python使用tkinter和ttkbootstrap制作UI界面(一)
标题使用python制作UI界面,可以选用tkinter库和ttkbootstrap库编写,首先主题框架如下:

新建ui_test.py文件编写主体界面,新建test_one.py和test_two.py编写分界面,以下先进行主体界面编写,代码如下:
主体框架
import ttkbootstrap
from tkinter import Frame
class UiTest(object):
def __init__(self):
self.window = ttkbootstrap.Window()
def main_interface(self):
"""
测试主界面
"""
# 设置标题
self.window.title('测试UI界面')
# 屏幕的尺寸大小
sw = self.window.winfo_screenwidth()
sh = self.window.winfo_screenheight()
# 设置UI界面的高度和宽度
ww = 1000
wh = 700
# 窗口居中设置
x = (sw - ww) / 2
y = (sh - wh) / 2
self.window.geometry("%dx%d+%d+%d" % (ww, wh, x, y))
# 设置窗口是否可以变化长宽,默认可变
self.window.resizable(width=False, height=False)
def run_main(self):
self.main_interface()
self.window.mainloop()
if __name__ == '__main__':
ui_test = UiTest()
ui_test.run_main()
运行界面如下:

Notebook组件应用
"""
多窗口设置
"""
all_notebook = ttkbootstrap.Notebook(self.window)
all_notebook.pack(padx=10, pady=5, fill=ttkbootstrap.BOTH, expand=True)
self.frame_one = Frame(all_notebook)
self.frame_two = Frame(all_notebook)
all_notebook.add(self.frame_one, text='测试界面一')
all_notebook.add(self.frame_two, text='测试界面二')
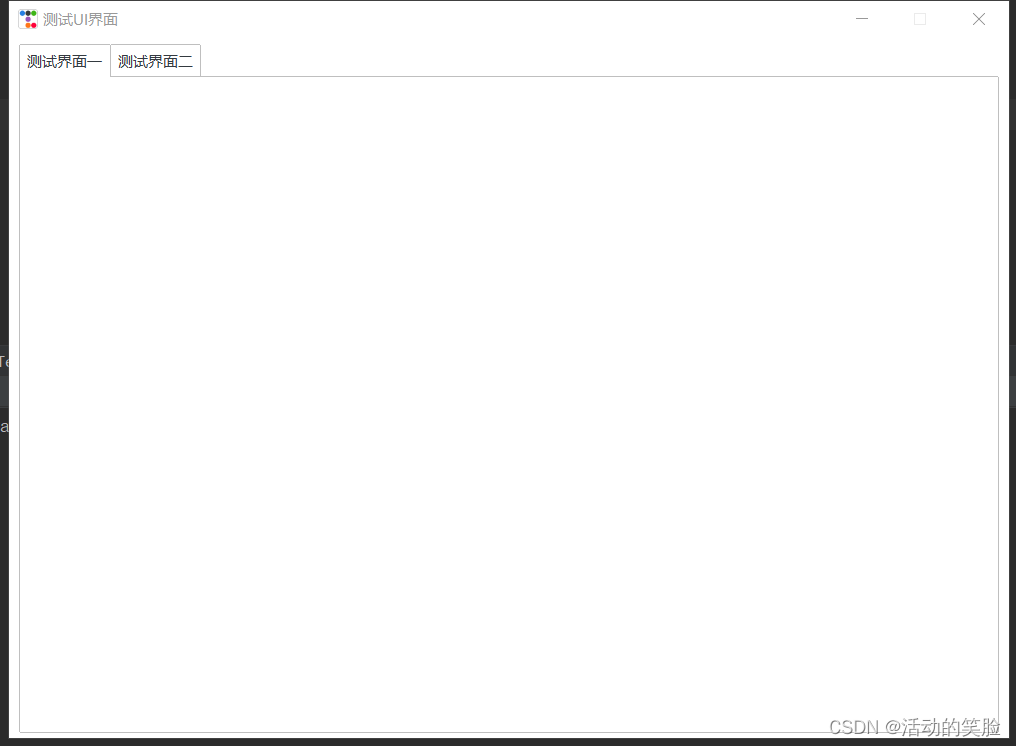
效果如下:

Labelframe组件应用
"""
Labelframe组件
"""
argument_info = ttkbootstrap.Labelframe(self.frame_one, text="参数信息", width=960, height=640, labelanchor="n")
argument_info.place(x=10, y=10)
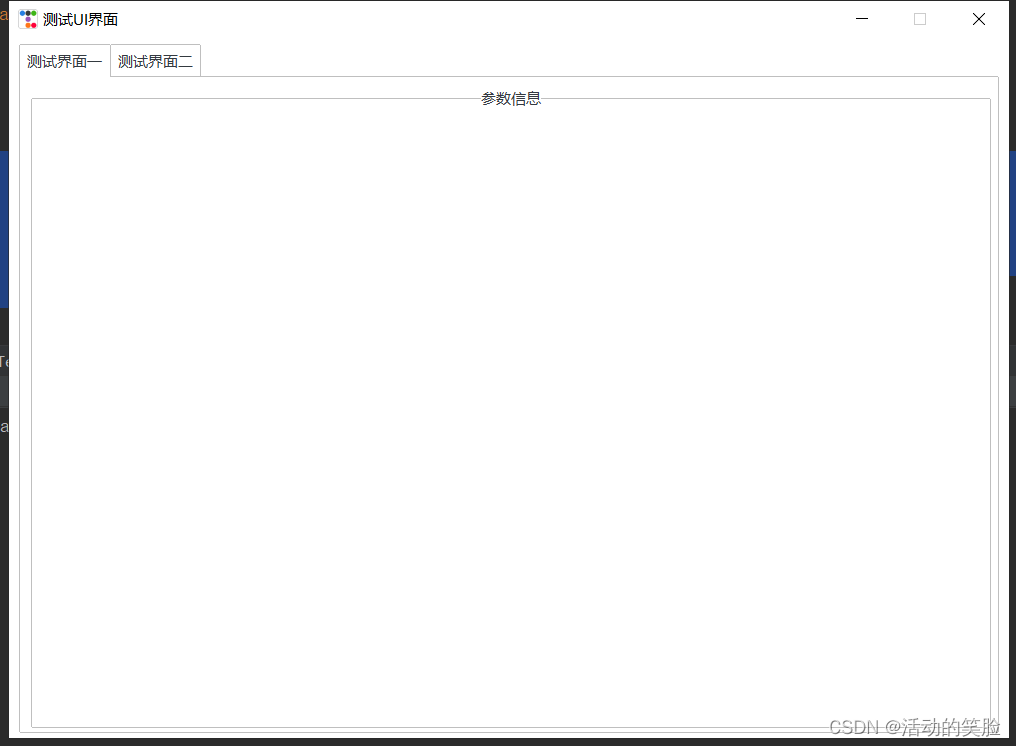
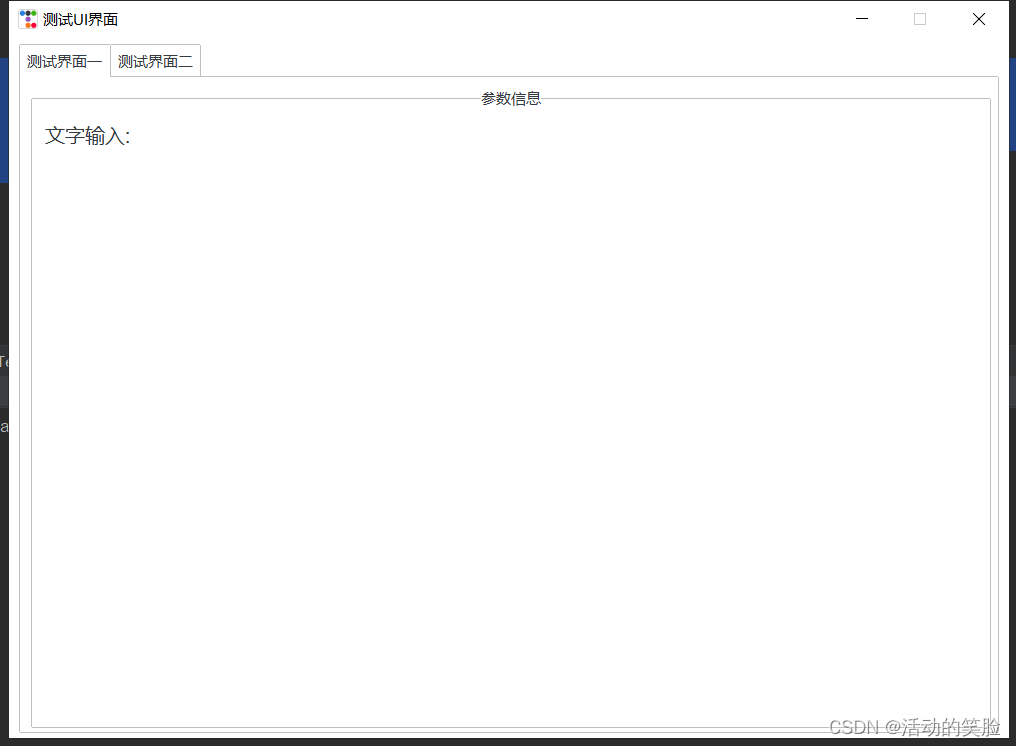
效果如下:

Label组件应用
"""
Label组件
"""
tk.Label(argument_info, text="文字输入:", font=("微软雅黑", 12)).place(x=10, y=10)
效果如下:

Entry组件应用
"""
Entry组件
"""
project_code = tk.Entry(argument_info, font=('微软雅黑', 12), width=35)
project_code.place(x=110, y=10)
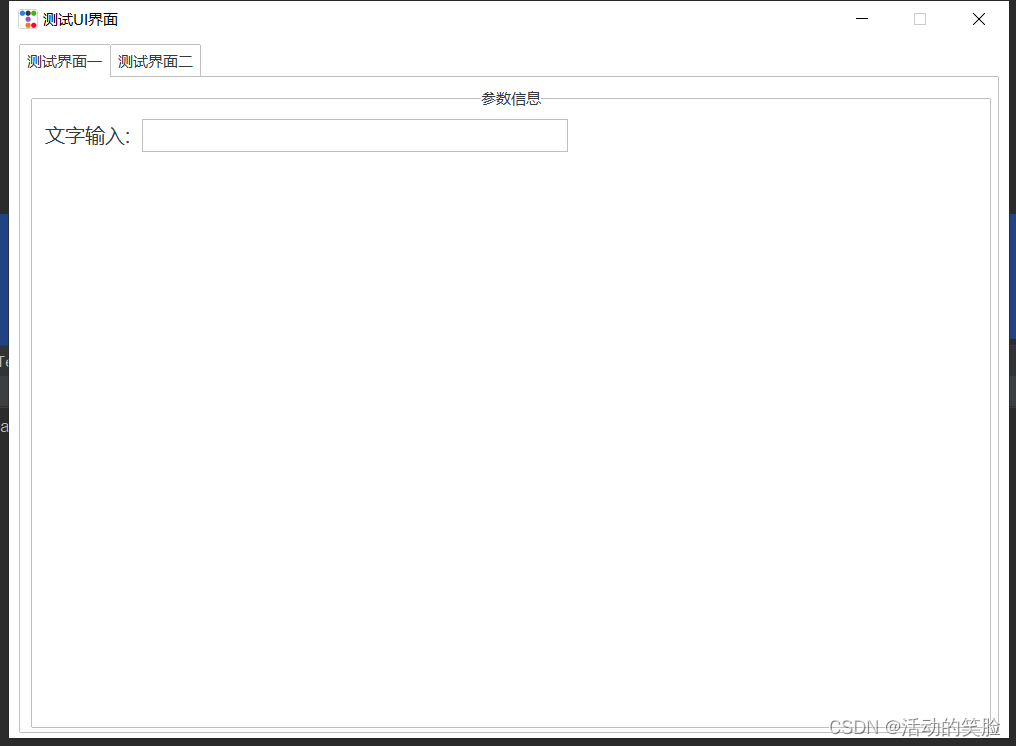
效果如下:

Button组件应用
"""
Button组件
"""
select_button = ttkbootstrap.Button(argument_info, text="按键", bootstyle="success")
select_button.place(x=600, y=10)
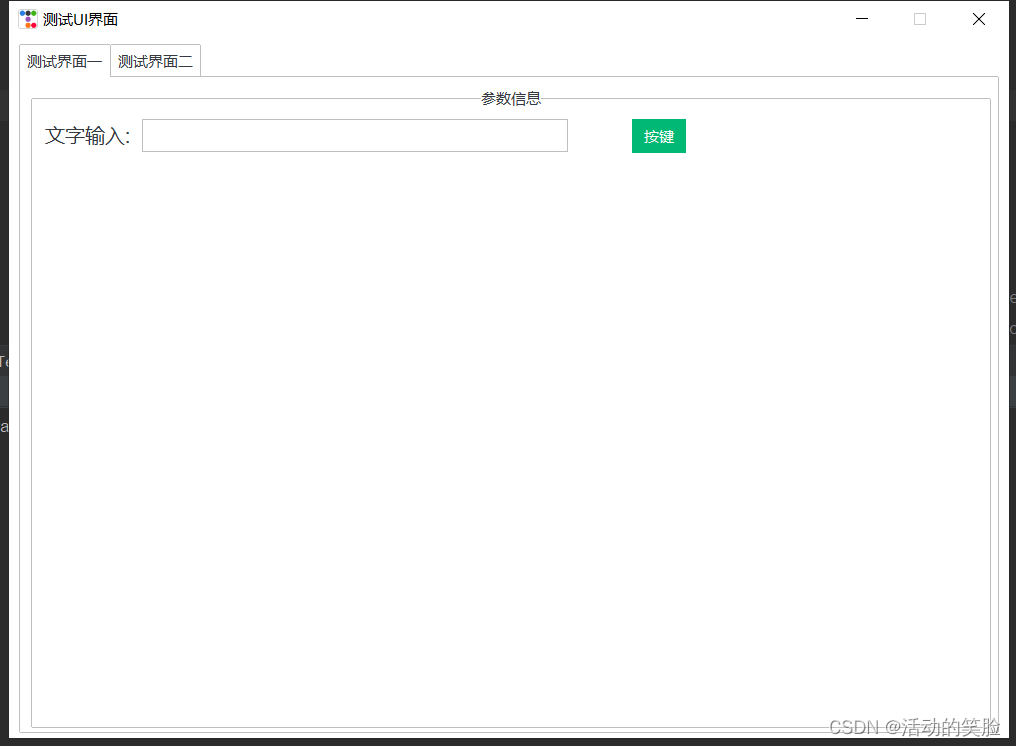
效果如下:

Radiobutton组件应用
"""
Radiobutton组件
"""
select_cell = tk.StringVar()
select_cell.set("单选建")
select_all_channel_test = ttkbootstrap.Radiobutton(argument_info, text="单选建", variable=select_cell,
value="单选建", bootstyle="success-round-toggle")
select_all_channel_test.place(x=10, y=100)
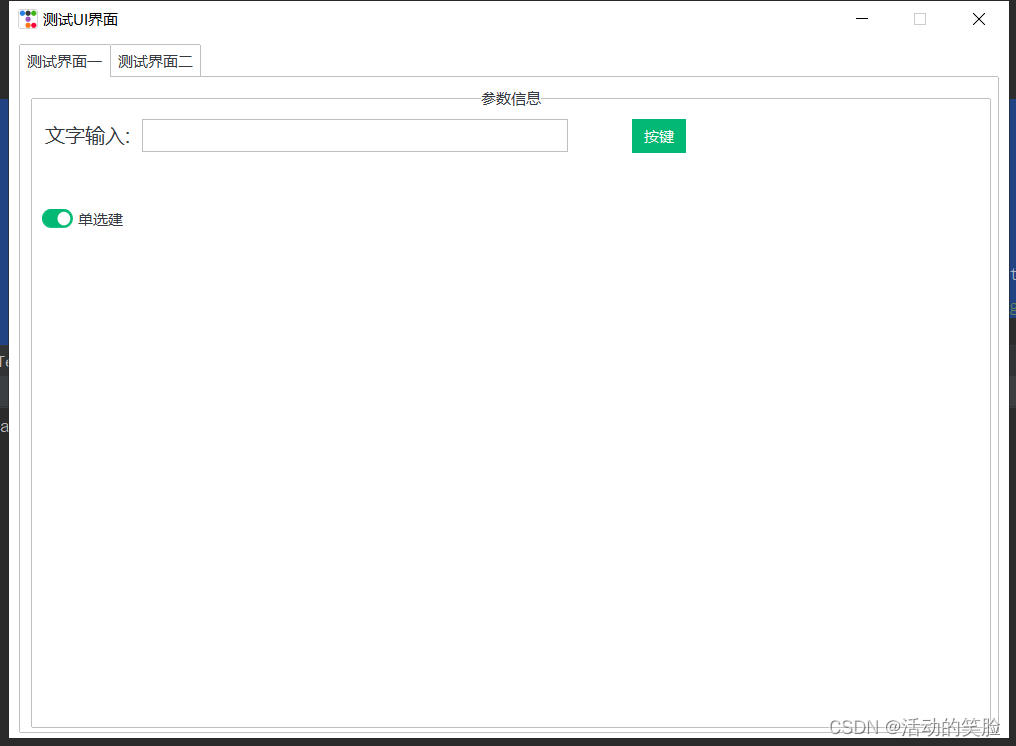
效果如下:

Checkbutton组件
"""
Checkbutton组件
"""
# 适合单个多选键或少量多选键
global select_switch
select_switch = IntVar()
select_switch.set(0)
select_switch_checkbutton = ttk.Checkbutton(argument_info, text="多选键", variable=select_switch,
offvalue=0, onvalue=1)
select_switch_checkbutton.place(x=100, y=100)
# 大量多选键
global switch_list_front_one
switch_list_front_one = [int(x) for x in range(1, 5)]
for i in range(1, 5):
switch_list_front_one[i - 1] = StringVar()
ttk.Checkbutton(argument_info, text=i, variable=switch_list_front_one[i - 1], offvalue=f"关闭{i}",
onvalue=f"开启{i}").place(x=10 + 50 * (i - 1), y=150)
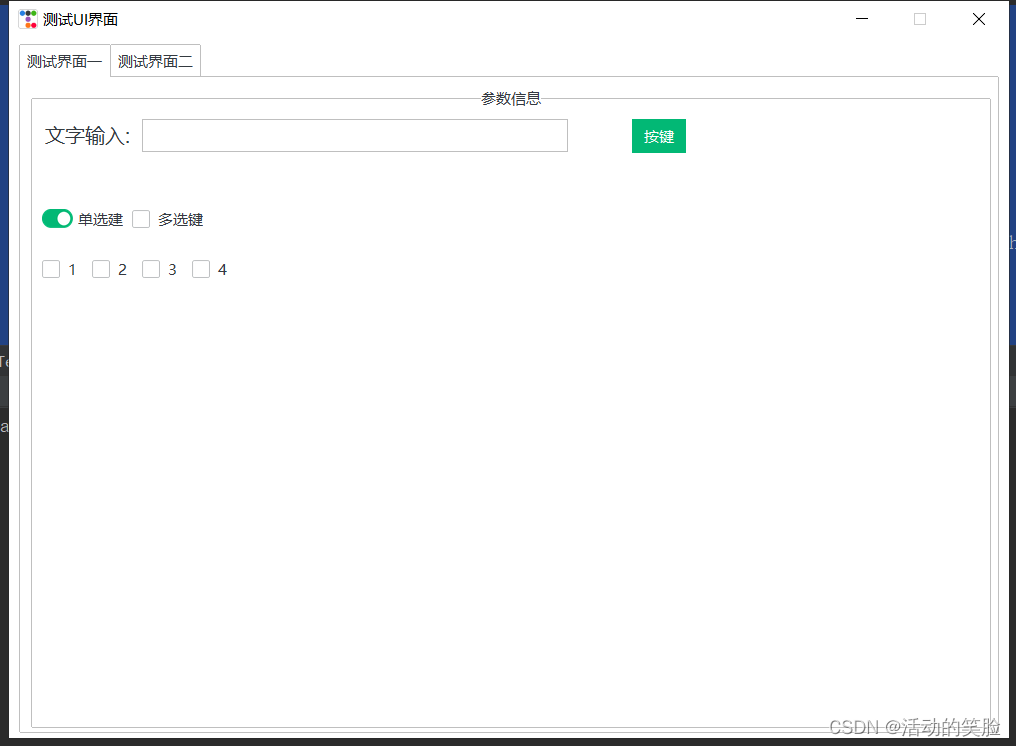
效果如下:

在ui_test.py中写入主界面代码,代码如下:
import ttkbootstrap
from tkinter import Frame
from ui_show.test_one import UiTestOne
class UiTest(object):
def __init__(self):
self.window = ttkbootstrap.Window()
self.frame_one = Frame()
self.frame_two = Frame()
def main_interface(self):
"""
测试主界面
"""
# 设置标题
self.window.title('测试UI界面')
# 屏幕的尺寸大小
sw = self.window.winfo_screenwidth()
sh = self.window.winfo_screenheight()
# 设置UI界面的高度和宽度
ww = 1000
wh = 700
# 窗口居中设置
x = (sw - ww) / 2
y = (sh - wh) / 2
self.window.geometry("%dx%d+%d+%d" % (ww, wh, x, y))
# 设置窗口是否可以变化长宽,默认可变
self.window.resizable(width=False, height=False)
"""
多窗口设置
"""
all_notebook = ttkbootstrap.Notebook(self.window)
all_notebook.pack(padx=10, pady=5, fill=ttkbootstrap.BOTH, expand=True)
self.frame_one = Frame(all_notebook)
self.frame_two = Frame(all_notebook)
all_notebook.add(self.frame_one, text='测试界面一')
all_notebook.add(self.frame_two, text='测试界面二')
def run_main(self):
self.main_interface()
ui_test_one = UiTestOne(self.frame_one)
ui_test_one.show_interface()
self.window.mainloop()
if __name__ == '__main__':
ui_test = UiTest()
ui_test.run_main()
在test_one.py中写入界面一代码,代码如下:
import ttkbootstrap
import tkinter as tk
from tkinter import ttk
from tkinter import IntVar, StringVar
class UiTestOne(object):
def __init__(self, window):
self.frame_one = window
def show_interface(self):
"""
Labelframe组件
"""
argument_info = ttkbootstrap.Labelframe(self.frame_one, text="参数信息", width=960, height=640, labelanchor="n")
argument_info.place(x=10, y=10)
"""
Label组件
"""
tk.Label(argument_info, text="文字输入:", font=("微软雅黑", 12)).place(x=10, y=10)
"""
Entry组件
"""
project_code = tk.Entry(argument_info, font=('微软雅黑', 12), width=35)
project_code.place(x=110, y=10)
"""
Button组件
"""
select_button = ttkbootstrap.Button(argument_info, text="按键", bootstyle="success")
select_button.place(x=600, y=10)
"""
Radiobutton组件
"""
select_cell = tk.StringVar()
select_cell.set("单选建")
select_all_channel_test = ttkbootstrap.Radiobutton(argument_info, text="单选建", variable=select_cell,
value="单选建", bootstyle="success-round-toggle")
select_all_channel_test.place(x=10, y=100)
"""
Checkbutton组件
"""
# 适合单个多选键或少量多选键
global select_switch
select_switch = IntVar()
select_switch.set(0)
select_switch_checkbutton = ttk.Checkbutton(argument_info, text="多选键", variable=select_switch,
offvalue=0, onvalue=1)
select_switch_checkbutton.place(x=100, y=100)
# 大量多选键
global switch_list_front_one
switch_list_front_one = [int(x) for x in range(1, 5)]
for i in range(1, 5):
switch_list_front_one[i - 1] = StringVar()
ttk.Checkbutton(argument_info, text=i, variable=switch_list_front_one[i - 1], offvalue=f"关闭{i}",
onvalue=f"开启{i}").place(x=10 + 50 * (i - 1), y=150)
篇幅有限,界面二会更新更多组件的编写方式,有疑问欢迎找博主进行答疑,我是活动的笑脸,希望大家积极点赞,本篇到此结束。
原文地址:https://blog.csdn.net/weixin_43215588/article/details/137755852
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
