CSS三大特性
一,CSS三大特性之层叠性
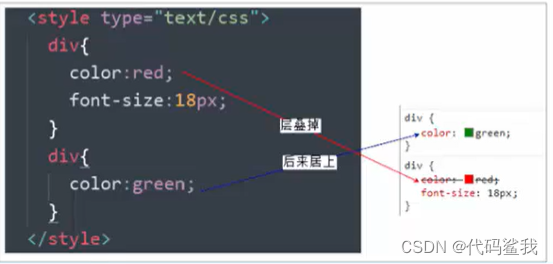
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。
层叠性主要解决样式冲突的问题。
原则:样式冲突则就近原则(即遵循离结构近的样式);样式不冲突就不会层叠。

二,CSS三大特性之继承性
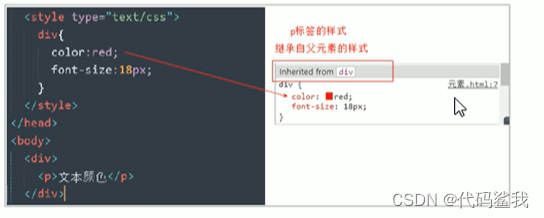
子标签会继承父标签的某些样式(text-,font-,line-这些元素开头可以继承,以及color属性)
恰当地使用继承可以简化代码,降低CSS样式的复杂性。

行高的继承性
body{
font: 12px/1.5 Microsoft YaHei;
}
注:1.行高可以跟单位也可以不跟
2.子元素没有设置行高的话,会继承父元素的行高1.5,此时子元素的行高为:当前文字大小*1.5
3.body行高1.5这样写里面子元素可以根据自己文字大小自动调整行高。
三,CSS三大特性之优先级
当同一个元素指定多个选择器,就会有优先级的产生。
1.选择器相同,则执行层叠性。
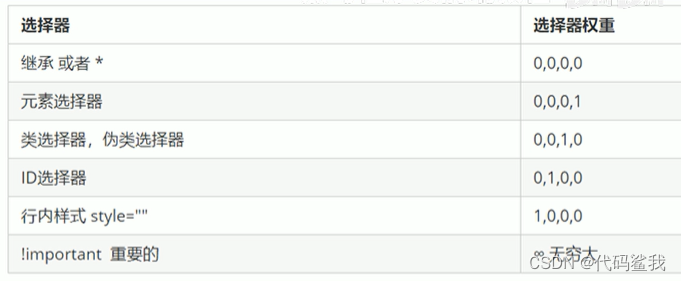
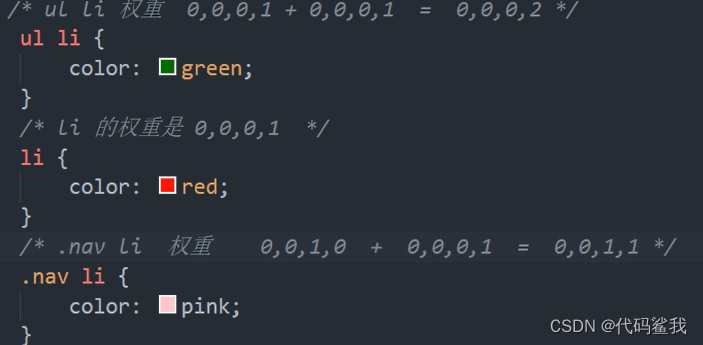
2.选择器不同,则根据选择器权重执行。
(表格中为从上到下权重依次增大)

注意点:
继承的权重为0.(最终表达的结果为粉色)
看标签执行哪个样式,就先看这个标签有没有被选出来。

注:a链接浏览器默认指定了一个样式,蓝色带有下划线
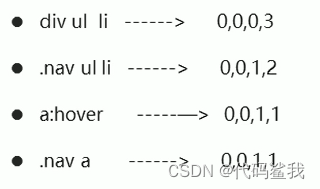
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。

注:权重会叠加,但不会进位。比如:十个基础选择器叠加后可以表示为0,0,0,10,
而不是0,0,1,0;这两者有很大差距。

原文地址:https://blog.csdn.net/2301_80063528/article/details/136027700
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
