React学习——快速上手
初步
1、可以手动使用npm来安装各种插件,来从头到尾自己搭建环境。
如:
npm install react react-dom --save
npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save
npm install babel webpack webpack-dev-server -g
2、脚手架

create-react-app
npm install -g create-react-app
create-react-app my-app
cd my-app/
npm start
模块思维
官方文档的井字游戏案例
import { useState } from 'react';
function Square({ value, onSquareClick }) {
return (
<button className="square" onClick={onSquareClick}>
{value}
</button>
);
}
function Board({ xIsNext, squares, onPlay }) {
function handleClick(i) {
if (calculateWinner(squares) || squares[i]) {
return;
}
const nextSquares = squares.slice();
if (xIsNext) {
nextSquares[i] = 'X';
} else {
nextSquares[i] = 'O';
}
onPlay(nextSquares);
}
const winner = calculateWinner(squares);
let status;
if (winner) {
status = 'Winner: ' + winner;
} else {
status = 'Next player: ' + (xIsNext ? 'X' : 'O');
}
return (
<>
<div className="status">{status}</div>
<div className="board-row">
<Square value={squares[0]} onSquareClick={() => handleClick(0)} />
<Square value={squares[1]} onSquareClick={() => handleClick(1)} />
<Square value={squares[2]} onSquareClick={() => handleClick(2)} />
</div>
<div className="board-row">
<Square value={squares[3]} onSquareClick={() => handleClick(3)} />
<Square value={squares[4]} onSquareClick={() => handleClick(4)} />
<Square value={squares[5]} onSquareClick={() => handleClick(5)} />
</div>
<div className="board-row">
<Square value={squares[6]} onSquareClick={() => handleClick(6)} />
<Square value={squares[7]} onSquareClick={() => handleClick(7)} />
<Square value={squares[8]} onSquareClick={() => handleClick(8)} />
</div>
</>
);
}
export default function Game() {
const [history, setHistory] = useState([Array(9).fill(null)]);
const [currentMove, setCurrentMove] = useState(0);
const xIsNext = currentMove % 2 === 0;
const currentSquares = history[currentMove];
function handlePlay(nextSquares) {
const nextHistory = [...history.slice(0, currentMove + 1), nextSquares];
setHistory(nextHistory);
setCurrentMove(nextHistory.length - 1);
}
function jumpTo(nextMove) {
setCurrentMove(nextMove);
}
const moves = history.map((squares, move) => {
let description;
if (move > 0) {
description = 'Go to move #' + move;
} else {
description = 'Go to game start';
}
return (
<li key={move}>
<button onClick={() => jumpTo(move)}>{description}</button>
</li>
);
});
return (
<div className="game">
<div className="game-board">
<Board xIsNext={xIsNext} squares={currentSquares} onPlay={handlePlay} />
</div>
<div className="game-info">
<ol>{moves}</ol>
</div>
</div>
);
}
function calculateWinner(squares) {
const lines = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6],
];
for (let i = 0; i < lines.length; i++) {
const [a, b, c] = lines[i];
if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c]) {
return squares[a];
}
}
return null;
}
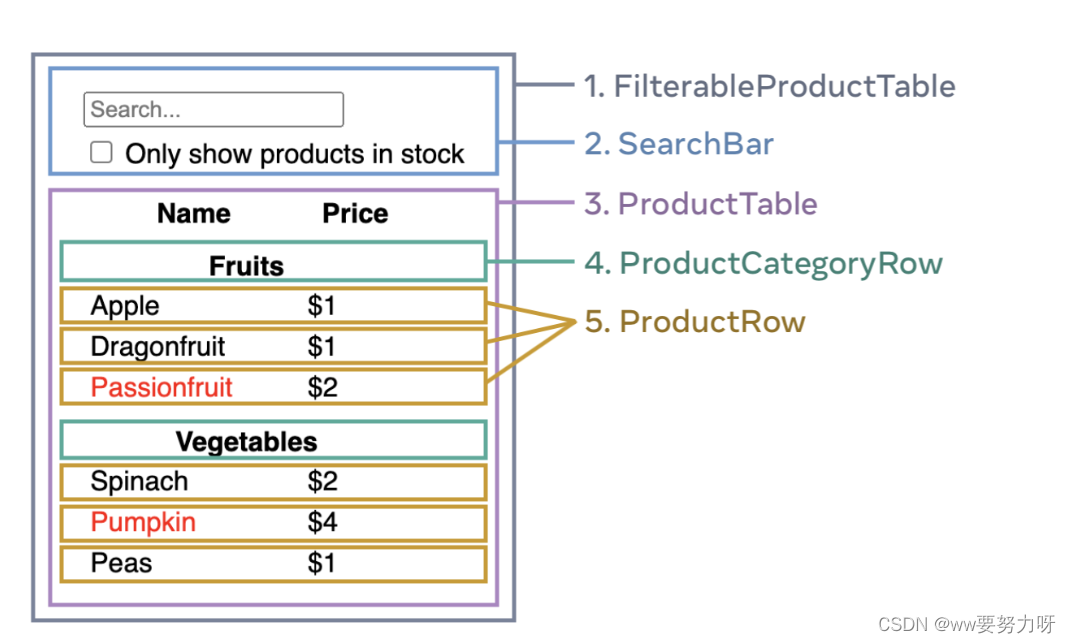
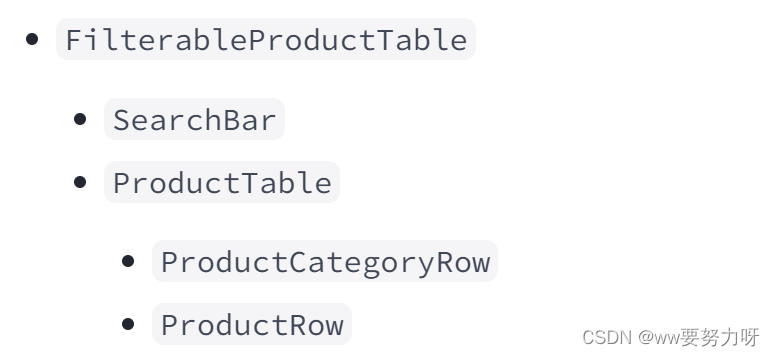
1、分解组件

 2、构建静态版本
2、构建静态版本
可以“自上而下”地构建组件,从层次结构中较高的组件开始构建,也可以“自下而上”地从较低的组件开始构建。在更简单的例子中,自上而下通常更容易,而在较大的项目中,自下而上更容易。
特点:单向数据流,数据从顶级组件向向树底部的组件。
3、查找 UI 状态的最小但完整的表示形式
找出应用程序所需状态的绝对最小表示形式,并按需计算其他所有内容。
哪些是状态?
会随着时间的推移保持不变吗?如果是,则不是状态。
是通过 props 从父级传入的吗?如果是,则不是状态。
能根据组件中的现有状态或道具来计算它吗?如果是,那绝对不是状态!
4、确定state的位置
确定应用的最小状态数据后,需要确定哪个组件负责更改此状态,或者哪个组件拥有该状态。
React 使用**单向数据流,**将数据从父组件向下传递到子组件。
对于应用程序的每个状态:
1、确定根据该状态呈现某些内容的每个组件
2、查找最接近的公共父组件
3、决定state在哪1、通常可以放入公共父级中
2、公共父级上方的某个组件中
3、如果找不到适合拥有状态的组件,创建一个仅用于保存状态的新组件,并将其添加到公共父组件上方的层次结构中的某个位置
5、添加反向数据流
添加父组件到子组件的方法,在父组件更新数据
原文地址:https://blog.csdn.net/wwang_123/article/details/136221330
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
