基于ant-design-vue组件的树结构数据处理
1.最终效果

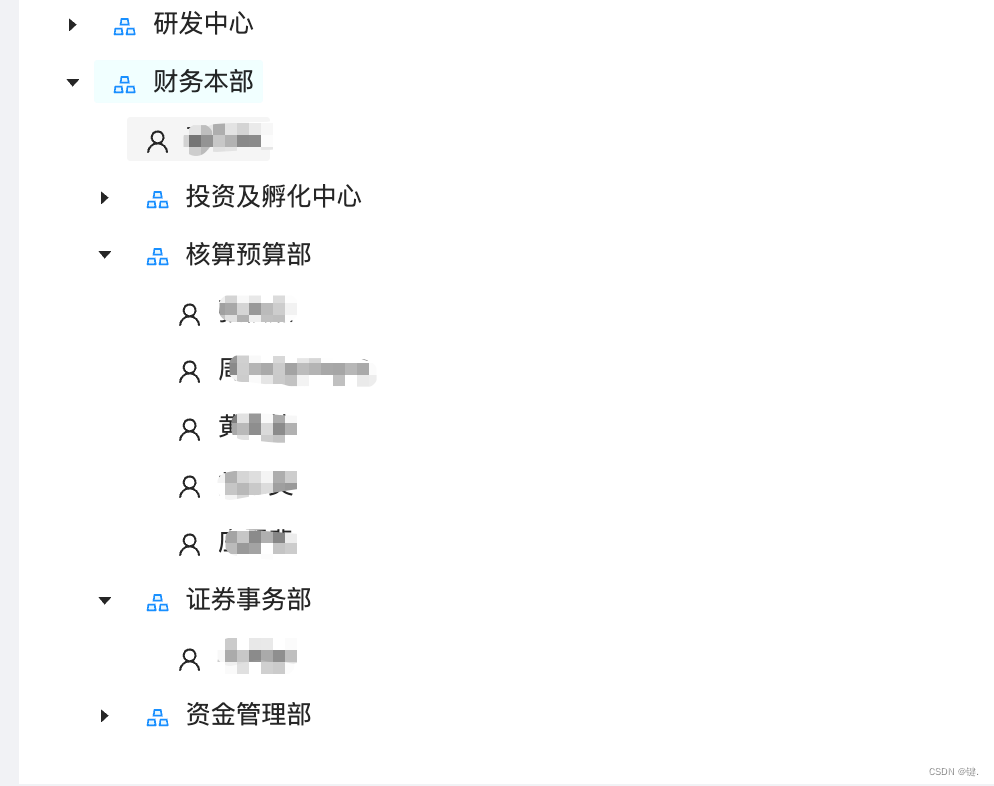
可以看到树结构中有部门,部门下的人员也需要显示。那么需要将人员和部门都当做子节点
2.数据分析

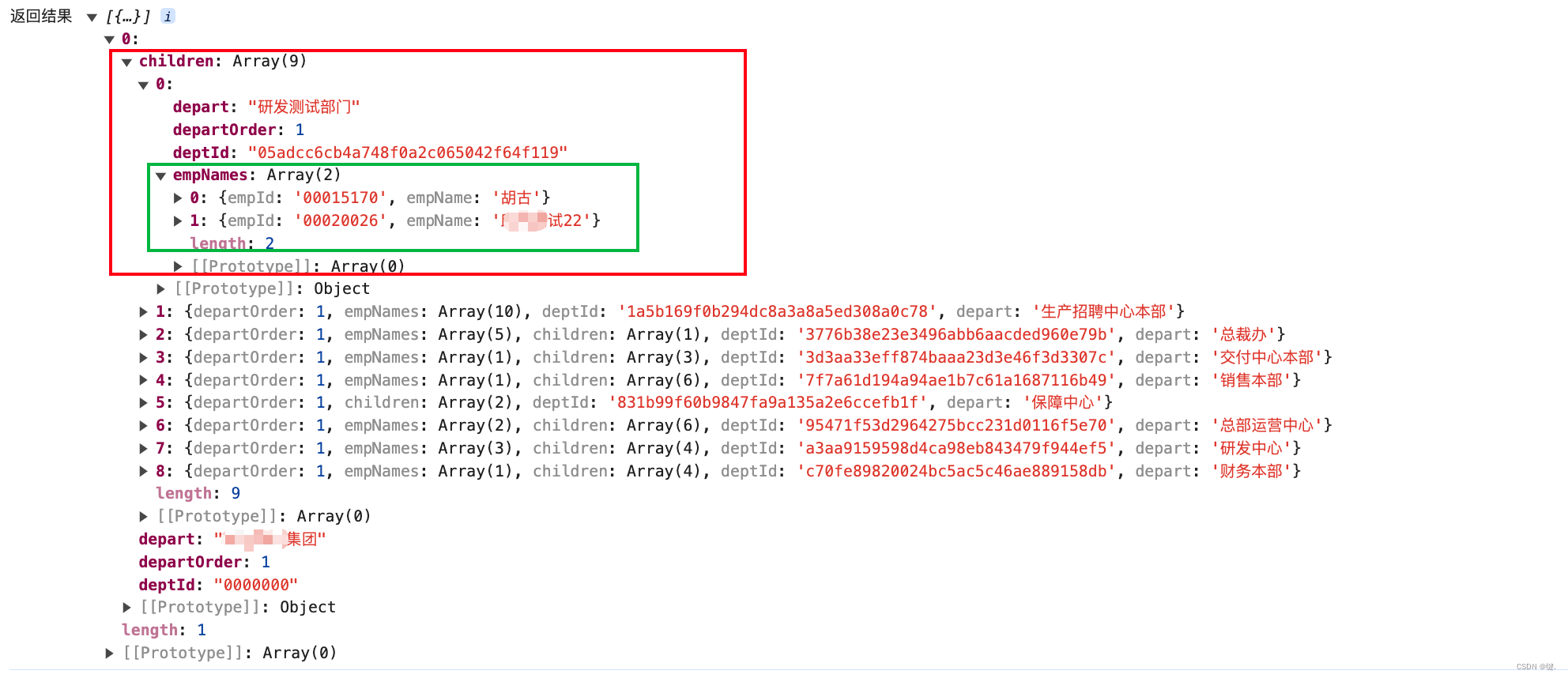
从后端返回数据来看,员工被统一放在一个数组中,并不是一个一个独立的子节点,所以这里封装一个递归方法来处理数据
//格式化树结构
const formatDepartTree = (node: any[]): any[] => {
const res: any[] = [];
if (!node) {
//判空
return [];
}
for (const custNode of node) {
//定义组装数据后需要的常量
const title = custNode?.depart;
const empNames = custNode?.empNames;
const flag = 'dept';//标识子节点类型
const key = custNode?.deptId;
const value = custNode?.deptId;
const slots = {
icon: 'dept' };//标识子节点插槽类型
//将员工抽出来当做子节点
if ('empNames' in custNode && custNode?.empNames) {
for (const emp of custNode.empNames) {
const title = emp?.empName原文地址:https://blog.csdn.net/beekim/article/details/136797459
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
