jQuery语法知识(DOM操作)
一、class 属性:
.addClass()、.hasClass().removeClass()、.toggleClass()
二、DOM 插入并包裹现有内容
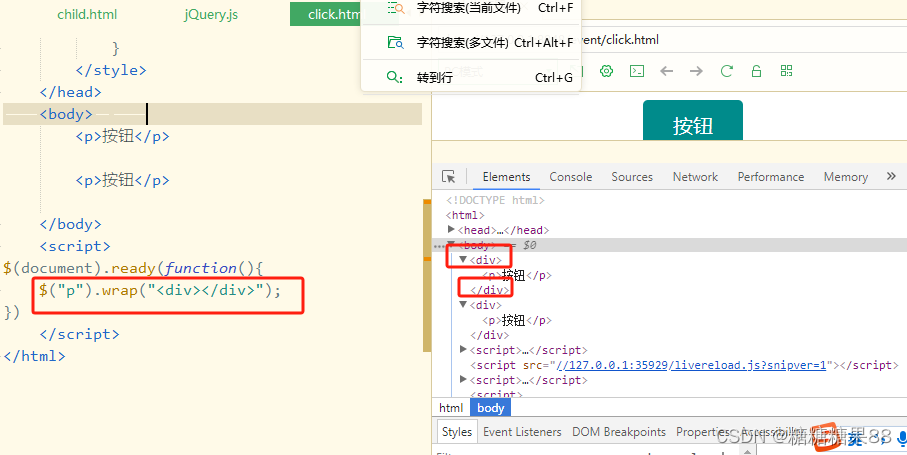
1、.wrap( wrappingElement):
在每个配的元素外层包上一个html元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
p{
width: 100px;
height: 50px;
background-color: darkcyan;
border-radius: 5px;
text-align: center;
line-height: 50px; /* 垂直居中 */
margin: 0 auto; /* 居于浏览器中间 上下为0,左右自动*/
color: #ffffff;
font-size: 20px; /* 字体大小 */
}
.pbtn{
background-color: red;
}
</style>
</head>
<body>
<p>按钮</p>
<p>按钮</p>
</body>
<script>
$(document).ready(function(){
$("p").wrap("<div></div>");
})
</script>
</html>
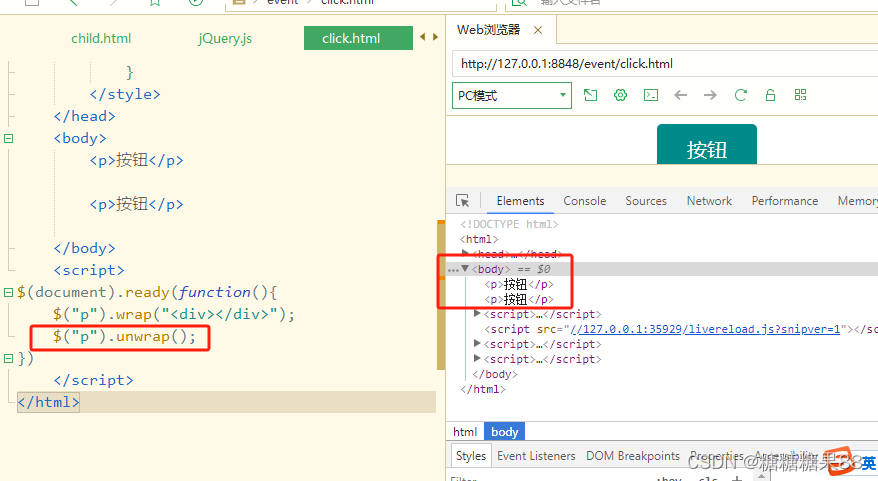
2、.unwrap():
将匹配元素集合的父级元素删除,保留自身(和弟元素,如果存在)在原来的位置
仅删除父级元素。
$("p").unwrap();

3、.wrapAll( wrappingElement):
在所有匹配元素外面包一层HTM结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
p{
width: 100px;
height: 50px;
background-color: darkcyan;
border-radius: 5px;
text-align: center;
line-height: 50px; /* 垂直居中 */
margin: 0 auto; /* 居于浏览器中间 上下为0,左右自动*/
color: #ffffff;
font-size: 20px; /* 字体大小 */
}
.pbtn{
background-color: red;
}
.container{
border: 1px solid red;
}
</style>
</head>
<body>
<div class="d1">
<div class="d2">
<p>按钮</p>
<p>按钮</p>
</div>
</div>
</body>
<script>
$(document).ready(function(){
$("p").wrapAll("<div class='container'></div>");
})
</script>
</html>
4、.wrapInner(wrappingElement):
在匹配元素里的内容外包一层结构。
$("p").wrapInner("<div class='Inner'></div>");

三、DOM 插入现有元素内
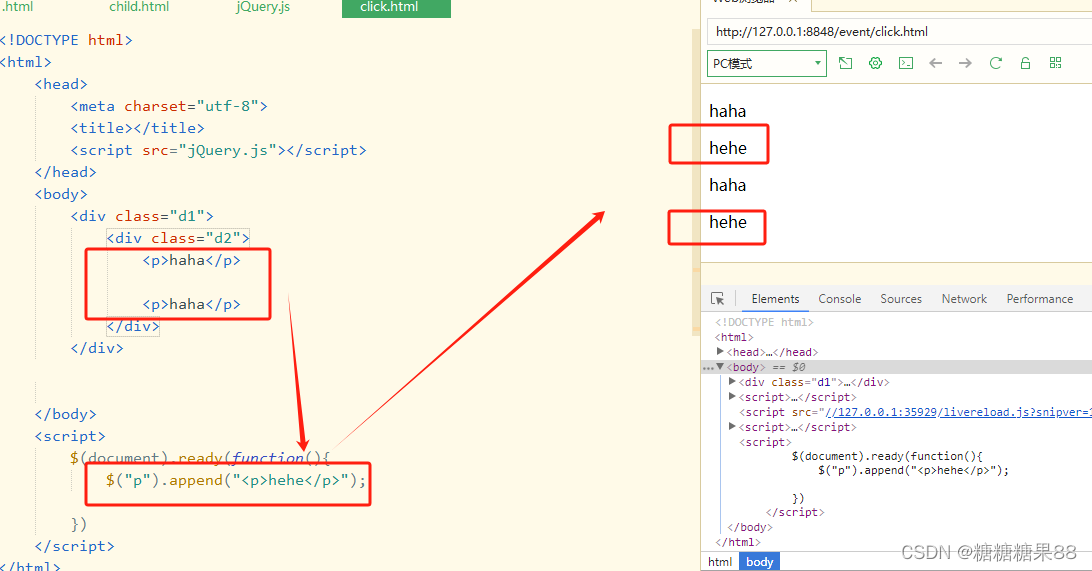
1、.append():
在每个配元素里面的末尾处插入参数内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<div class="d1">
<div class="d2">
<p>haha</p>
<p>haha</p>
</div>
</div>
</body>
<script>
$(document).ready(function(){
$("p").append("<p>hehe</p>");
})
</script>
</html>
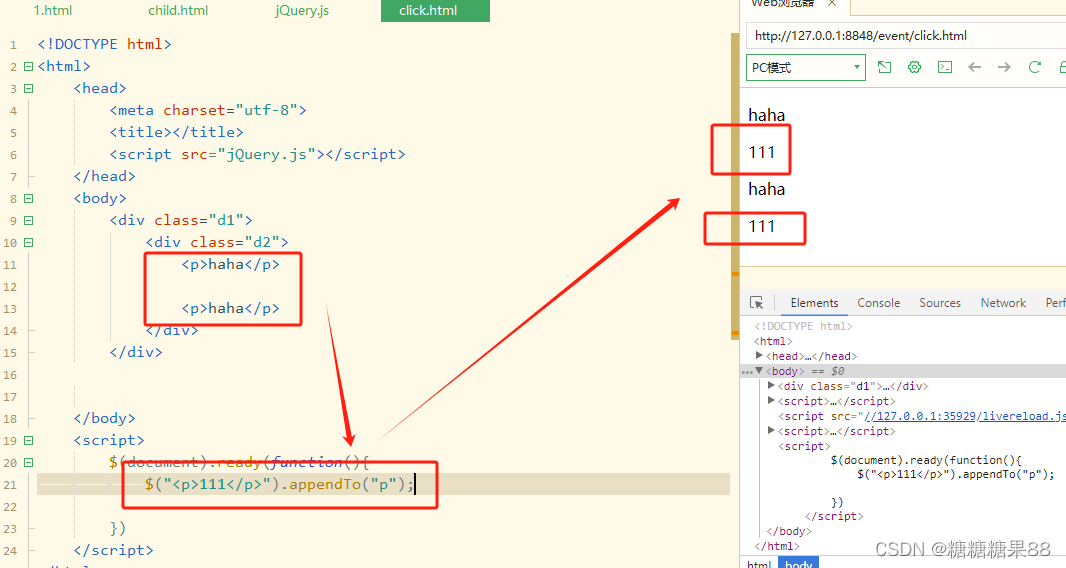
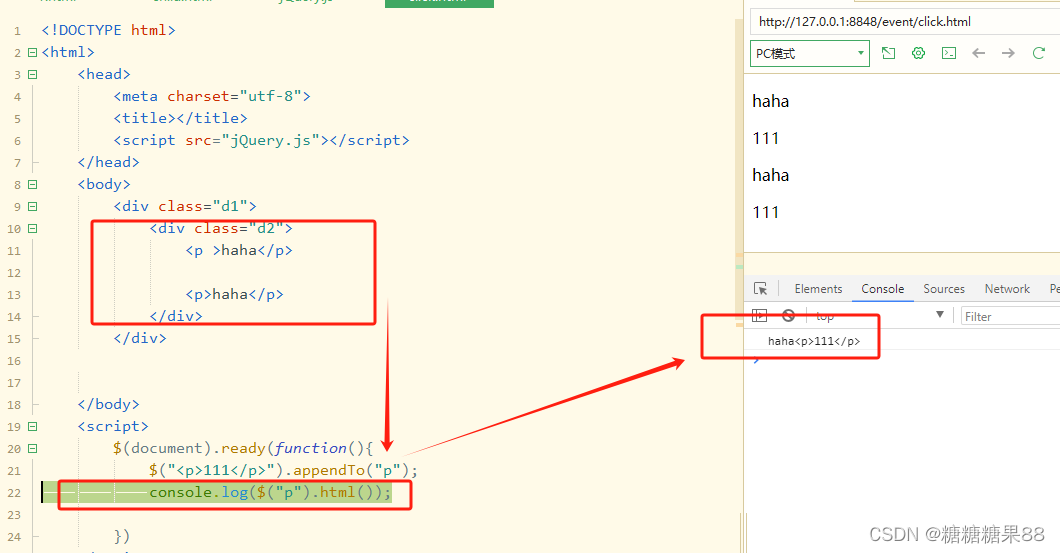
2、.appendTo():
将匹配的元素插入到目标元素的最后面(译者注:内部插入)
$("<p>111</p>").appendTo("p");

3、.html():
获取集合中第一个匹配元素的HTML内容设置每一个匹配元素的html内容
获取第一个内容
console.log($("p").html());

设置每一个内容
console.log($("p").html("hahaga"));

4、prepend():
将参数内容插入到每个匹配元素的前面(元素内部)。
$("p").prepend("<p>111</p>");

5、.prependTo():
将所有元素插入到目标前面(元素内)。
$("<p>111</p>").prependTo("p");

6、.text():
得到匹配元素集合中每个元素的合并文本,包括他们的后代设置匹配元素集合中每个元素的文本内容为指定的文本内容。
console.log($("p").text());

四、DOM 移除
1、.detach():
从DOM中去掉所有匹配的元素。不论前面有多少父级元素,都可以被选中删除
不带参数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<p >haha</p>
<p>haha</p>
<span>我是span</span>
</body>
<script>
$(document).ready(function(){
$("p").detach();
// $("<span>11111</span>").insertBefore($("span"));
})
</script>
</html>$("p").detach();

带参数
$("p").detach(".p1");

2、.empty():
从DOM中移除集合中匹配元素的所有子节点,不接受任何参数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
.container{
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<p class="p1" >haha</p>
<p>haha</p>
<p>haha</p>
<p>haha</p>
<span>我是span</span>
</div>
</body>
<script>
$(document).ready(function(){
$(".container").empty();
// $("<span>11111</span>").insertBefore($("span"));
})
</script>
</html>
3、.remove():
将匹配元素集合从DOM中删除。(注:同时除元素上的事件及jQuery 数据。)
4、.unwrap():
将匹配元素集合的父级元素删除,保留自身(和兄弟元素,如果存在)在原来的位置
五、DOM 替换
1、.replaceAll():
用集合的匹配元素替换每个目标元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
.container{
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<p class="p1" >haha</p>
<p>haha</p>
<p>haha</p>
<p>haha</p>
<span>我是span</span>
</div>
</body>
<script>
$(document).ready(function(){
$("<span>11111</span>").replaceAll($("p"));
})
</script>
</html>
2、.replaceWith():
用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合。
六、通用属性操作:
.attr()、.prop()、.removeAttr()、.removeProp()、.val()
.attr()可以获取所有的属性值,包括我们后来添加的,removeAttr()为移除.attr()
.prop()只可以获取原本有的或者默认属性值,不包括我们后来添加的,.removeProp()为移除.prop()
.val()通常用来获取表单元素中的值,input、select、textarea中的值
七、CSS 属性
八、复制元素
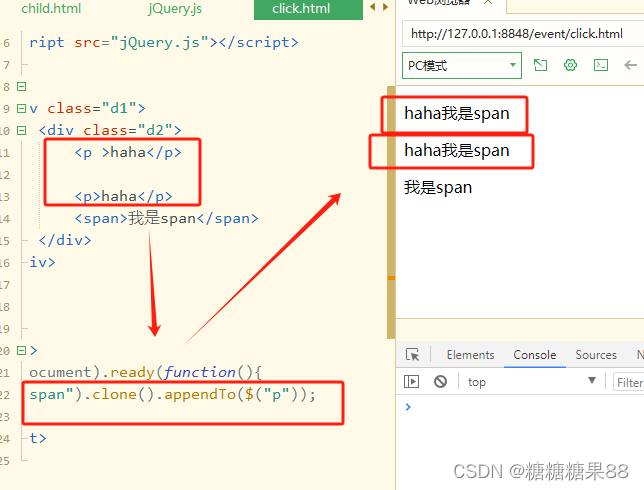
.clone():创建一个匹配的元素集合的深度拷贝副本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<div class="d1">
<div class="d2">
<p >haha</p>
<p>haha</p>
<span>我是span</span>
</div>
</div>
</body>
<script>
$(document).ready(function(){
$("span").clone().appendTo($("p"));
})
</script>
</html>
九、CDN
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶领和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Interet网络拥挤的状况,提高用户访问网站的响应速度。
百度cdn静态资源库
十、DOM 插入现有元素外
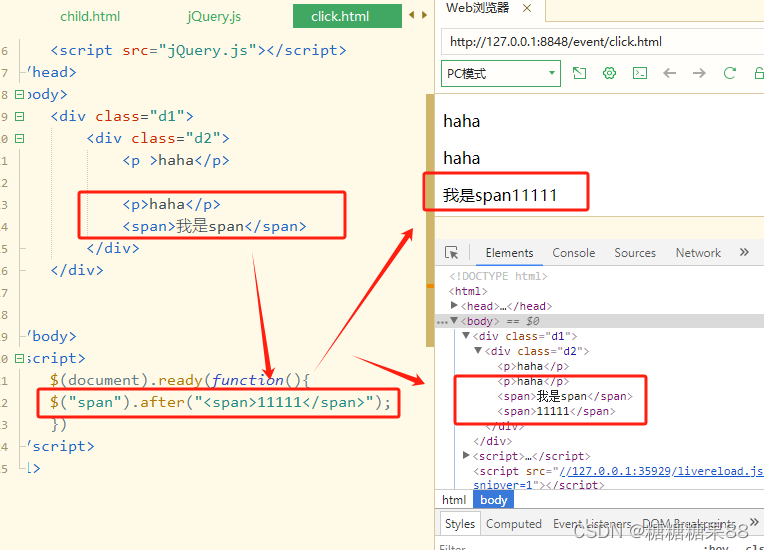
1、after():
在匹配元素集合中的每个元素后面插入参数所指定的内容,作为其兄弟节点
$("span").after("<span>11111</span>");

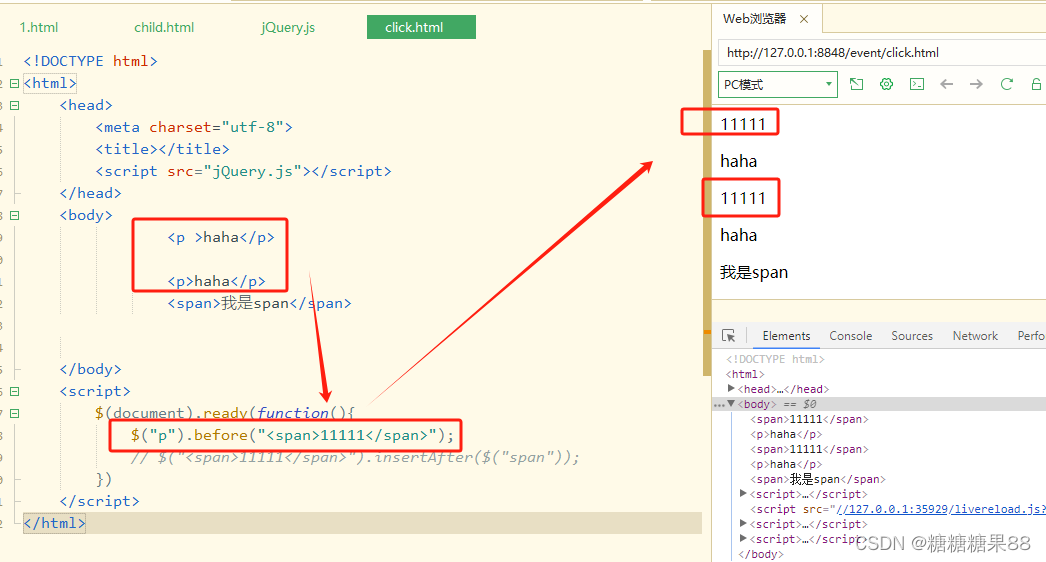
2、before():
根据参数设定,在匹配元素的前面插入内容(译者注:外部插入
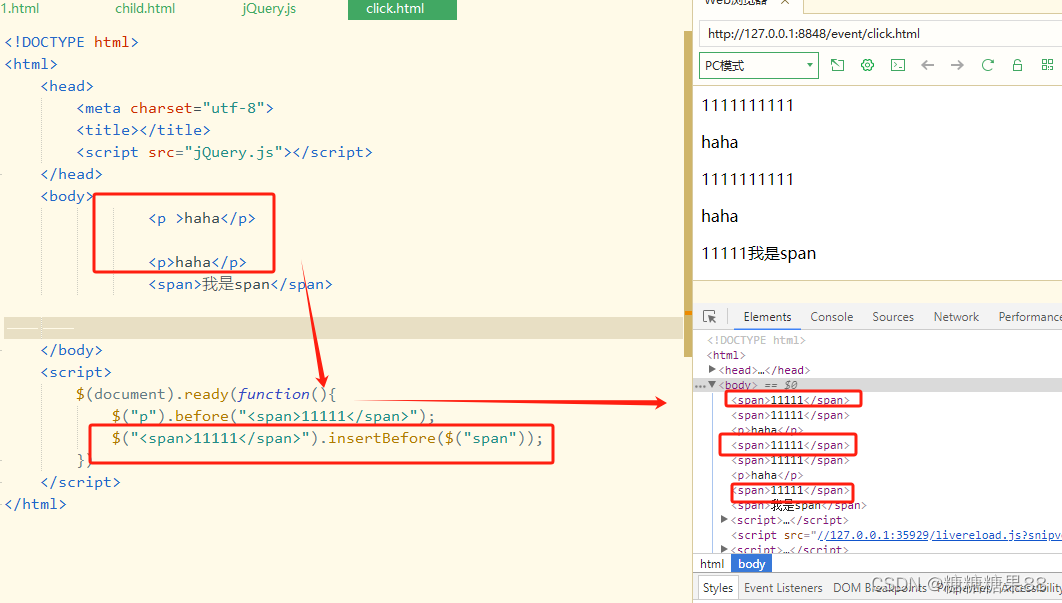
$("p").before("<span>11111</span>");

3、insertAfter():
在目标元素后面插入集合中每个匹配的元素(注:插入的元素作为目标元素的兄弟元素)。
$("<span>11111</span>").insertAfter($("span"));

4、insertBefore():
在标元素前面插入集合中每个匹配的元素注:插入的元素作为目标元素的兄弟元素)
$("<span>11111</span>").insertBefore($("span"));

原文地址:https://blog.csdn.net/m0_59329828/article/details/135766399
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
