css中all 的使用记录
all 在 CSS 中是一个特殊的属性值,它允许我们重置元素或元素父级的所有属性到其初始值、继承的值或取消设置的值。这一属性非常有用,特别是在需要快速重置多个属性的情况下,它避免了逐一设置每个属性的繁琐过程。
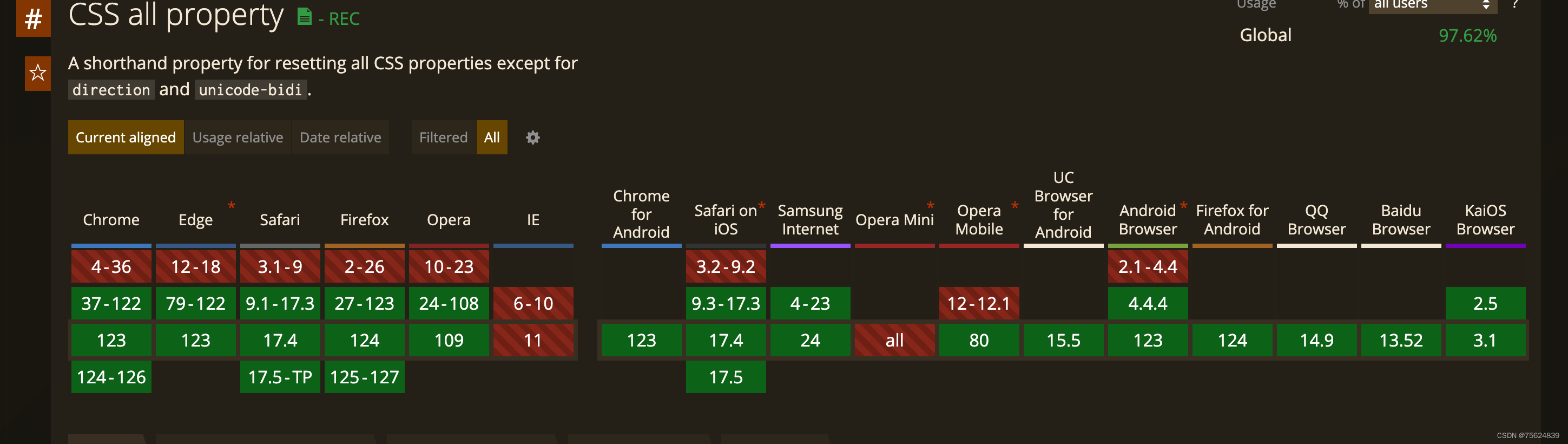
先看一下浏览器兼容性:

all 属性的使用可以总结为以下几点:
- 作用:
all属性可以重置除了unicode-bidi和direction之外的所有 CSS 属性。这意味着你可以一次性地将元素的样式重置为其默认值或从其父元素继承的值。 - 语法:
all属性接受三个可能的值:initial、inherit和unset。initial:将应用于元素或元素父级的所有属性更改为其初始值,即 CSS 规范中定义的默认值。inherit:将应用于元素或元素父级的所有属性更改为其父级值,包括通常不可继承的样式。unset:如果属性是可继承的,则将应用于元素或元素父级的所有属性更改为其父值;如果属性不是可继承的,则将其更改为初始值。
- 兼容性:虽然大多数现代浏览器都支持
all属性,但 Internet Explorer 和某些旧版本的浏览器可能不支持。因此,在使用all属性时,需要考虑到目标用户的浏览器兼容性。 - 使用场景:
all属性在需要快速重置元素的样式时非常有用,比如在构建可复用的组件或创建响应式设计时。它可以帮助开发者更轻松地管理样式,避免样式的冲突和覆盖问题。
需要注意的是,虽然 all 属性提供了便利的重置功能,但在使用时也需要谨慎。过度使用可能会导致样式失去控制,特别是在大型项目中。因此,建议在使用 all 属性时,先仔细考虑其影响,并与其他样式管理工具(如 CSS Modules、BEM 等)结合使用,以确保样式的可维护性和一致性。
最后写一个案例查看效果:
点击查看 demo
原文地址:https://blog.csdn.net/qq_37417446/article/details/137698014
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
