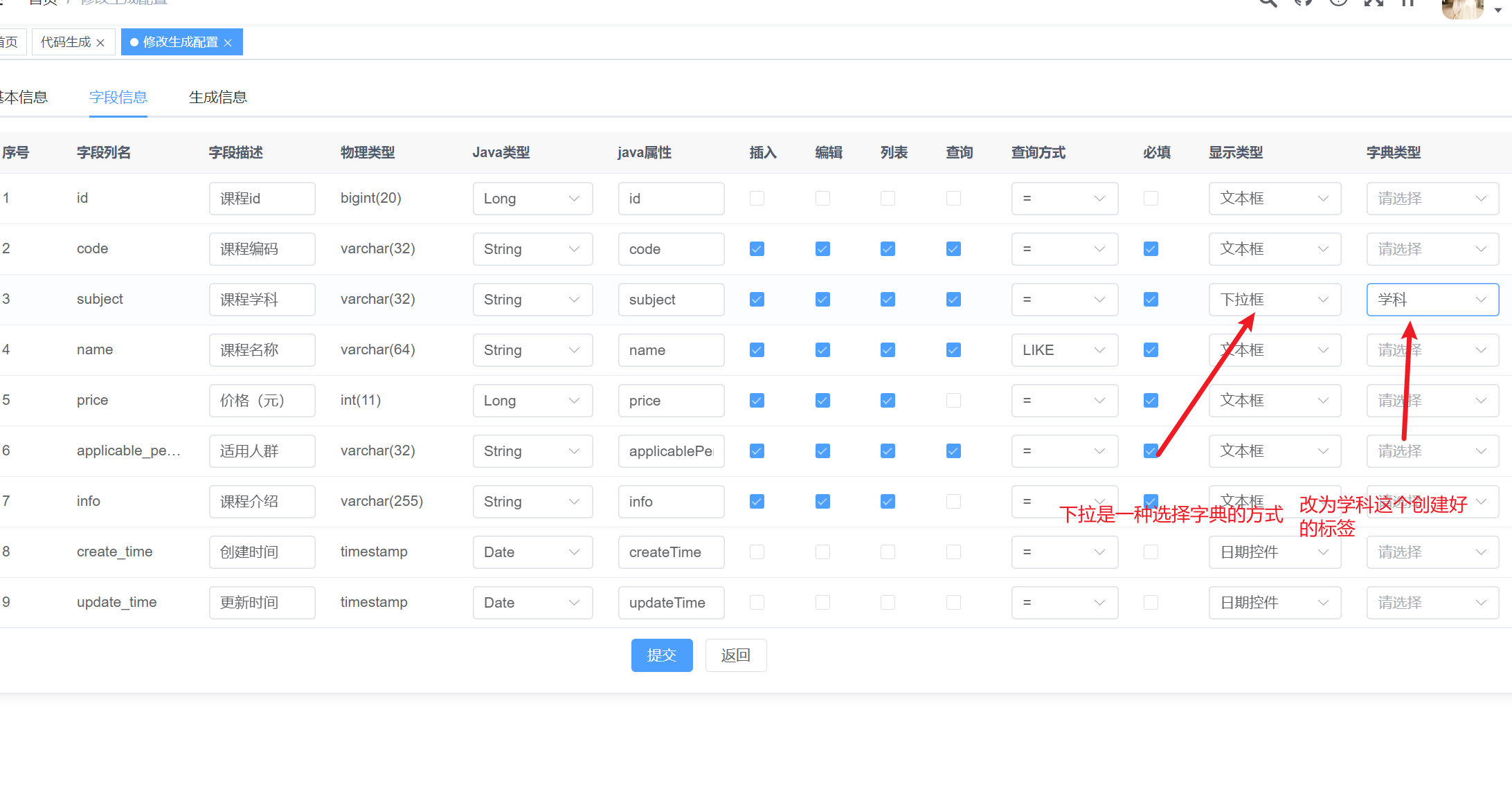
字段信息设置
查询、列表选项意思

插入选项意思

编辑选项意思
编辑选项和插入选项是一样的
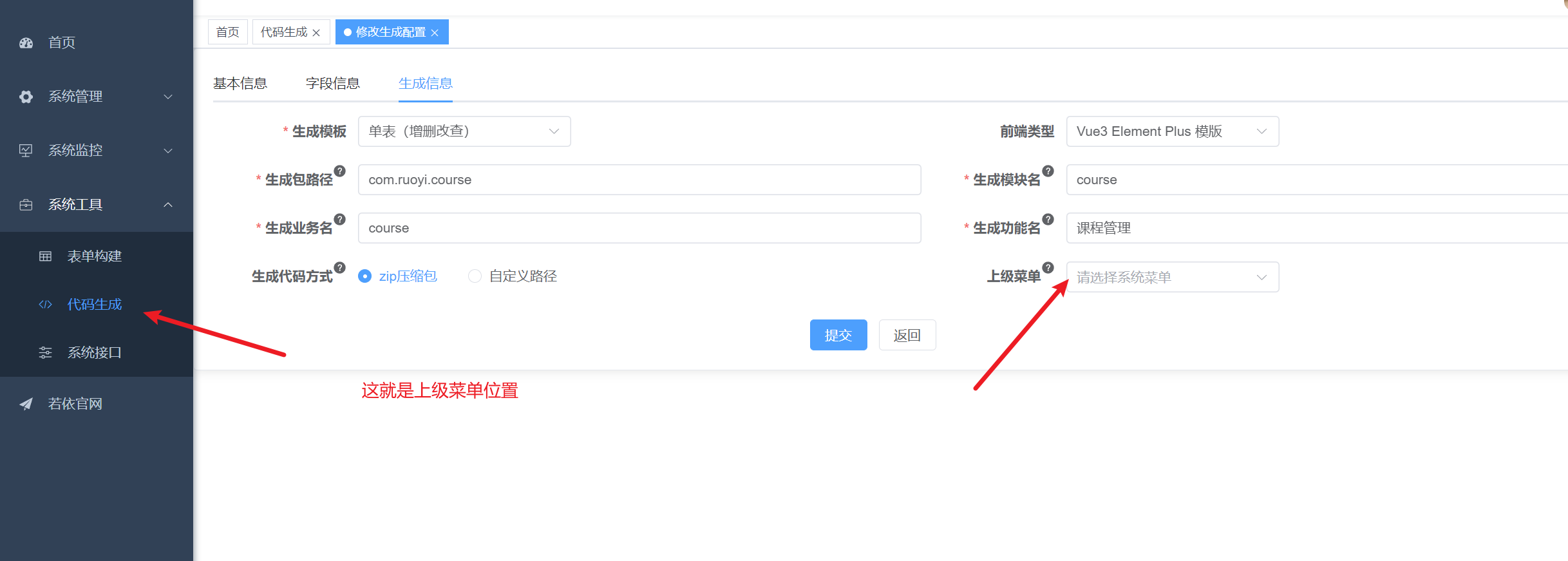
生成信息设置

- 默认上级菜单就是系统工具

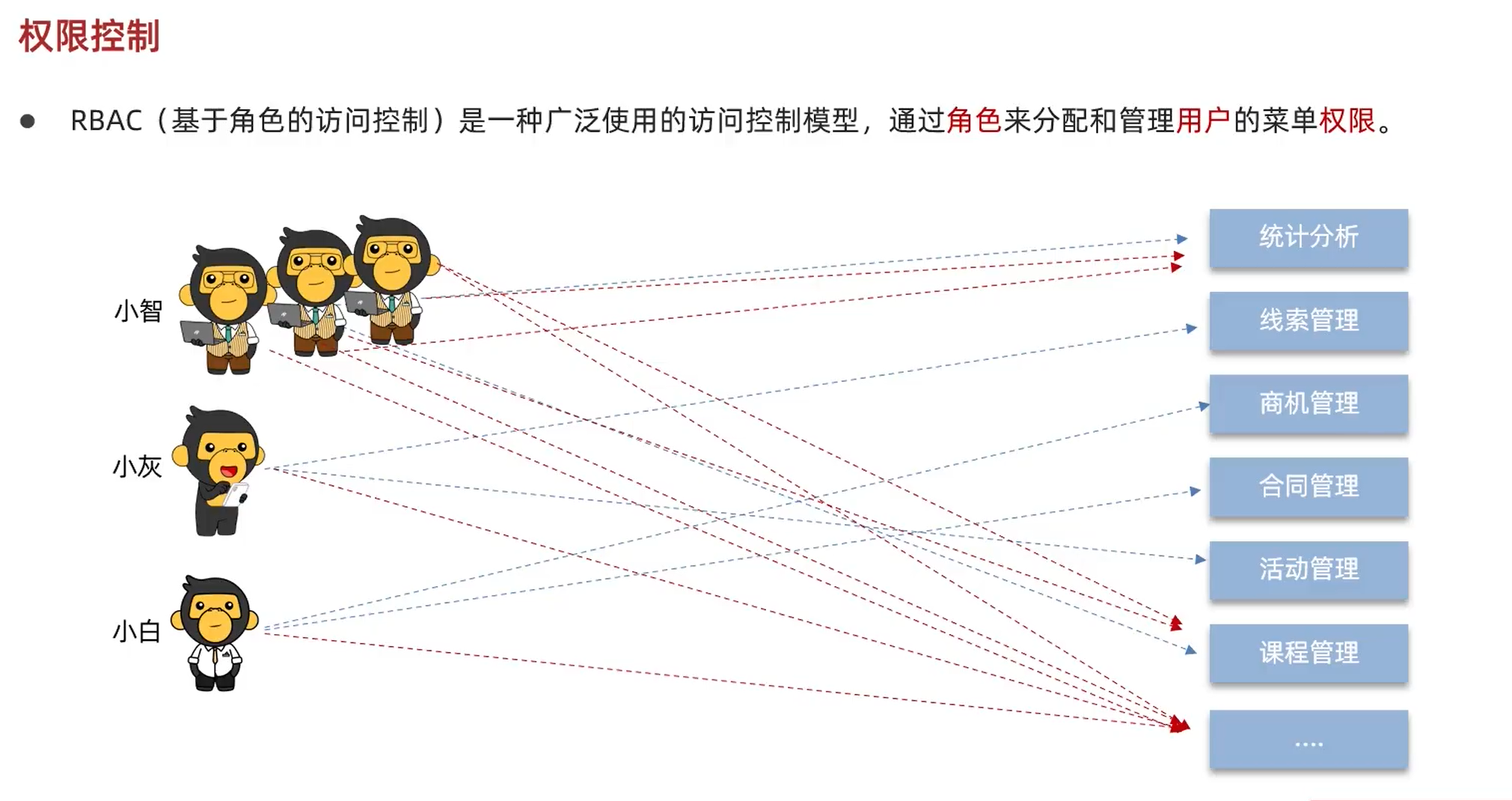
2、权限控制

- 理解为对不同人展示不同页面即可

- 原本权限管理思想
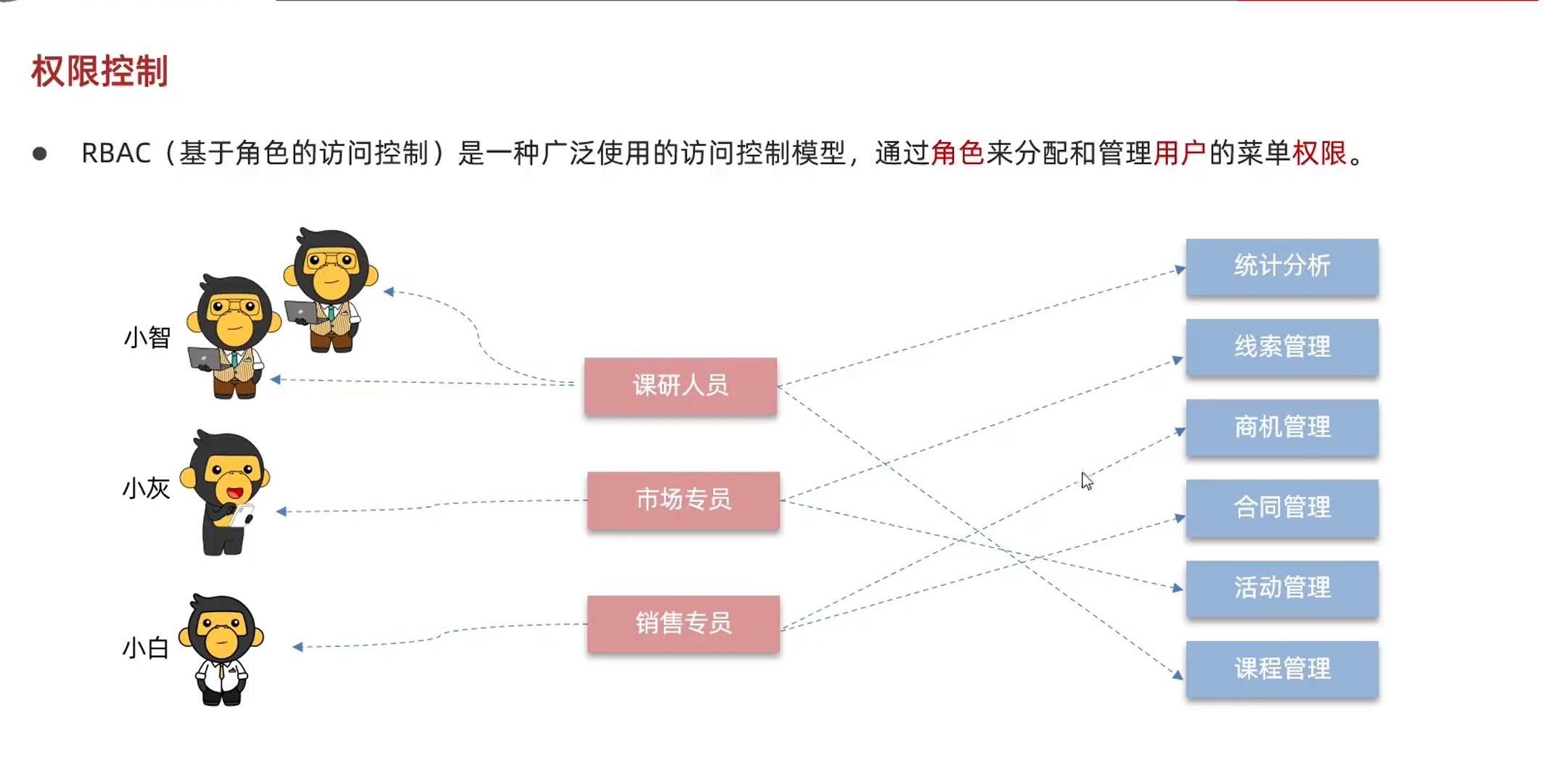
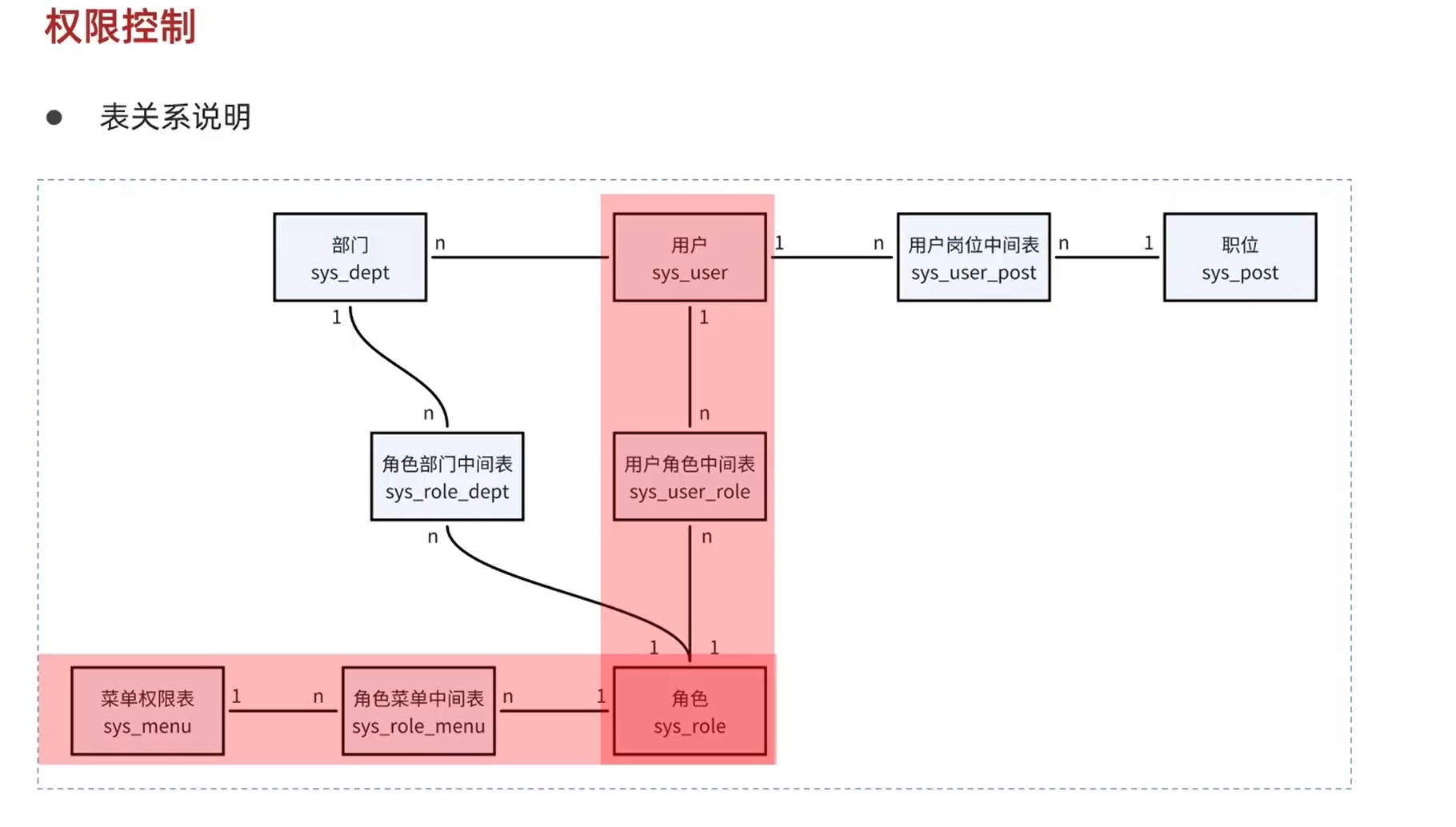
RBAC思想
- 对每个人员进行抽象,a b c 都是卖水果的,因此他们身份都是卖水果,对买水果的展示卖水果应该看到的页面。这样的设置,是的,不是面向个人而是面向一个抽象概念

- 如此,需要基础的三张表,分别为:员工表,角色表,职能表
- 中间表:员工角色对应表、角色职能对应表
- 若依还支持分出专员、管理。比如市场专员,市场管理


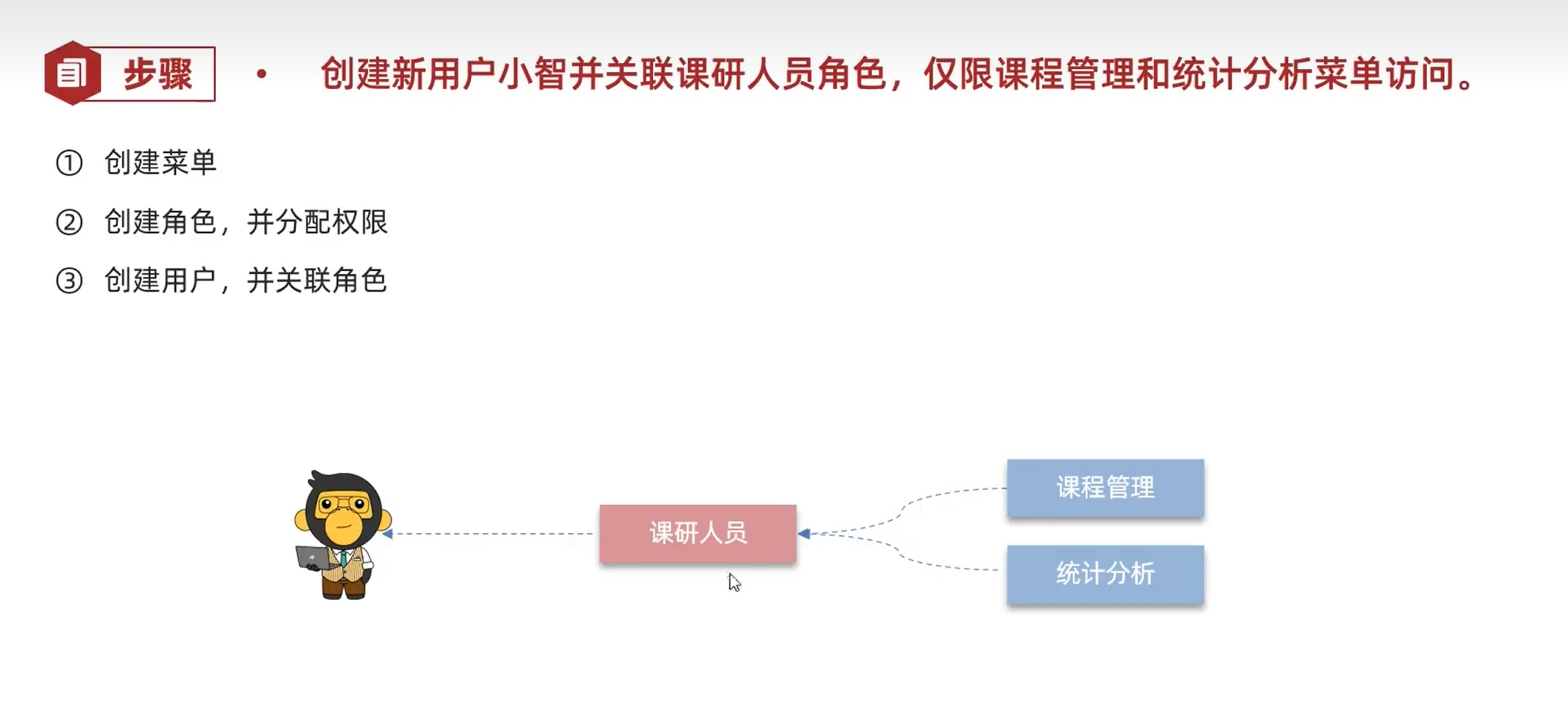
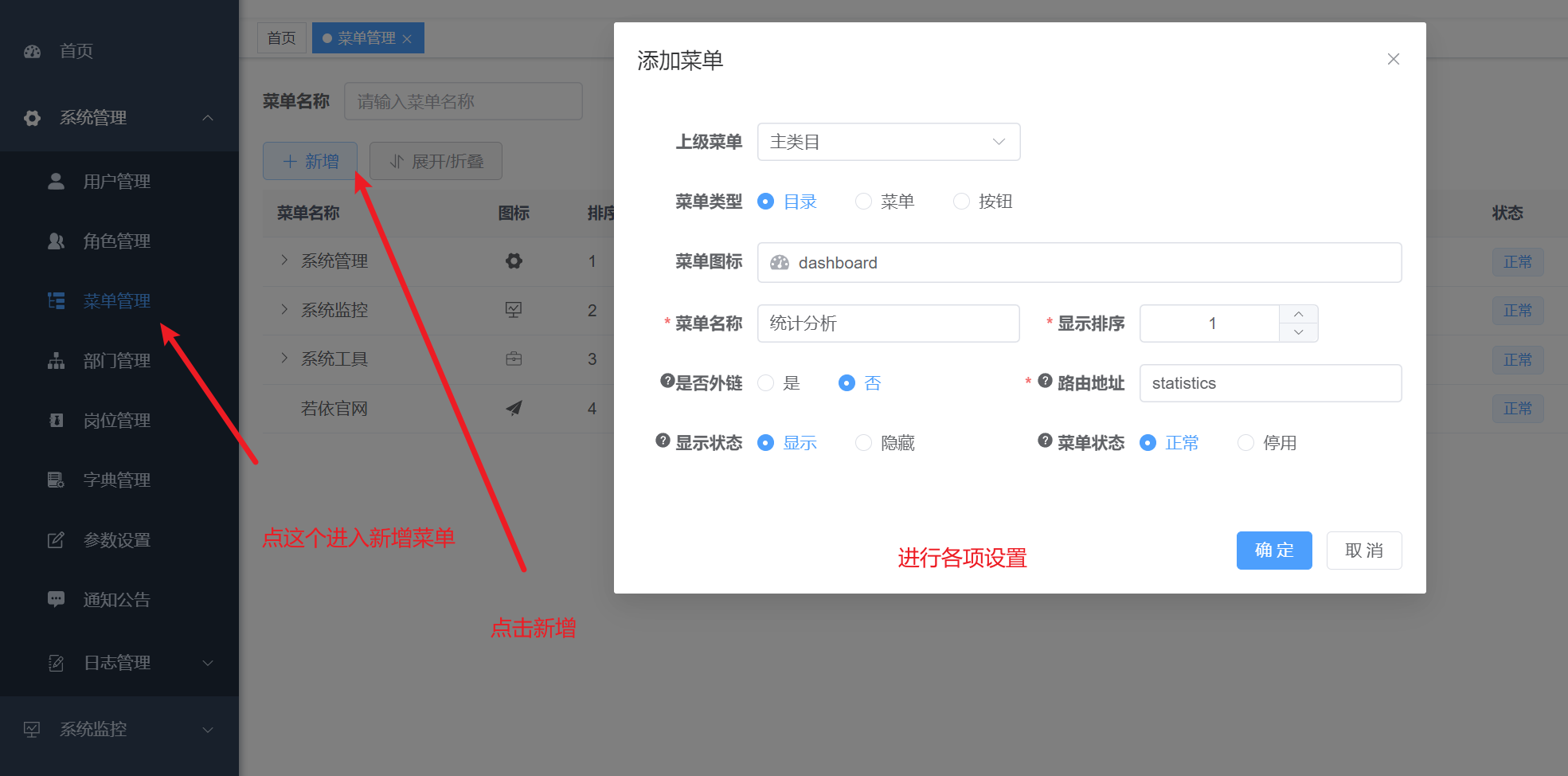
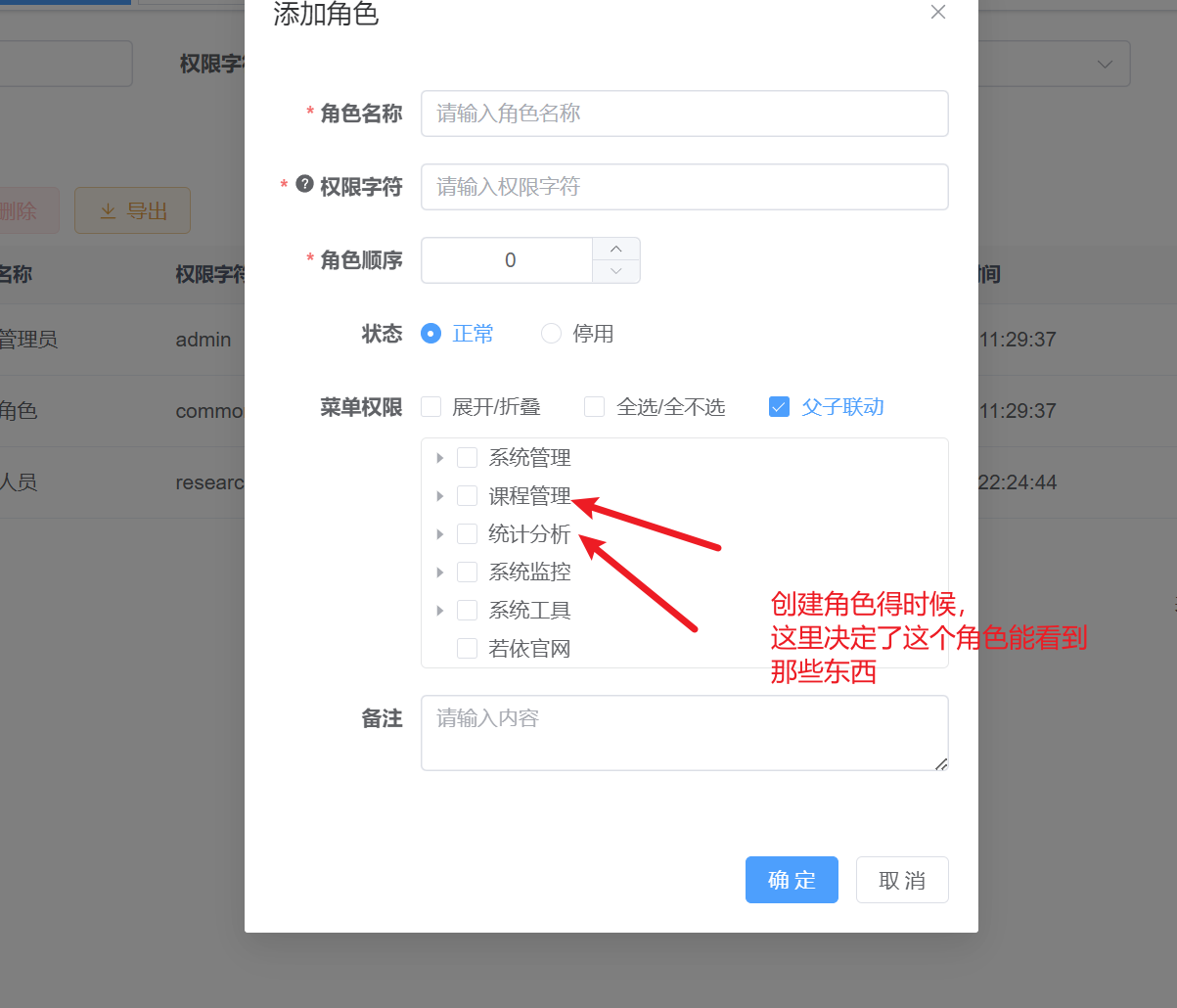
案例实践


- 目录菜单就是大的管理菜单,菜单就是目录边上的页面切换

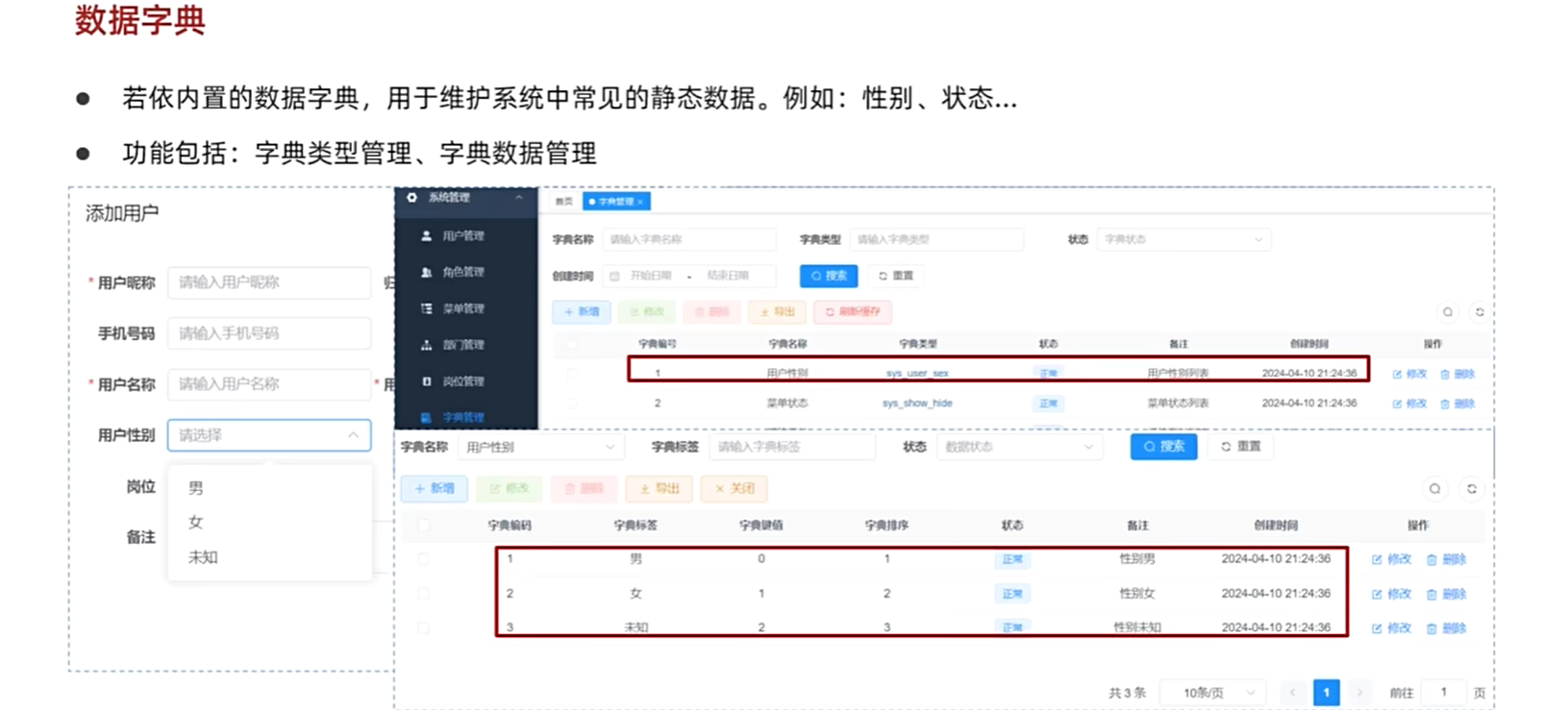
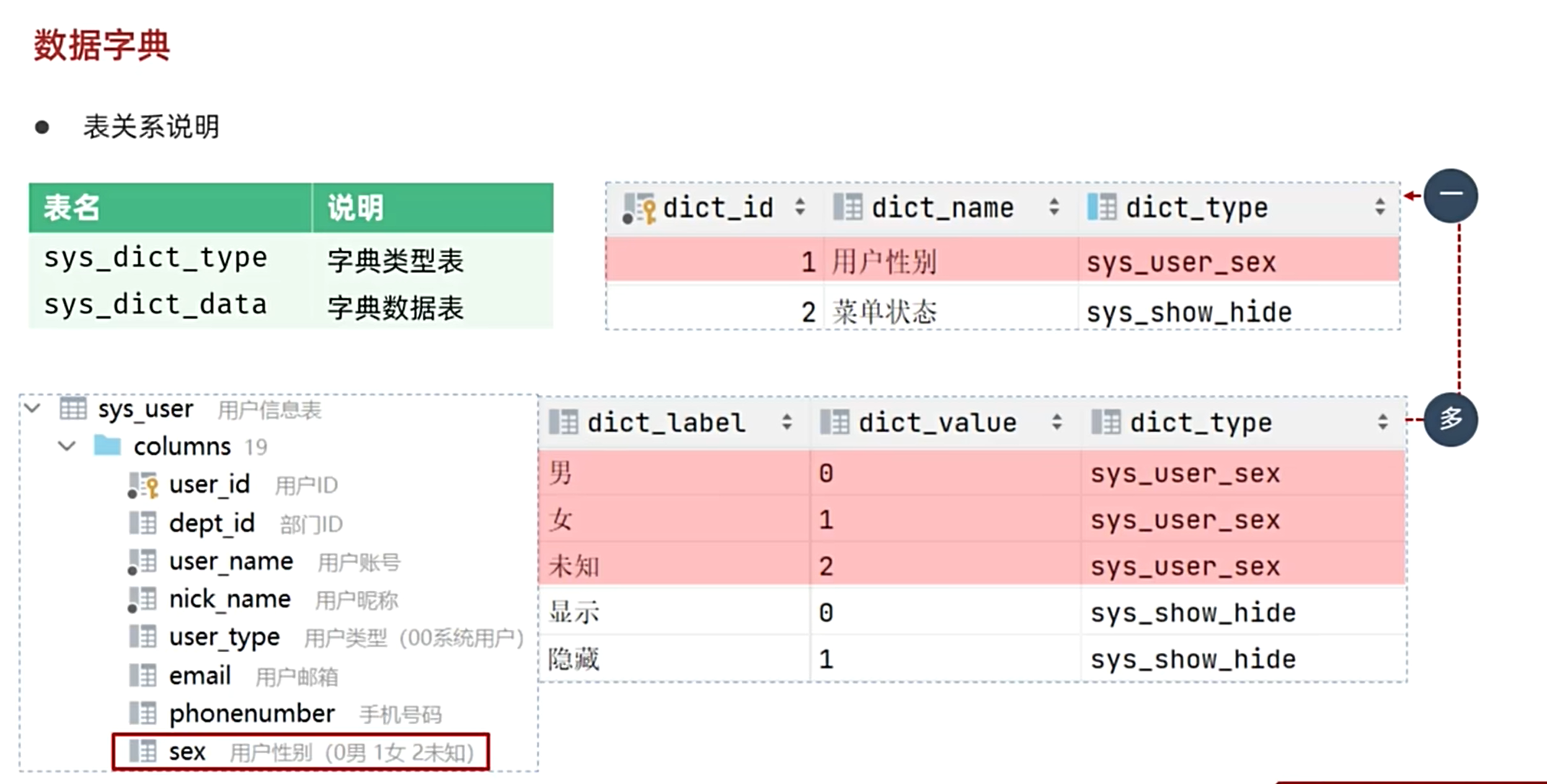
3、数据字典

- 一个项目中,前端展示的静态数据后端来负责就是数据字典,使用数据字典的好处在于不但能够复用,还能在需要修改值的时候快速便捷修改


- 在数据库表中设计为展示的字符串是一个数据库表内容,另一边是另一个。这样实现空间换性能


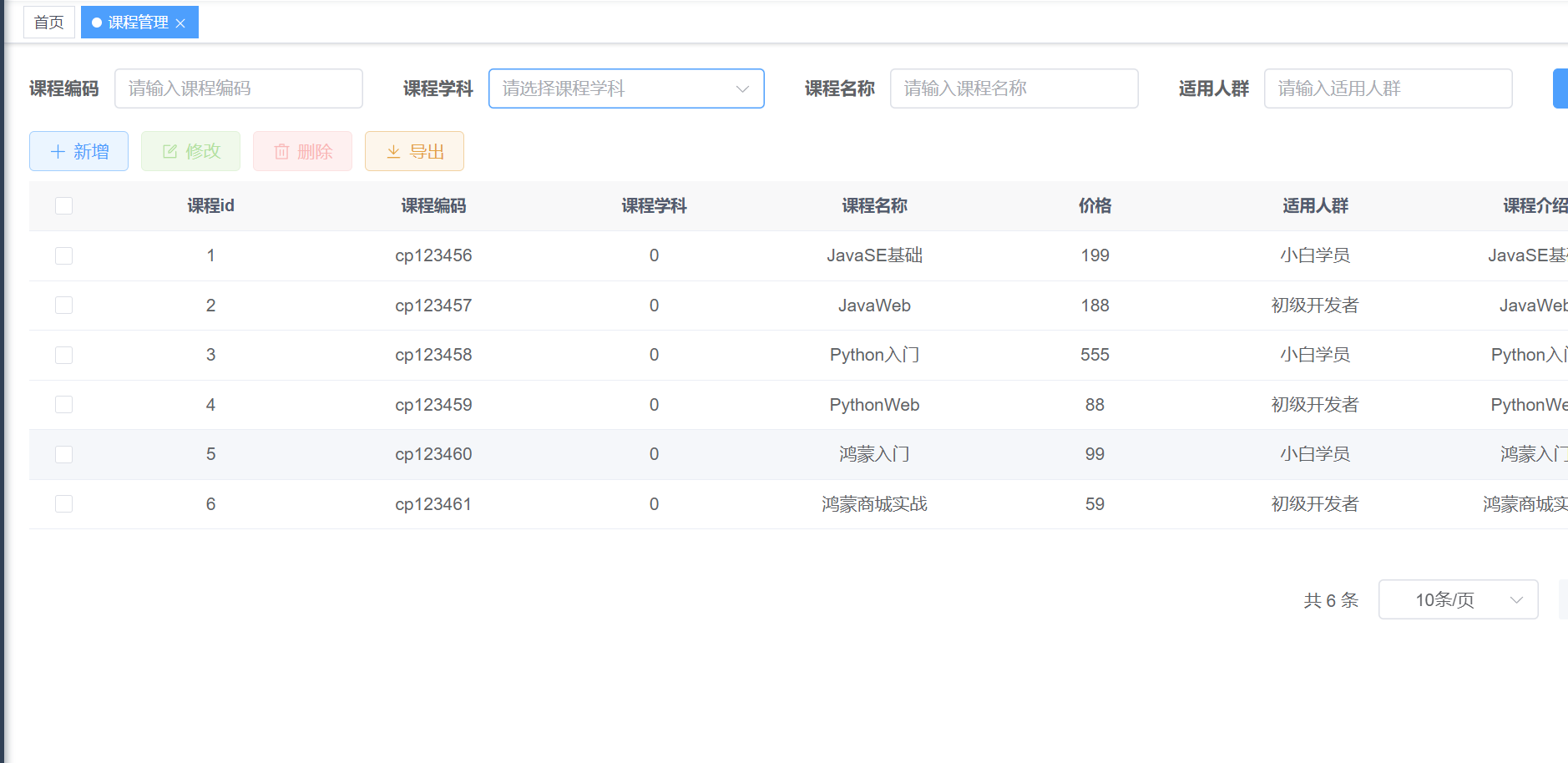
- 接下来 课程名称将无法搜索到,因此一边存储的值是Javaee,一边是数据字典的值

- 修改数据库值后显示的效果
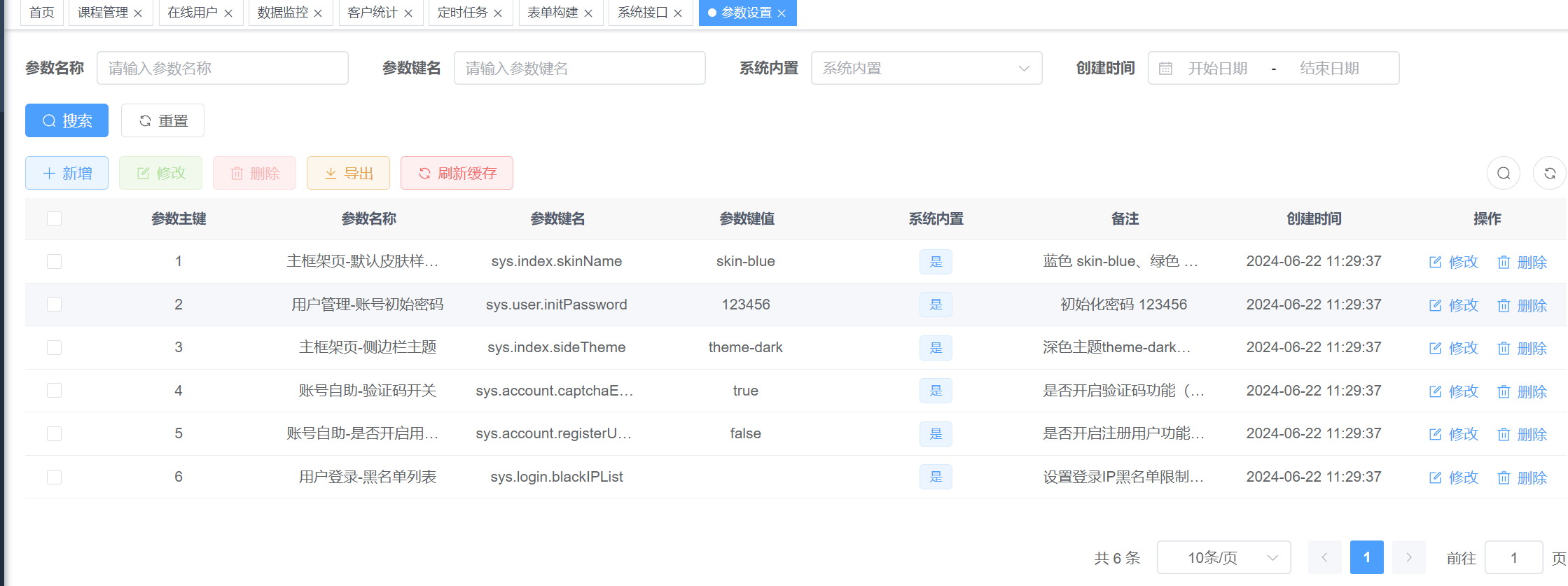
3、参数设置

- 就是用来动态增加或减少其他功能的东西
4、通知公告
- 这里需要自己弄相关逻辑,发送邮件或者对接钉钉什么的
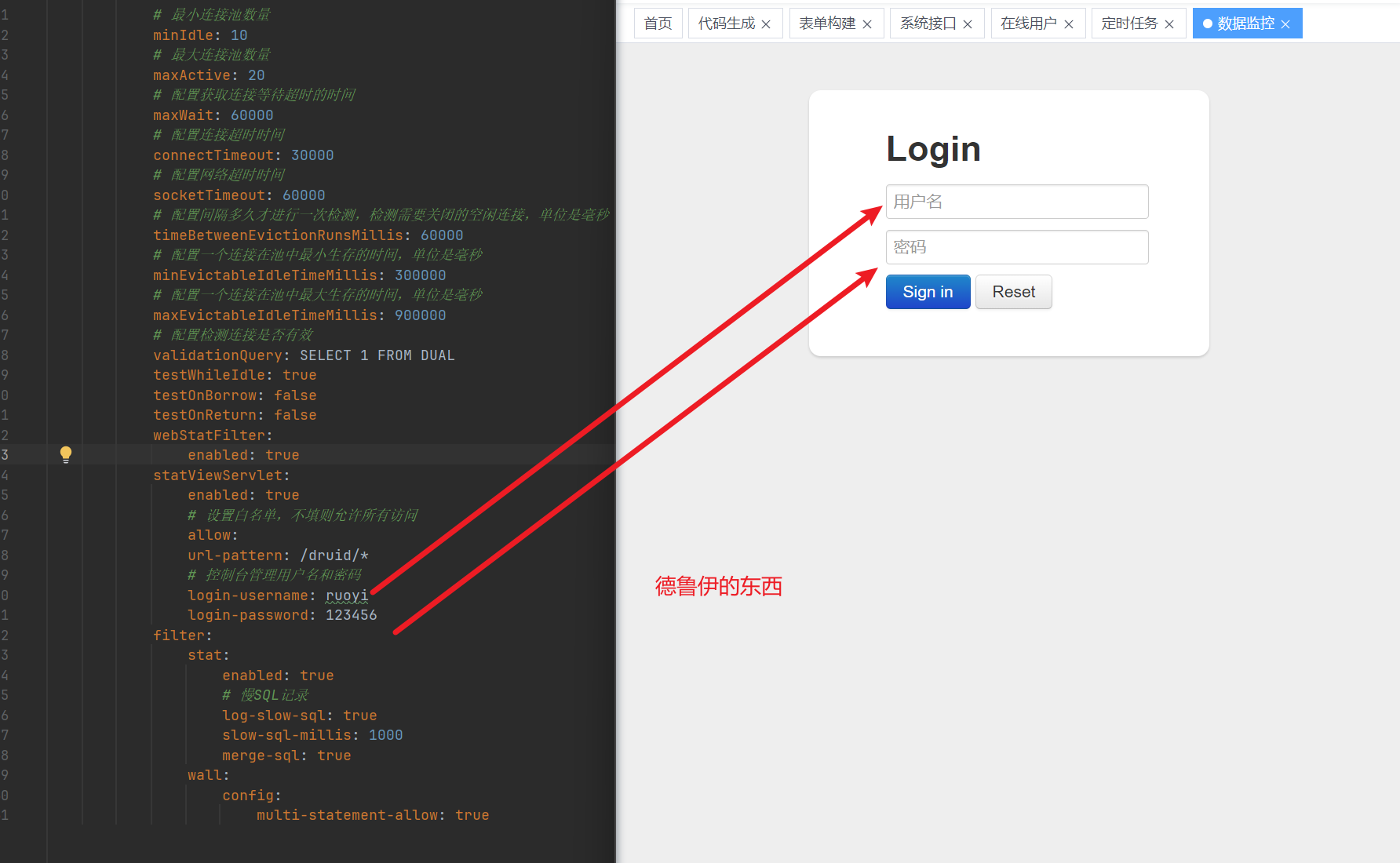
5、日志管理/系统监控/定时任务
-
记录每个用户的操作,与看系统功能
-
需要注意的是,德鲁伊依赖在ruoyi-admin下面的配置文件里

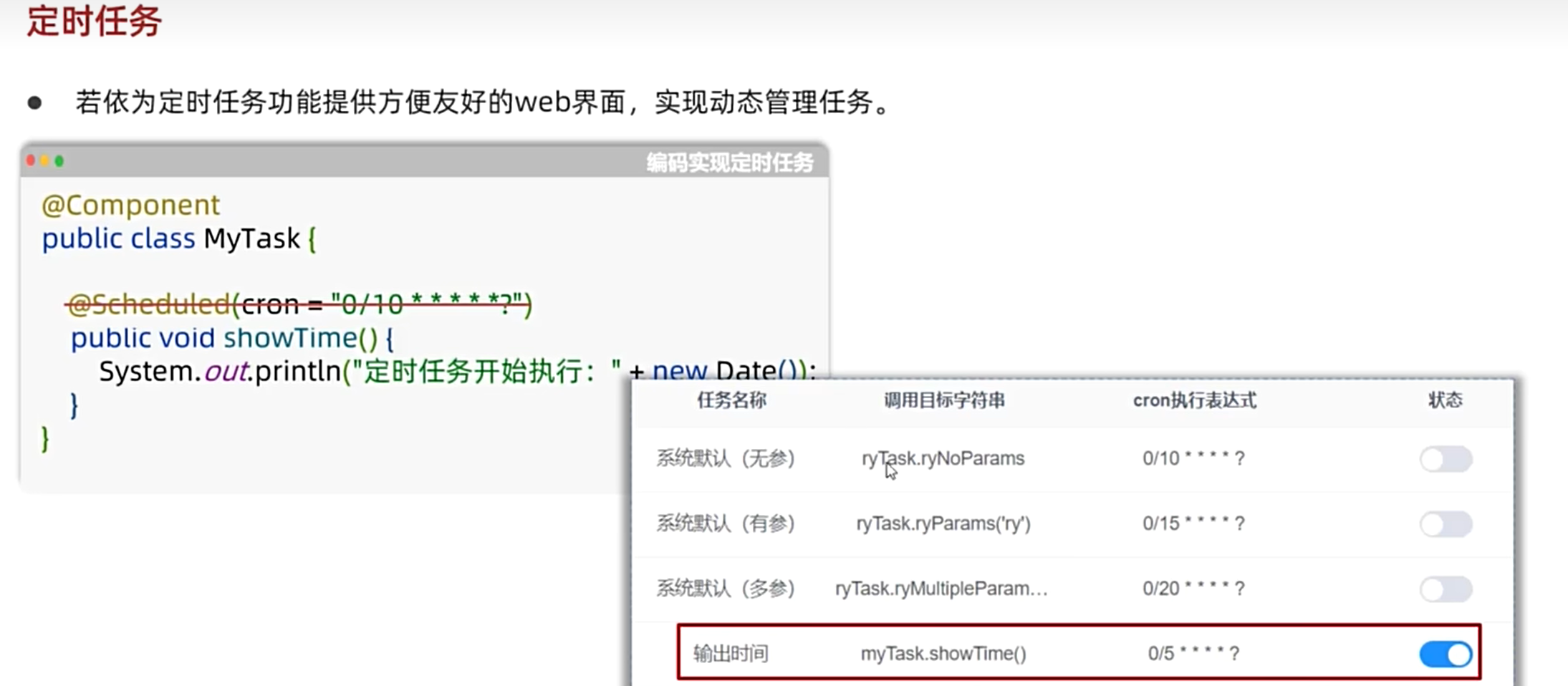
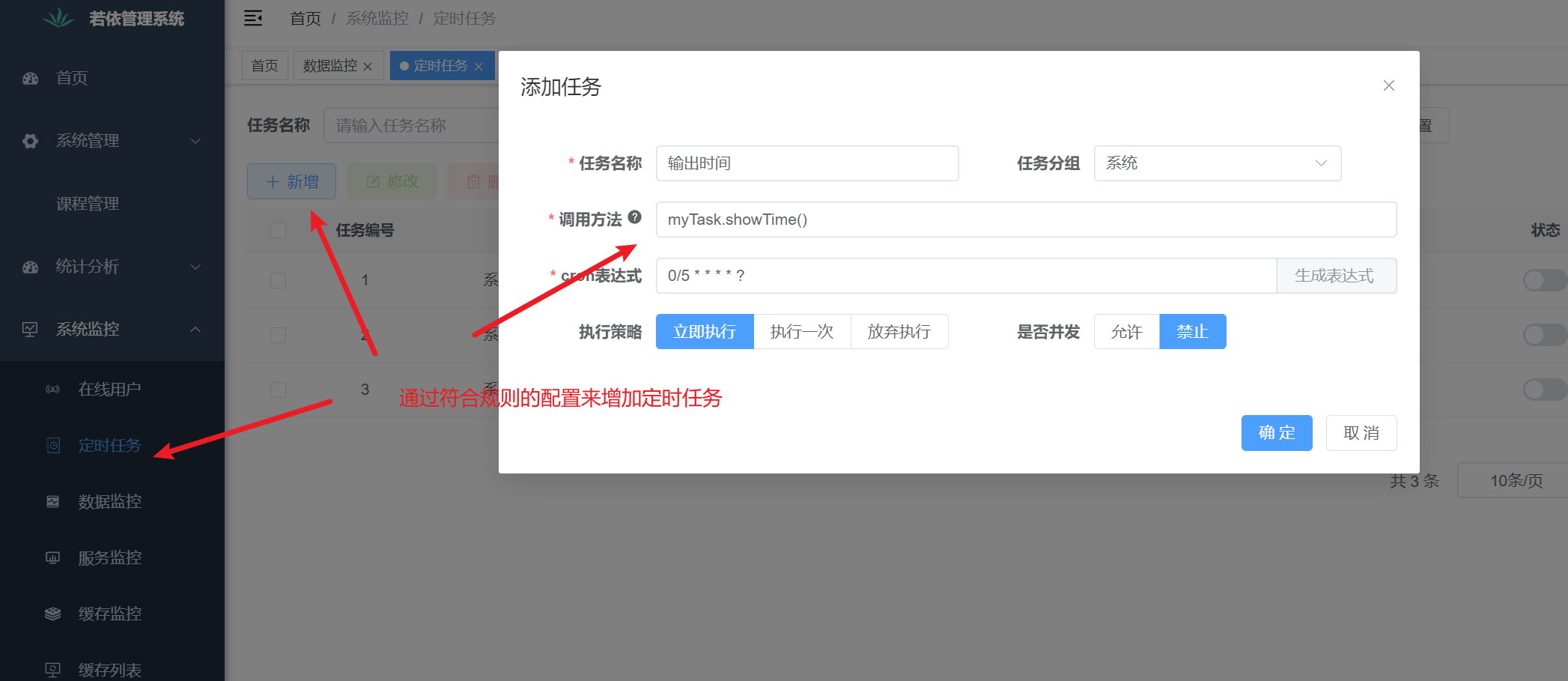
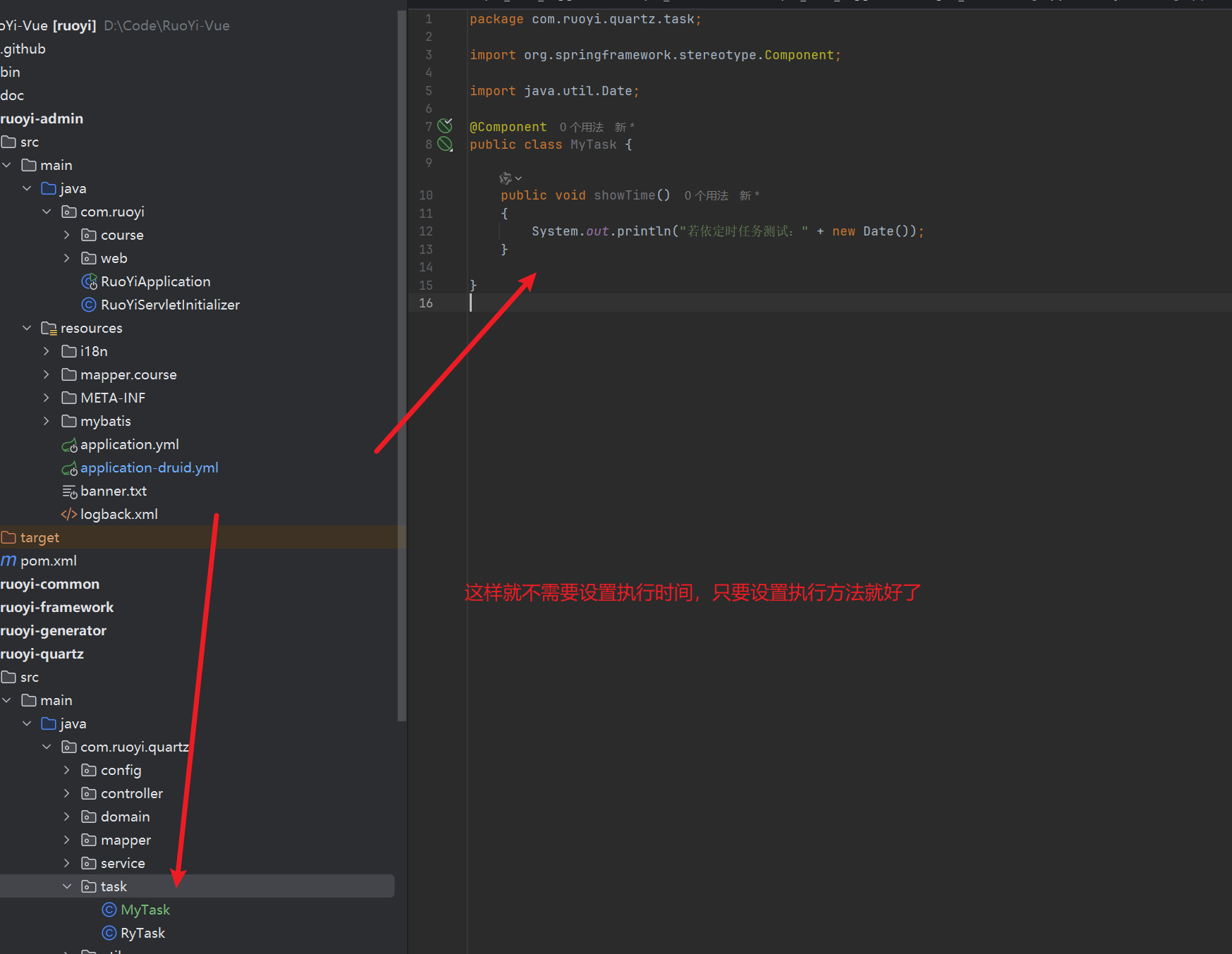
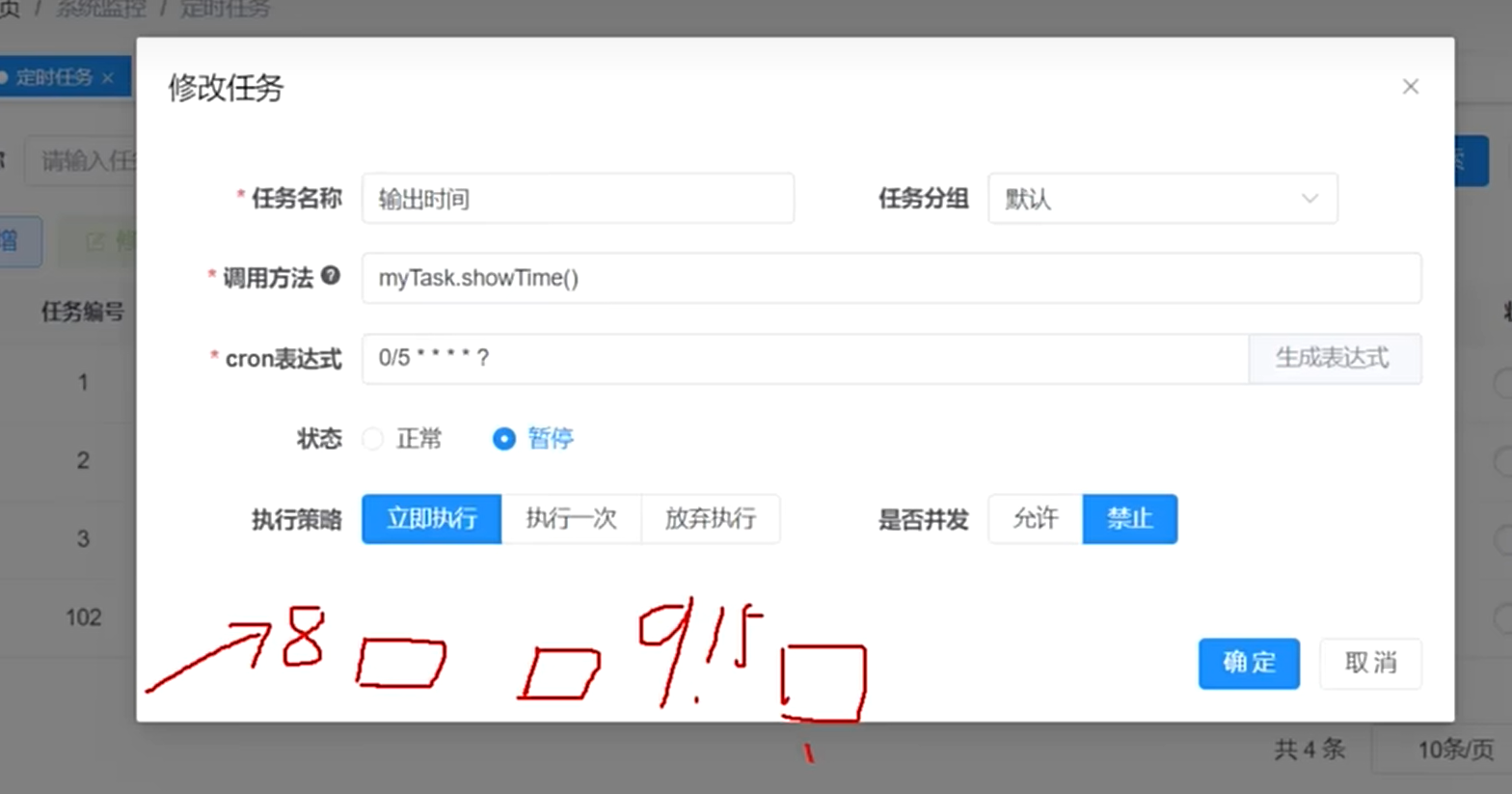
6、定时任务



定时任务策略

- 这里定时任务讲的不是很好
有一个每隔十五分钟执行一次的定时任务。假设服务器从早上7点开始执行任务,到8点的时候服务宕机一小时,9点的时候服务重新上线。以下是分析在这种情况下三种执行策略(立即执行、执行一次、放弃执行)的结果:
1. 立即执行 (Immediate Execution)
当服务在9点重新上线后,立即执行策略会立即执行所有在宕机期间错过的任务。
执行时间表:
-
7:00: 执行任务
-
7:15: 执行任务
-
7:30: 执行任务
-
7:45: 执行任务
-
8:00: 服务宕机
-
-
9:00
- 服务重新上线后,立即执行所有错过的任务
- 执行任务 (原定8:00)
- 执行任务 (原定8:15)
- 执行任务 (原定8:30)
- 执行任务 (原定8:45)
-
-
9:00
- 按正常计划继续执行任务
- 执行任务 (原定9:00)
-
9:15: 执行任务
2. 执行一次 (Execute Once)
当服务在9点重新上线后,执行一次策略会只执行当前时间点的任务,而不会执行在宕机期间错过的任务。
执行时间表:
-
7:00: 执行任务
-
7:15: 执行任务
-
7:30: 执行任务
-
7:45: 执行任务
-
8:00: 服务宕机
-
-
9:00
- 服务重新上线后,只执行当前时间点的任务
- 执行任务 (原定9:00)
-
9:15: 执行任务
3、放弃执行 (Abandon Execution)
- 策略:跳过在宕机期间错过的所有任务,在服务重新上线后从下一个调度时间点开始执行。
- 应用场景:当任务可以放弃执行,错过的任务不再补执行,只在未来的时间点继续执行。
- 特点:任务在服务重新上线后的第一个调度时间点开始恢复正常调度,不执行服务重新上线时刻的任务。
执行时间表:
- 7:00: 执行任务
- 7:15: 执行任务
- 7:30: 执行任务
- 7:45: 执行任务
- 8:00: 服务宕机
- 9:00: 服务重新上线后,不执行任务,直接跳到下一个调度时间点
- 9:15: 执行任务
- 放弃执行和执行一次的区别是,服务重新上线时会不会执行当前任务点的任务
定时任务并发
- 在下单支付等情况下,无法使用并发
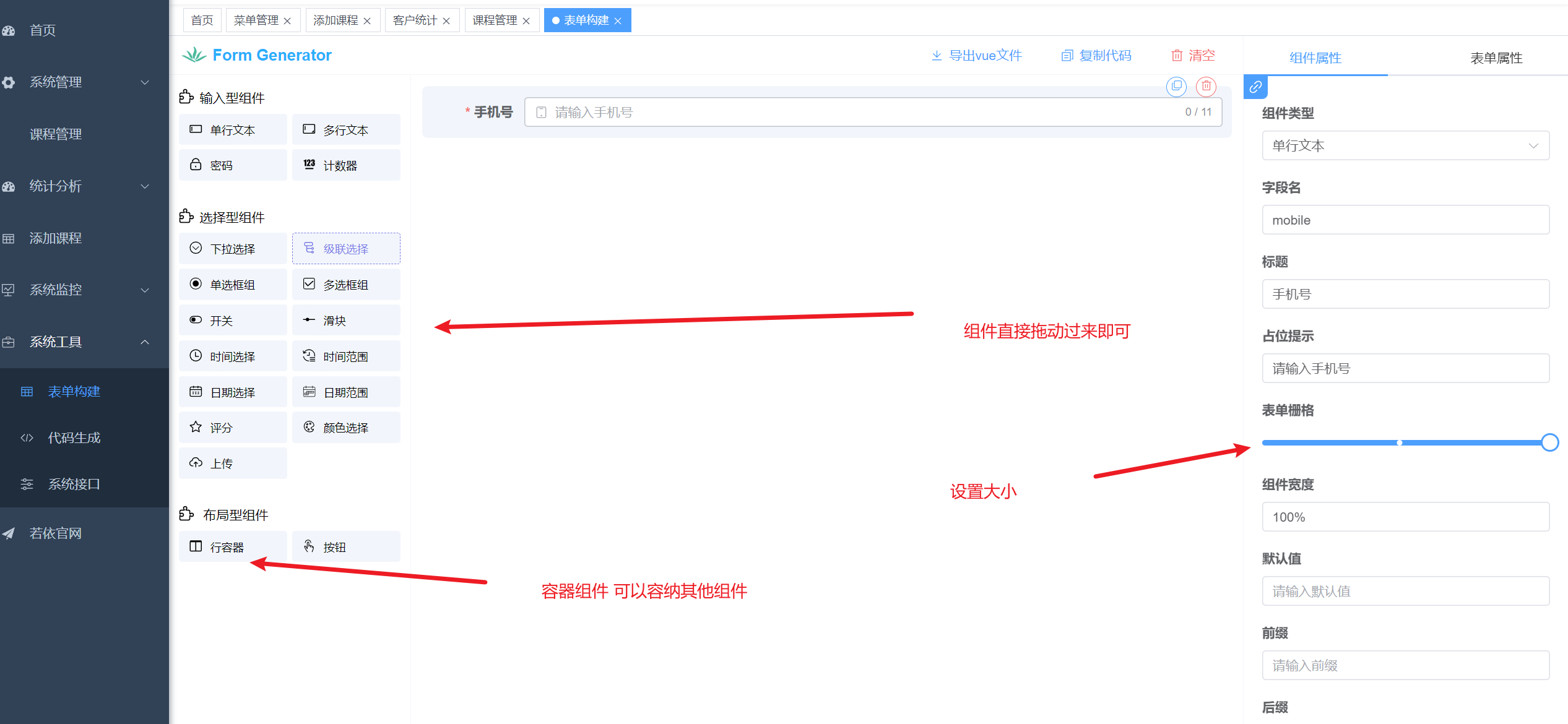
7、表单构建/
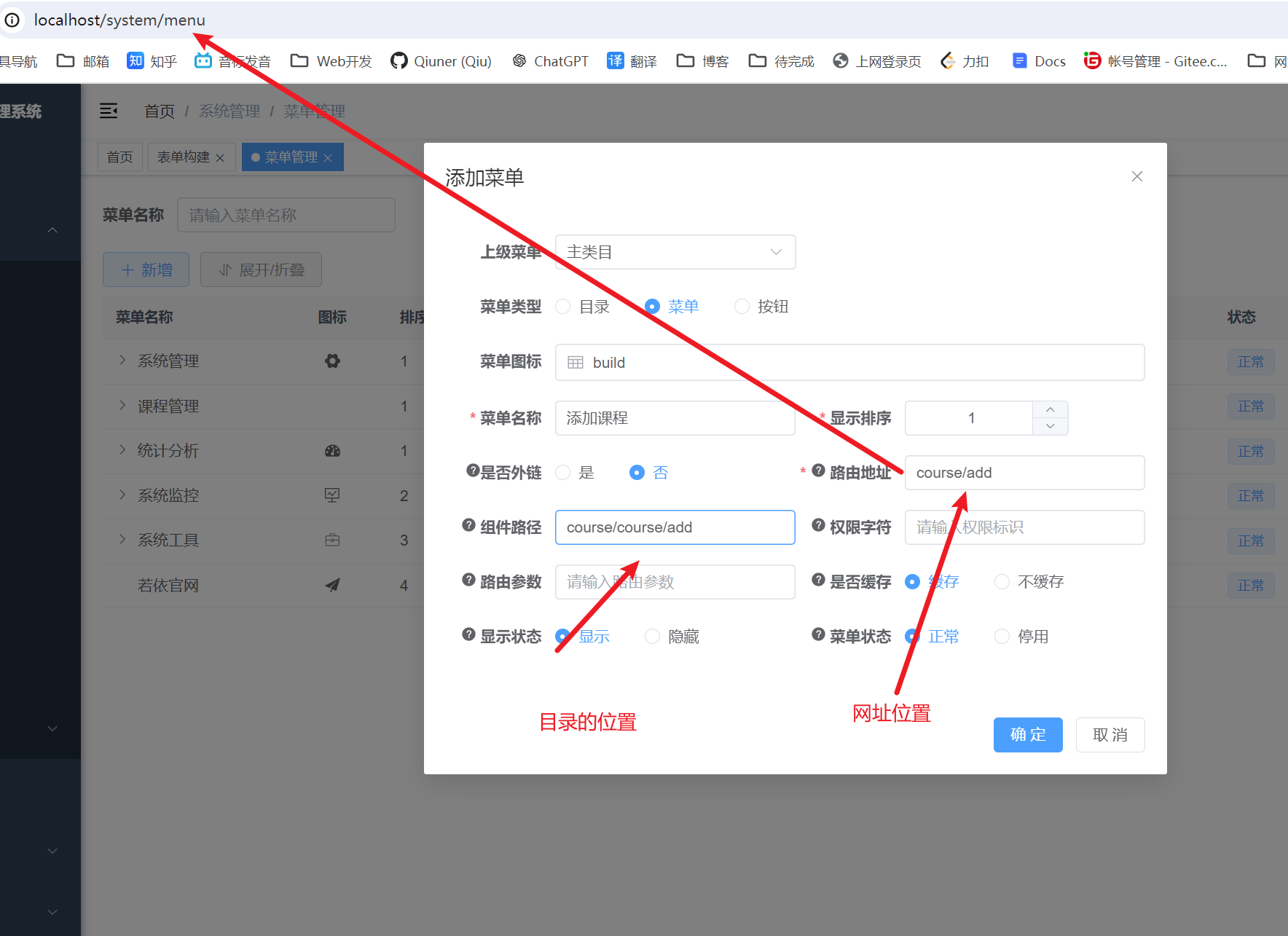
第一步

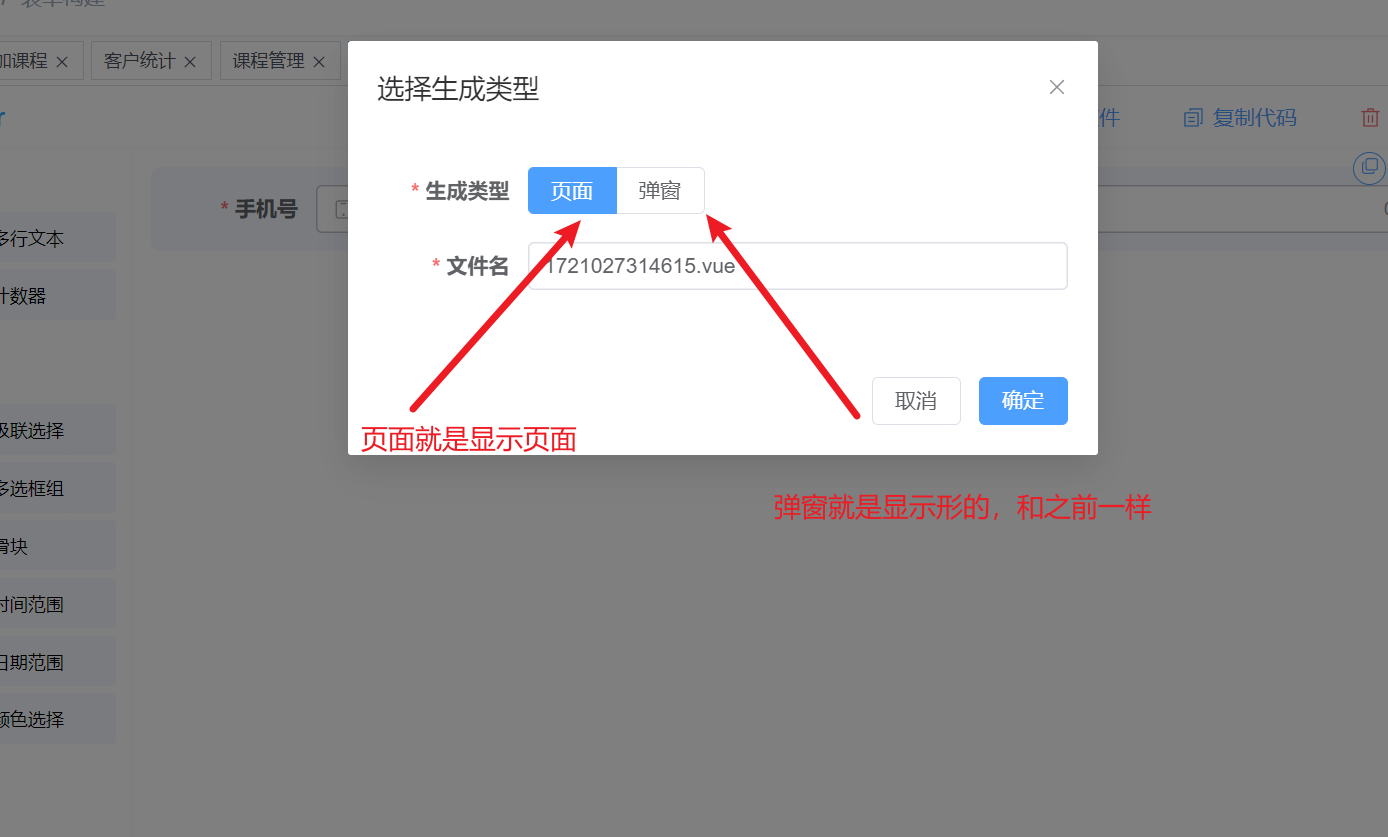
第二步


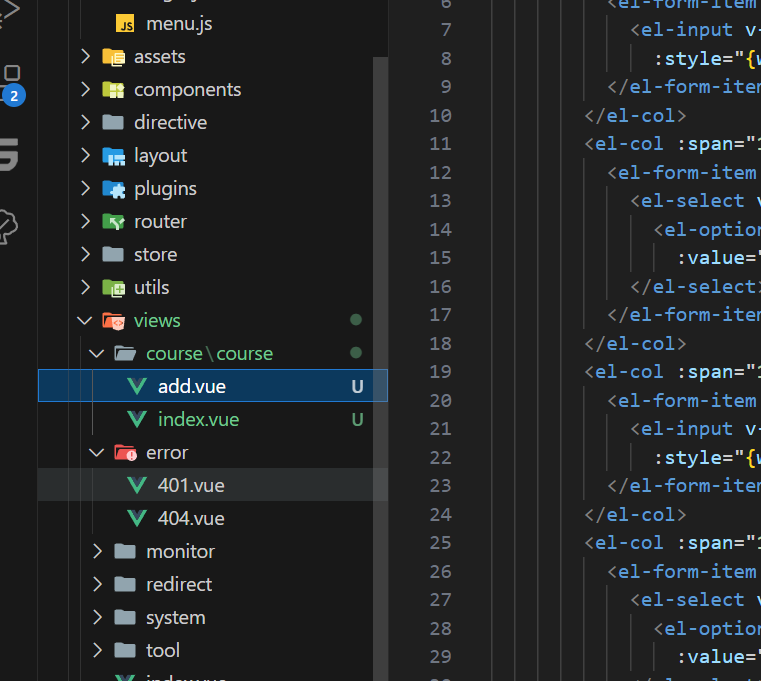
- 将下载的代码放在这里,即可。需要记住大概位置,因为菜单管理根据这个来识别菜单位置
第三步

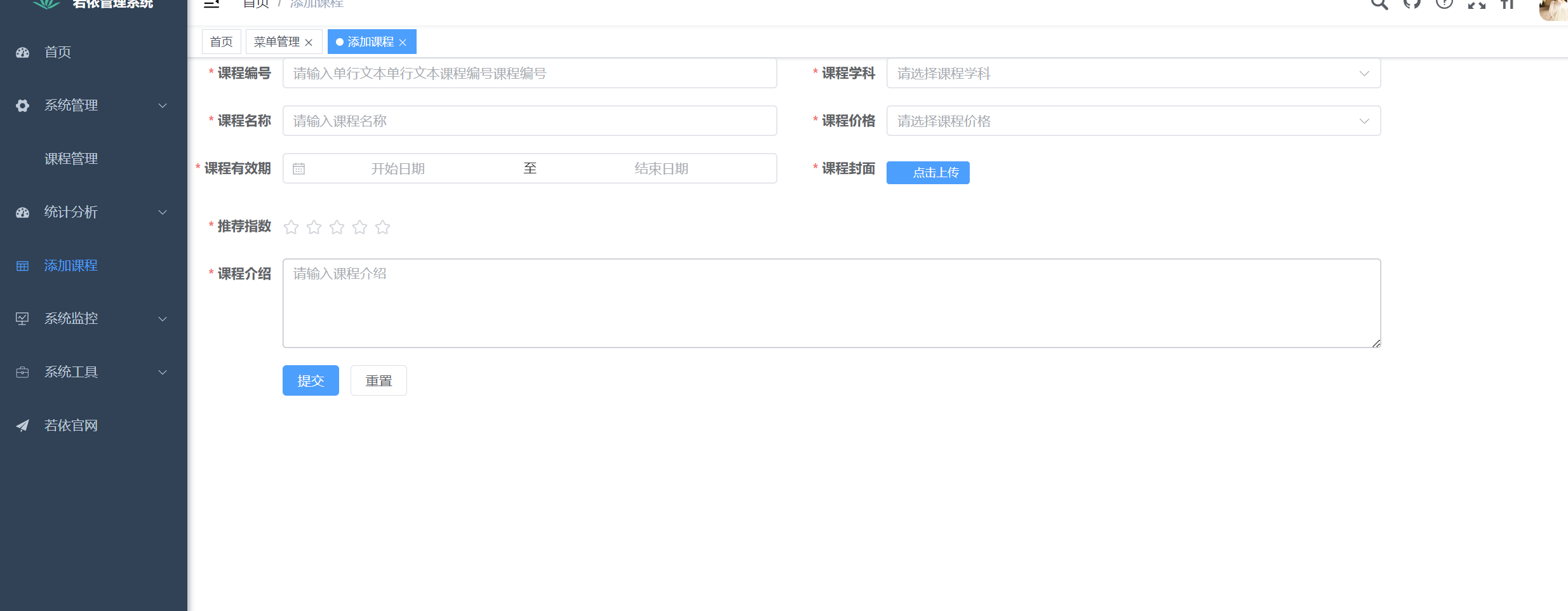
最终效果

- 这样就显示出来了
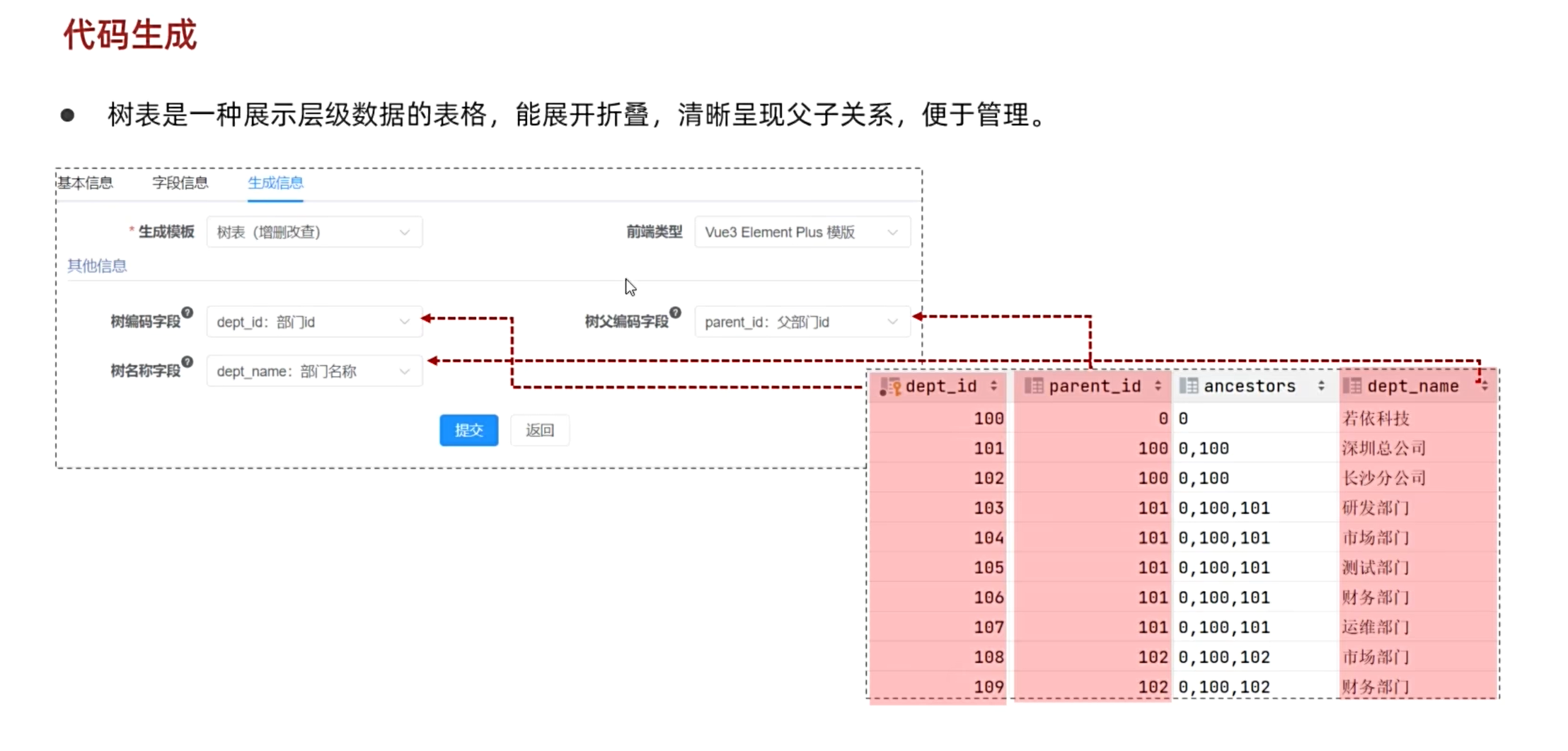
8、代码生成(树表/主子表代码生成)


- 树表渲染,关键就是dept_id,这个是找到这张表的方式,还有parent_id这个是这张表的父部
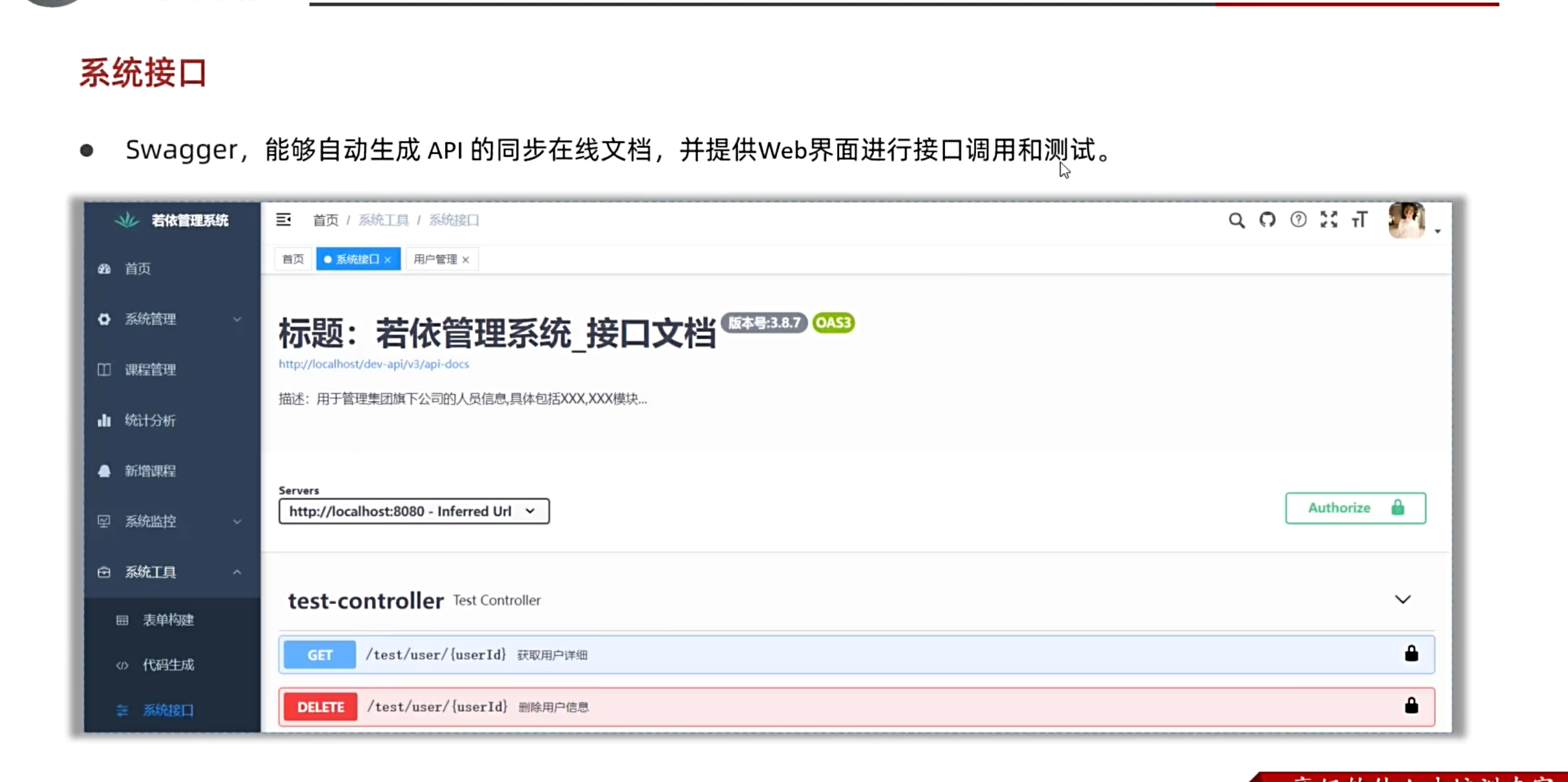
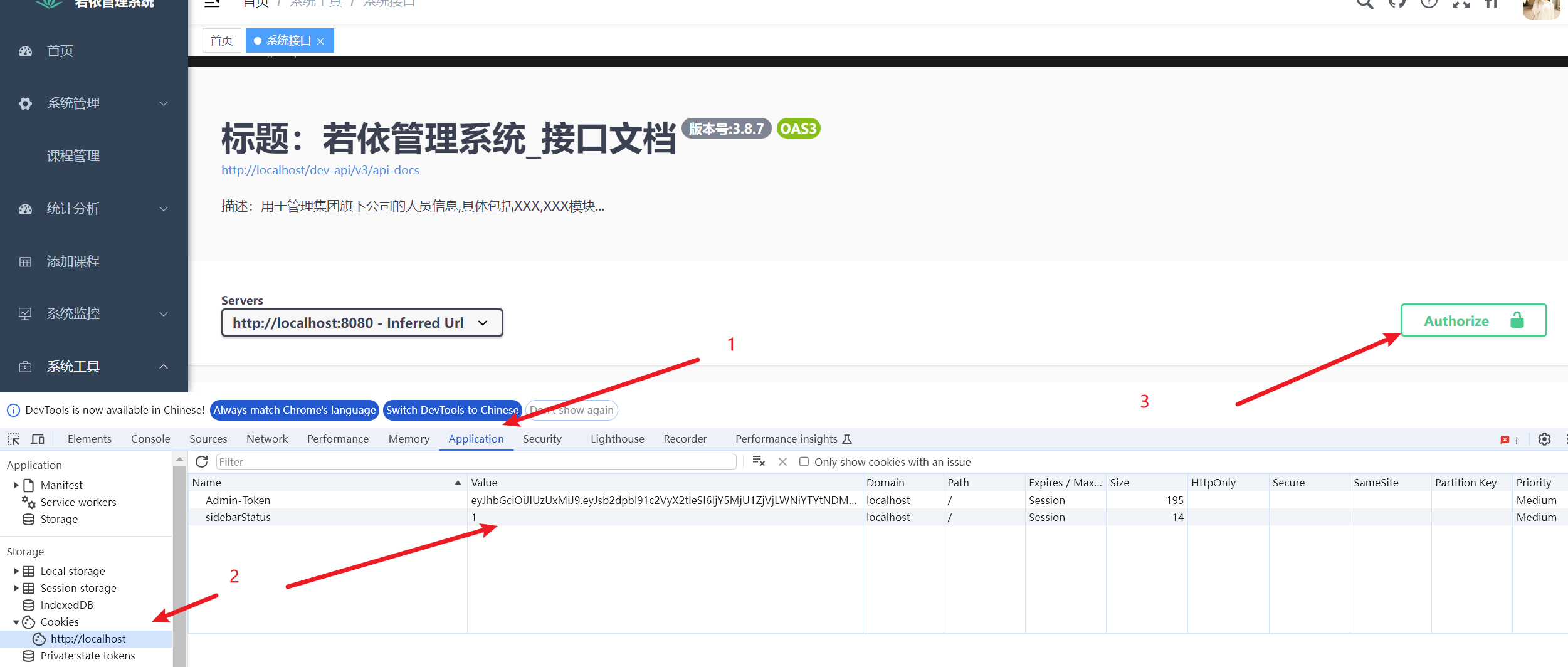
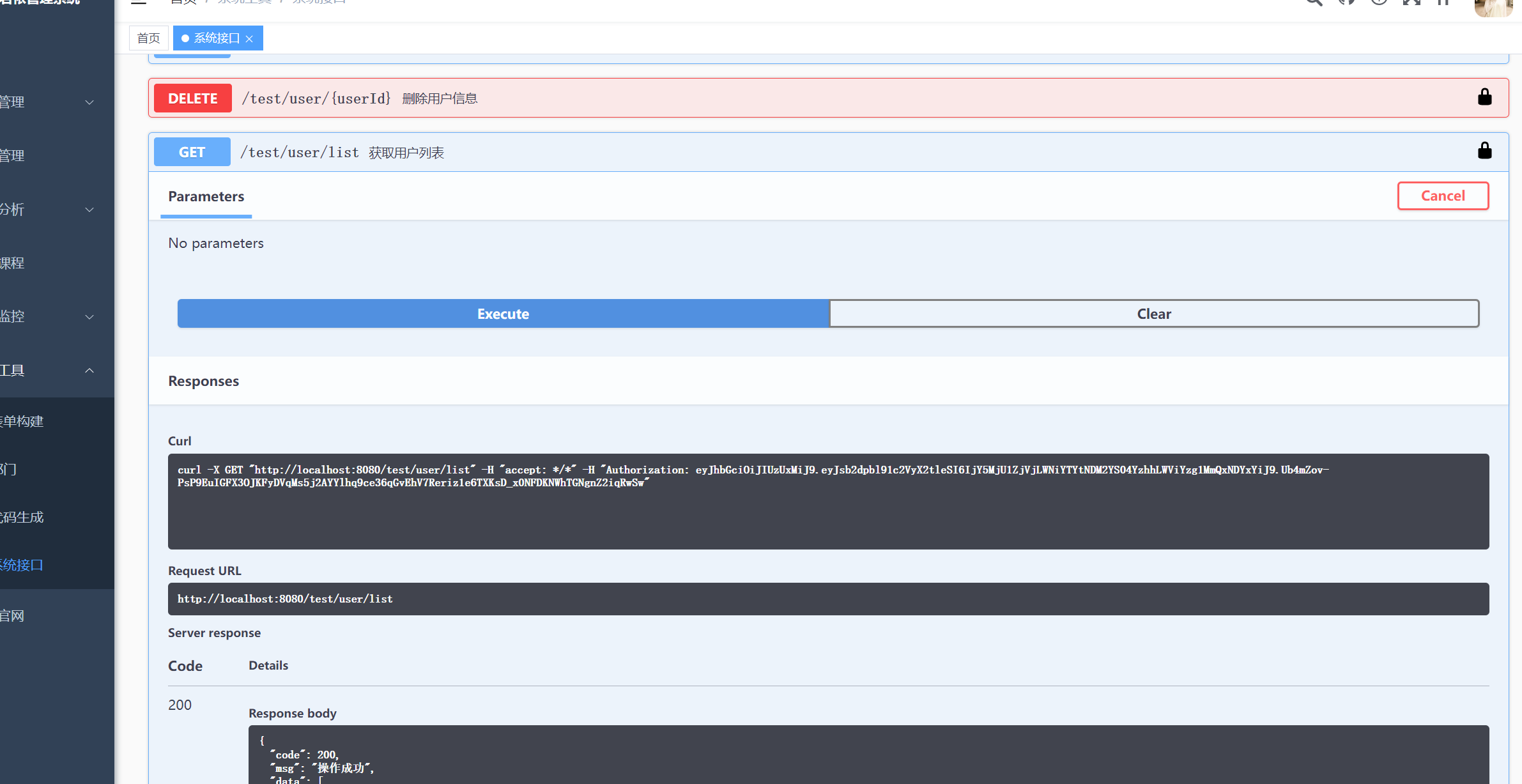
9、系统接口

设置请求令牌


原文地址:https://blog.csdn.net/qq_61654952/article/details/140465396
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
