UI自动化测试|XPath元素定位实践
前言
自动化测试元素定位是指在自动化测试过程中,通过特定的方法或策略来准确识别和定位页面上的元素,以便对这些元素进行进一步的操作或断言。这些元素可以是文本框、按钮、链接、图片等HTML页面上的任何可见或不可见的组件。
在自动化测试中,元素定位是至关重要的一步,因为测试脚本需要准确地与页面上的元素进行交互,以模拟用户的实际操作或验证页面的状态。如果元素定位不准确或失败,测试脚本将无法正确执行,导致测试失败或结果不准确。
这里分享XPath自动化测试元素定位方法
XPath 是一种在 XML 文档中查找数据的语言。它可以帮助我们快速地找到我们需要的信息。在编程中,我们可能需要从 XML 文件中提取数据,或者在网页上查找特定的元素。在这些情况下, XPath 可以帮助我们更快地找到我们需要的信息。
![]()
01XPath定位策略
1)路径定位:
通过指定元素在文档树中的位置来查找元素。例如,"/html/body"可以定位到 HTML 文档中的 body 元素。
2)属性定位:
通过元素的属性值来查找元素。例如,"//div[@class='my-class']"可以定位到所有具有"class"属性且值为"my-class"的 div 元素。
3)名称定位:
通过元素的名称来查找元素。例如,"//div"可以定位到所有 div 元素。
4)索引定位:
通过元素在文档中的索引位置来查找元素。例如,"/html[1]/body"可以定位到 HTML 文档中的第一个 body 元素。
5)属性与逻辑结合:
属性与逻辑结合进行定位是指在XPath中使用属性定位和逻辑运算符(如"and"、"or"等)来查找元素。例如,"//div[@class='my-class' and @id='my-id']"可以定位到所有具有"class"属性且值为"my-class",并且同时具有"id"属性且值为"my-id"的 div 元素。
6)属性与层级结合:
属性与层级结合进行定位是指在XPath中使用属性定位和层级定位相结合的方式来查找元素。例如,"//div[@class='my-class' and parent::body]"可以定位到所有具有"class"属性且值为"my-class",并且是 body 元素的子元素的 div 元素。
02XPath表达式
python语法: find_element_by_xpath(xpath) #
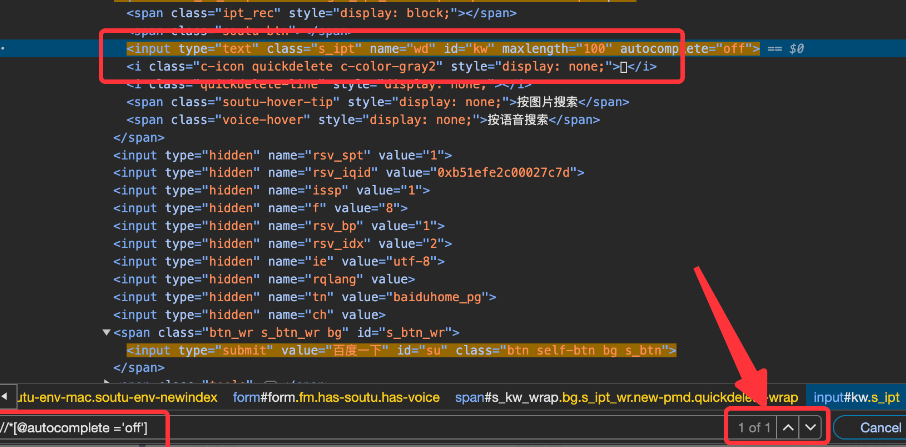
# 通过元素的属性信息定位到输入框并输入"百度一下,"driver.find_element_by_xpath("//*[@autocomplete ='off']").send_keys("百度一下,")
可以在搜索框对XPath表达式进行校验

![]()
03定位方法实践
1)绝对路径定位
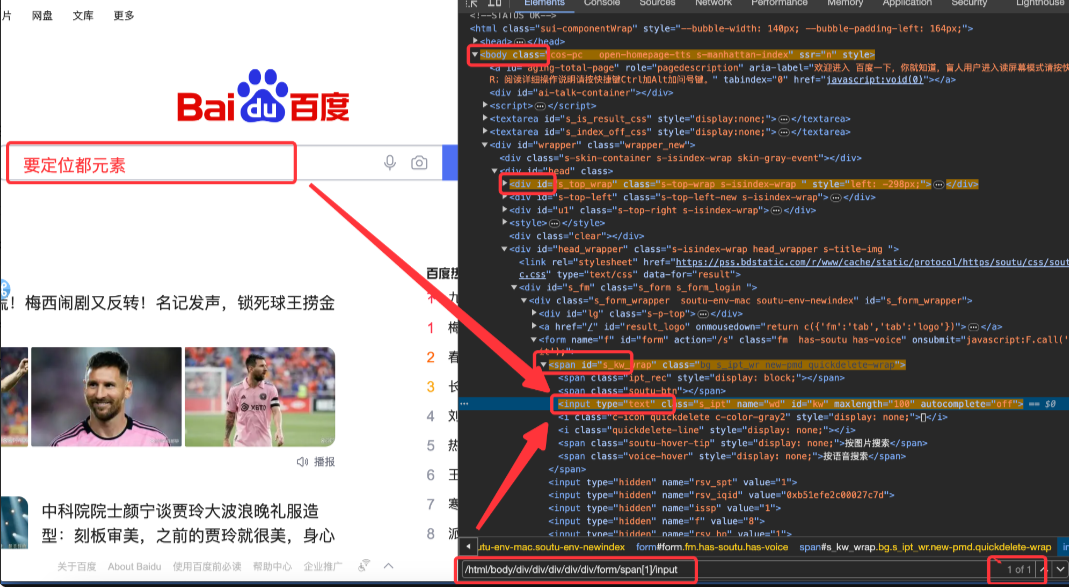
是指使用完整的元素路径来定位元素。例如,"/html/body/div"可以定位到 HTML 文档中 body 元素下的第一个 div 元素。
-
表达式是以 /html开头,元素的层级之间是以 / 分隔
-
相同层级的元素可以使用下标,下标是从1开始。
-
需要列出元素所经过的所有层级元素 (工作当中, 一般不建议使用绝对路径)。
-
示例:/html/body/div/div/div/div/div/form/span[1]/input

2)相对路径定位
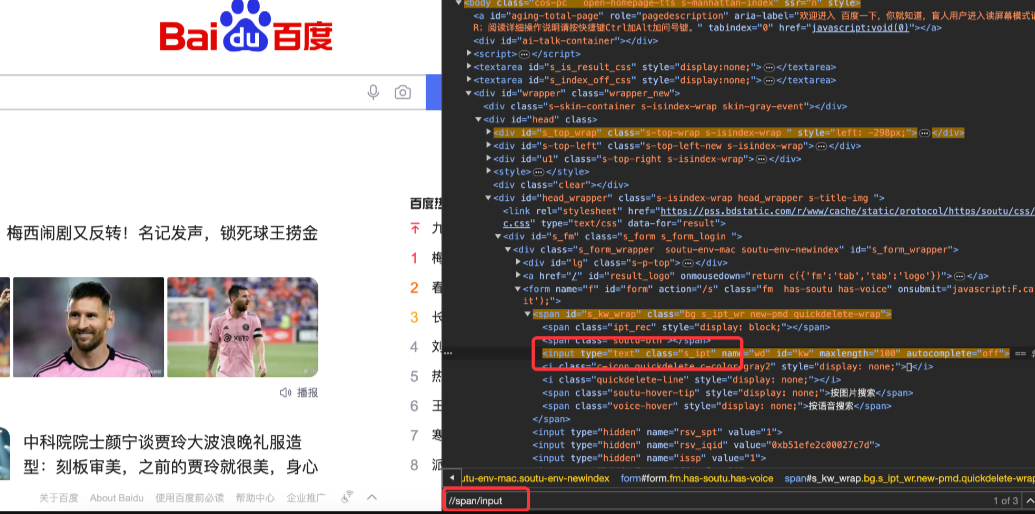
是指使用相对于当前元素的路径来定位元素。例如,".//div"可以定位到当前元素下的所有 div 元素。
-
匹配任意层级的元素, 是以 // 开头。
-
也可以使用下标,下标是从1开始。
-
示例://span/input

代码示例:
# 导包import timefrom selenium import webdriver# 创建浏览器驱动对象driver = webdriver.Chrome()# 打开百度网站driver.get("https://www.baidu.com")# 通过xpath的绝对路径定位到输入框并输入"百度一下,"driver.find_element_by_xpath("/html/body/div/div/div/div/div/form/span[1]/input").send_keys("百度一下,")# 等待2Stime.sleep(2)# 通过xpath的相对路径定位到输入框并输入"你就知道!"driver.find_element_by_xpath("//span/input").send_keys("你就知道!")# 等待3Stime.sleep(3)# 退出driver.quit()
3)元素熟悉定位
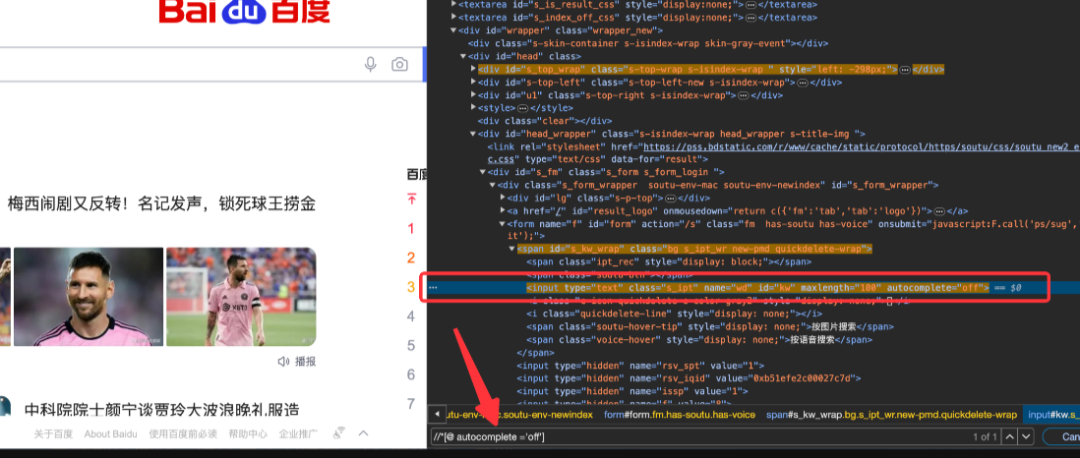
表达式格式 //*[@attribute='value'] # attribute表示的是元素的属性名,value表示的是元素对应属性值
示例(可以通过元素的任一属性进行定位):
-
//*[@autocomplete ='off']
-
//*[@class ='s_ipt']
-
……

代码示例:
# 导包import timefrom selenium import webdriver# 创建浏览器驱动对象driver = webdriver.Chrome()# 打开百度网站driver.get("https://www.baidu.com")# 通过元素的autocomplete属性信息定位到输入框并输入"百度一下,"driver.find_element_by_xpath("//*[@autocomplete ='off']").send_keys("百度一下,")# 等待2Stime.sleep(2)# 通过元素的class属性信息定位到输入框并输入"你就知道!"driver.find_element_by_xpath("//*[@class ='s_ipt']").send_keys("你就知道!")# 等待3Stime.sleep(3)# 退出driver.quit()
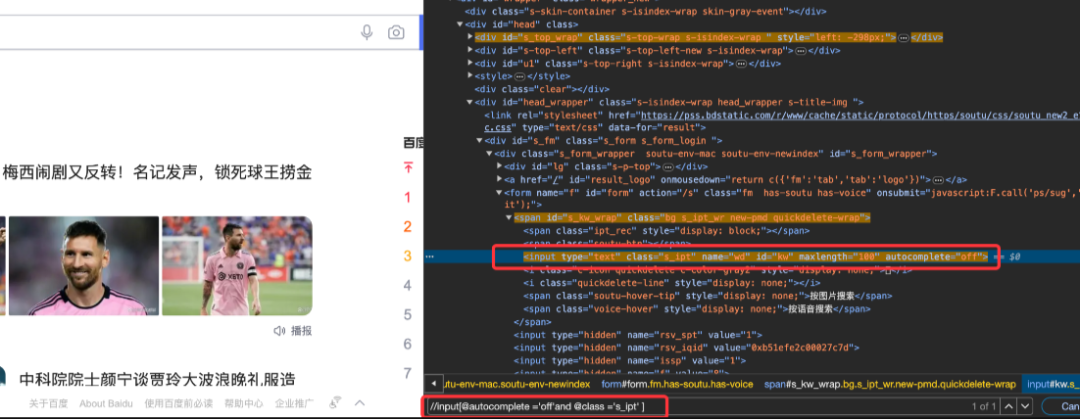
4)属性与逻辑组合定位
表达式格式
//[@attribute1='value1' and @attribute2='value2']
# attribute1,attribute2表示的是元素的属性名,
value1,value2表示的是元素对应的属性值
示例://input[@autocomplete ='off'and @class ='s_ipt' ]

代码示例:
# 导包import timefrom selenium import webdriver# 创建浏览器驱动对象driver = webdriver.Chrome()# 打开百度网站driver.get("https://www.baidu.com")# 通过元素的属性与逻辑信息定位到输入框并输入"百度一下,你就知道!"driver.find_element_by_xpath("//input[@autocomplete ='off'and @class ='s_ipt' ]").send_keys("百度一下,你就知道!")# 等待3Stime.sleep(3)# 退出driver.quit()
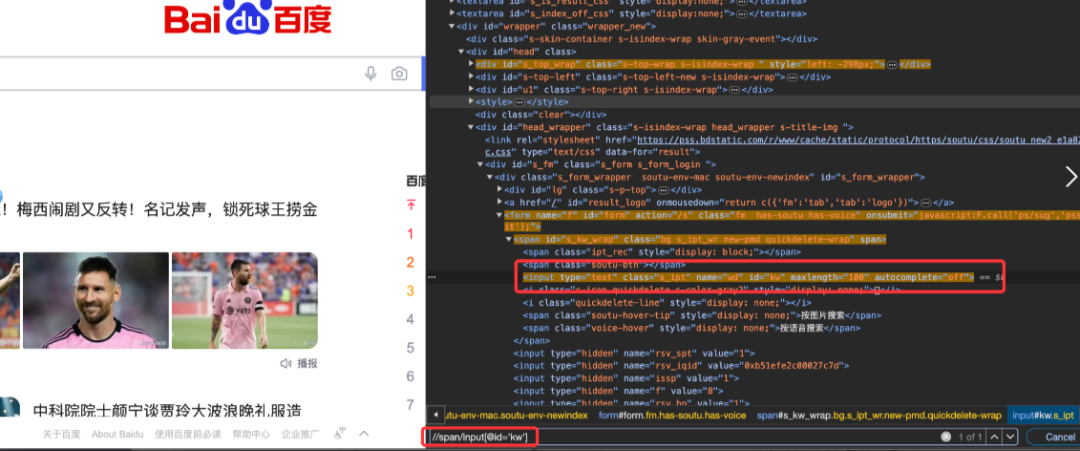
5)属性与层级组合定位
-
表达式格式 //p[@id='pa']/input
示例://span/input[@id='kw']

代码示例:
# 导包import timefrom selenium import webdriver# 创建浏览器驱动对象driver = webdriver.Chrome()# 打开百度网站driver.get("https://www.baidu.com")# 通过元素的属性与层级结合定位到输入框并输入"百度一下,你就知道!"driver.find_element_by_xpath("//span/input[@id='kw']").send_keys("百度一下,你就知道!")# 等待3Stime.sleep(3)# 退出driver.quit()
原文地址:https://blog.csdn.net/m0_60889254/article/details/143735989
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
