【银角大王———Django学习DAY0——基础准备】
银角大王——Django学习前情提要
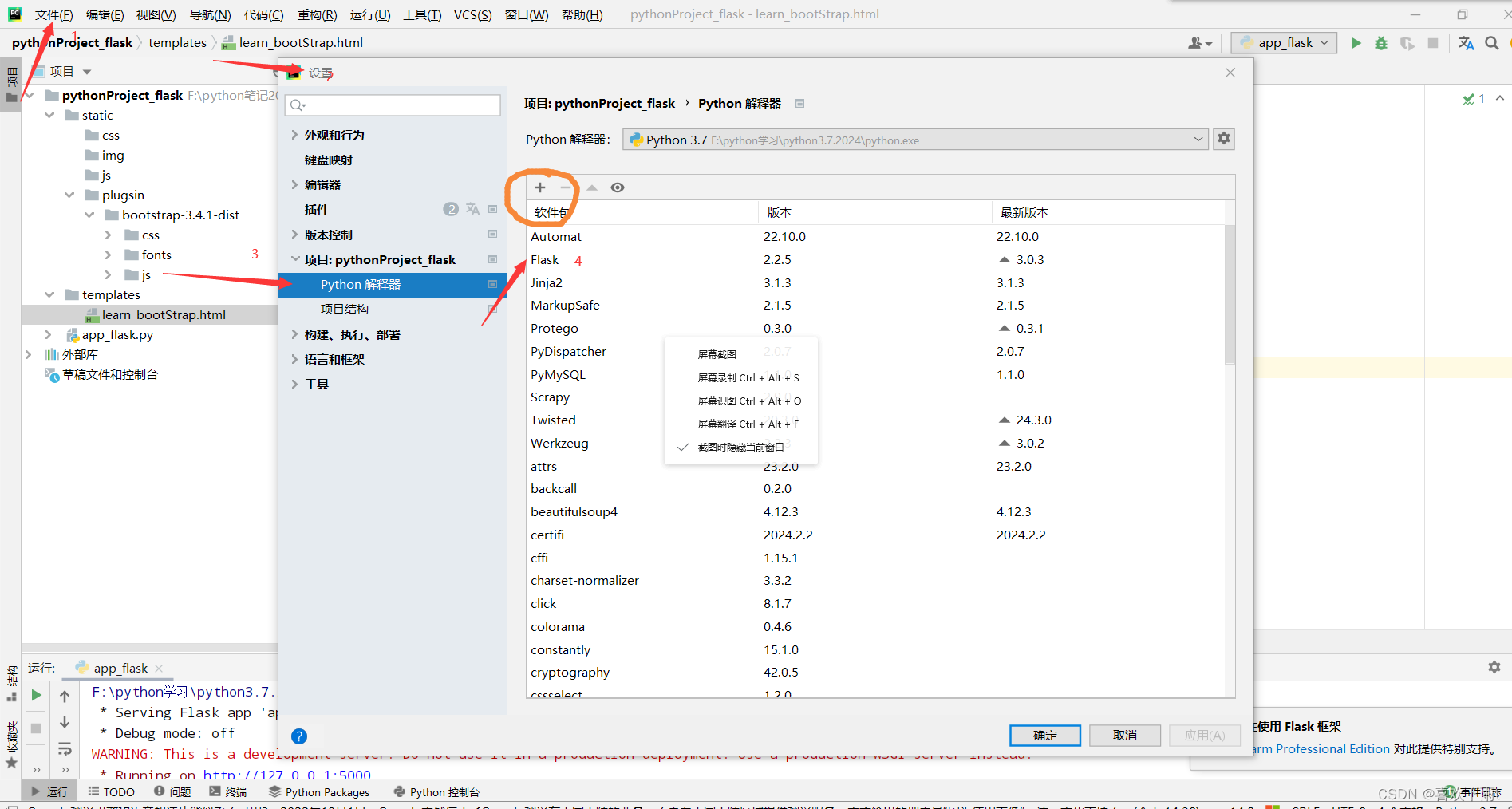
(1)在pycharm中下载Flask
在设置——项目——搜索flask下载

(2)使用Flask
(1)导包
(2)创建Flask实例
(3)创建templates目录,将HTML文件放在里面
(4)创建网址和函数的对应关系,
(5)主函数运行程序
(6)运行后记得停止,不然会一直运行
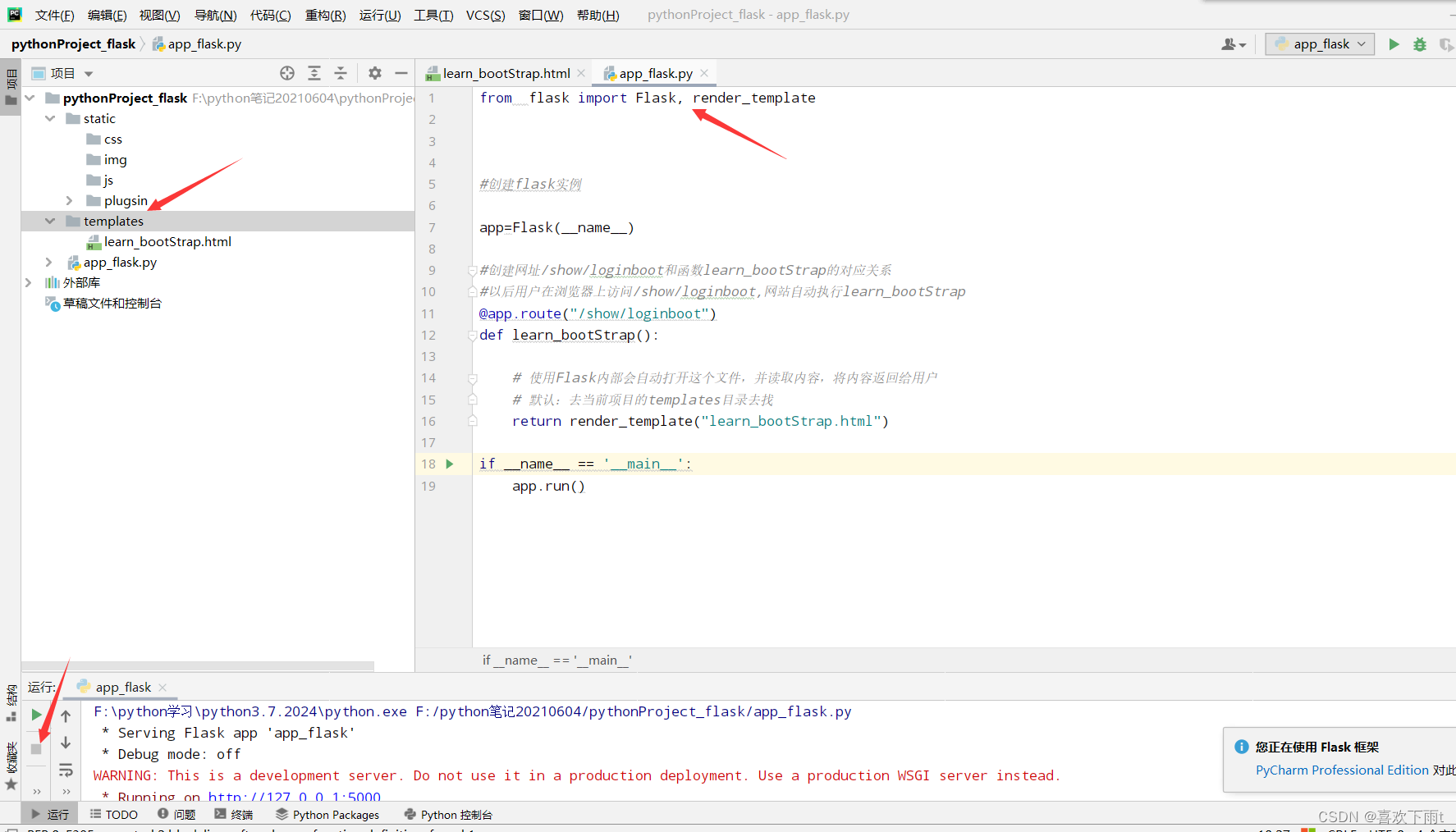
代码如下:
from flask import Flask, render_template
#创建flask实例
app=Flask(__name__)
#创建网址/show/loginboot和函数learn_bootStrap的对应关系
#以后用户在浏览器上访问/show/loginboot,网站自动执行learn_bootStrap
@app.route("/show/loginboot")
def learn_bootStrap():
# 使用Flask内部会自动打开这个文件,并读取内容,将内容返回给用户
# 默认:去当前项目的templates目录去找
return render_template("learn_bootStrap.html")
if __name__ == '__main__':
app.run()

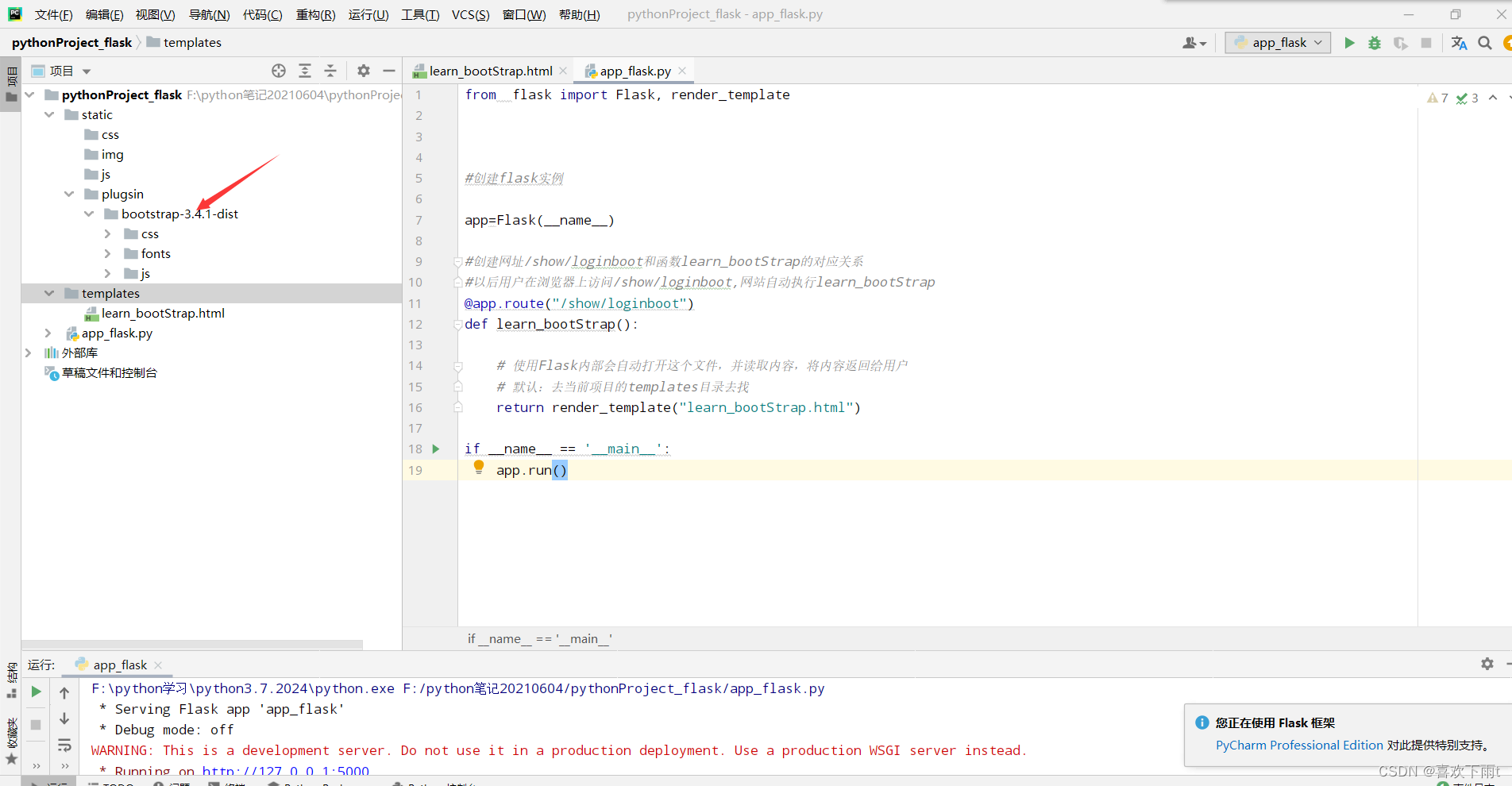
运行图:

(3)下载BootStrap框架
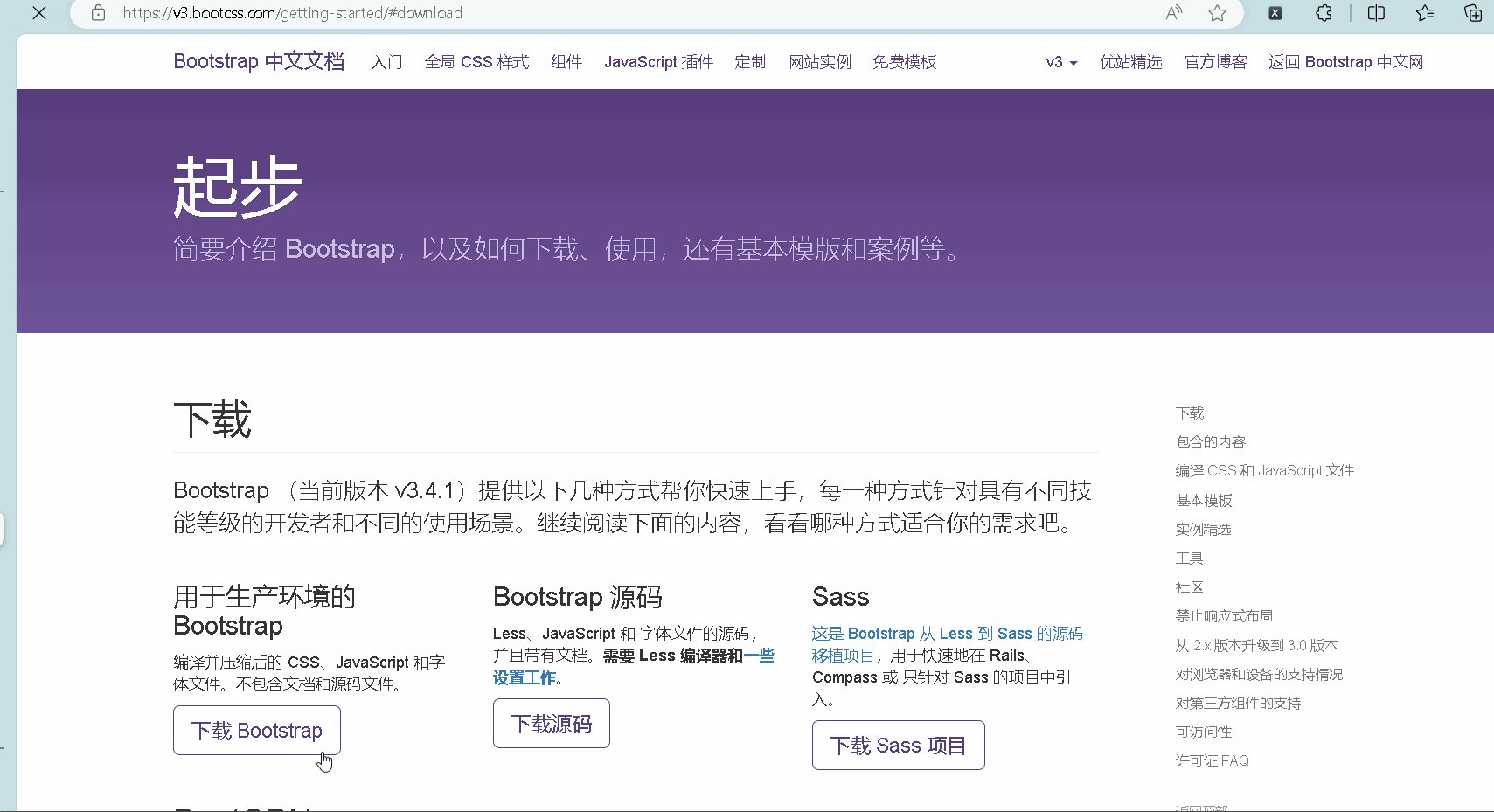
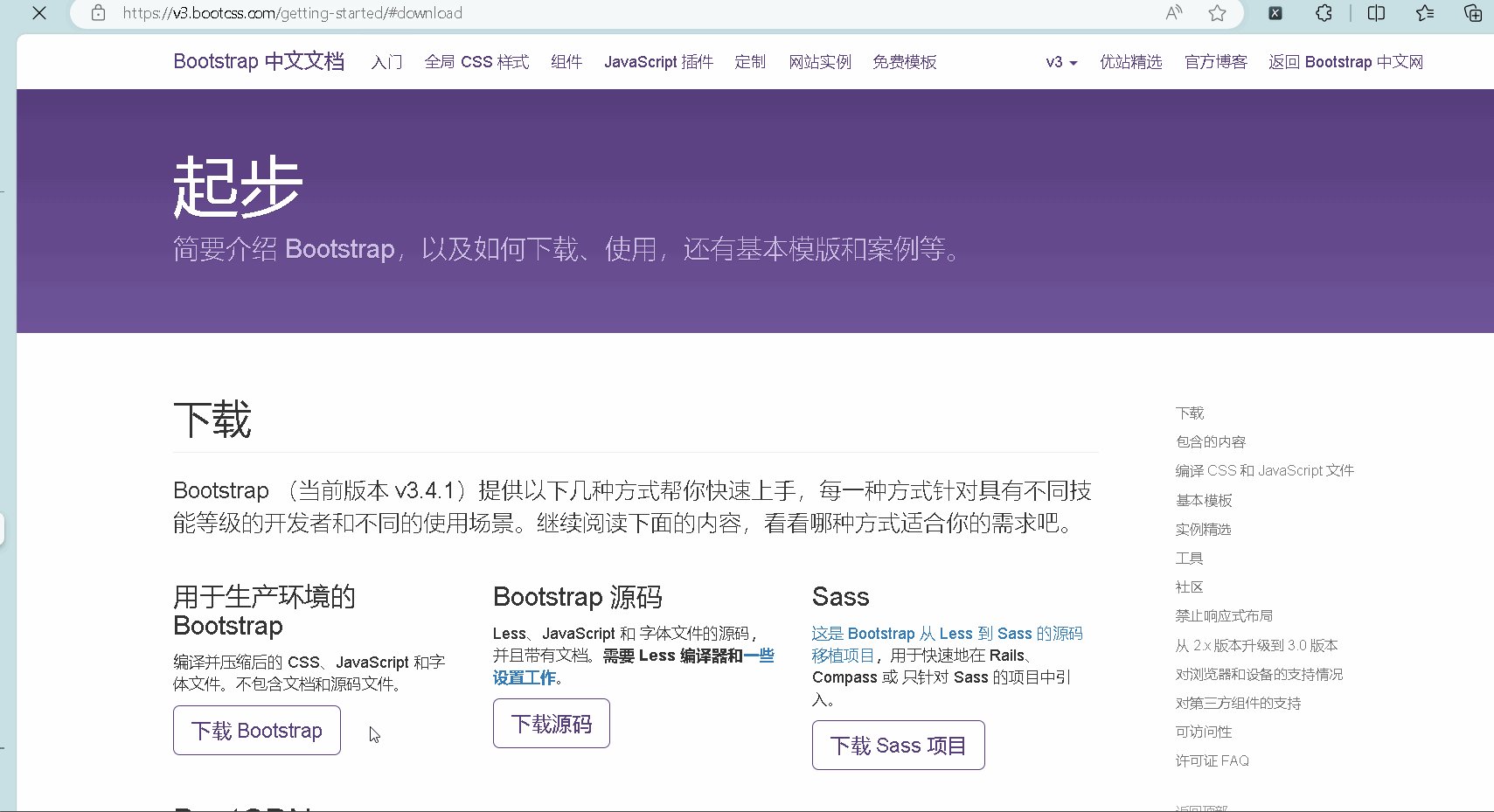
(1)到官网去下载
(2)解压
(3)将解压的文件直接拖到项目插件目录中


(4) 使用BootStrap框架
(1)在头部引用BootStrap框架——代码:
<link rel="stylesheet" href="static/plugsin/bootstrap-3.4.1/css/bootstrap.css">
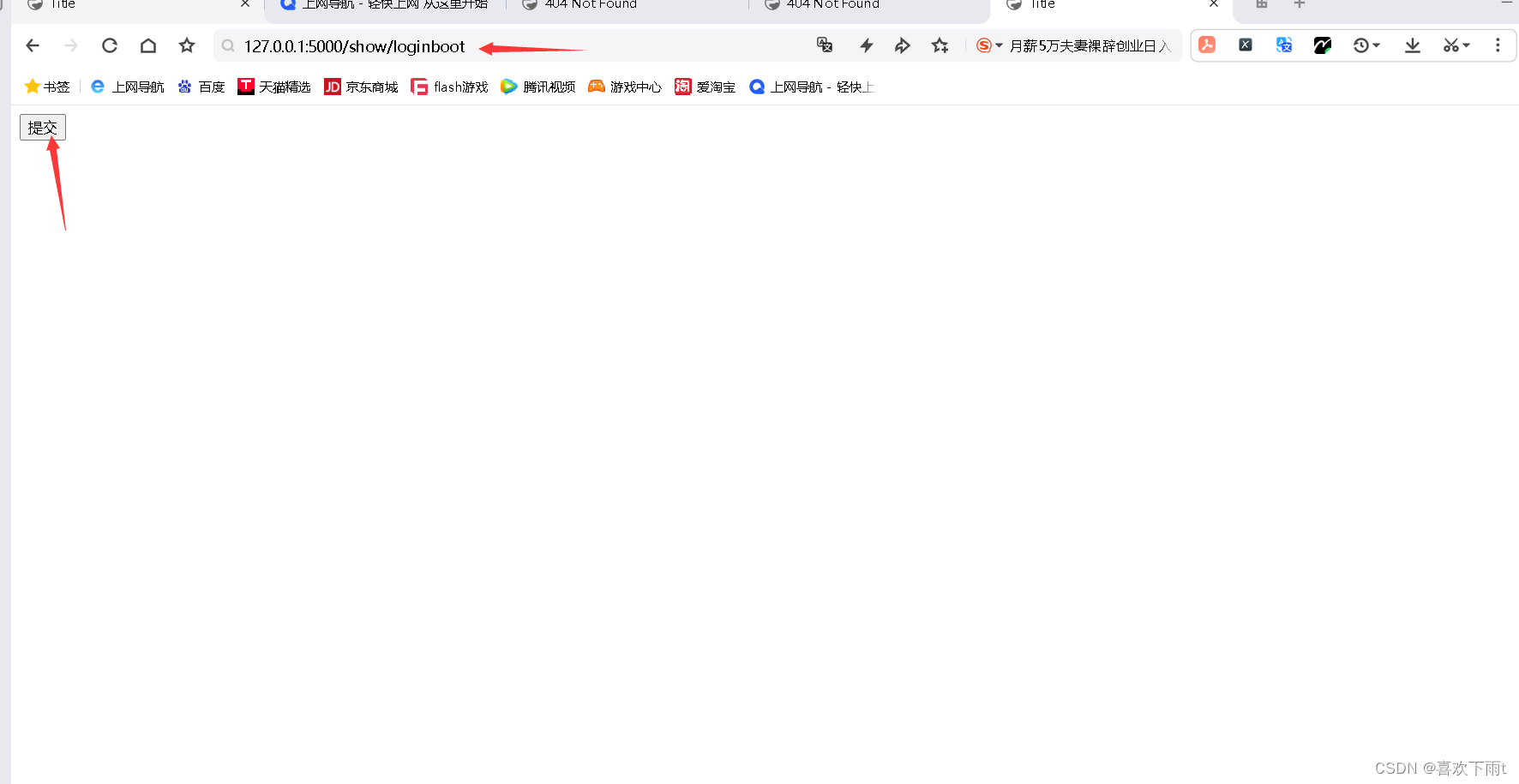
(2)使用——比如使用button
<input type="button" value="提交" class="btn btn-primary">
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/plugsin/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body>
<input type="button" value="提交" class="btn btn-primary">
</body>
</html>
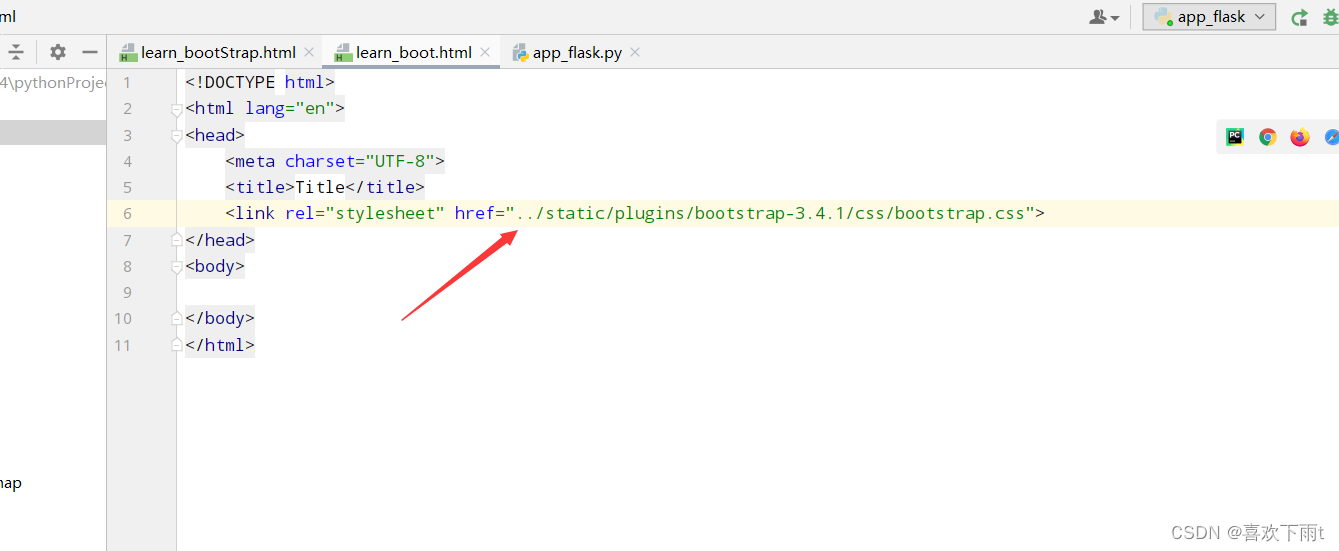
和老师一起发现我的不成功,搞了半天原来是路径的问题,修改引用路径为,看看区别在哪,有时候一个人自学挺无助的,想报警,就因为两点(表示根目录下)
<link rel="stylesheet" href="../static/plugsin/bootstrap-3.4.1/css/bootstrap.css">

原文地址:https://blog.csdn.net/weixin_45753504/article/details/137875489
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
