vue2学习笔记9 - 通过观察vue实例中的data,理解Vue中的数据代理
接着上一节,学一学vue中的数据代理。学vue这几天,最大的感受就是,名词众多,听得发懵。。不过,深入理解之后,其实说得都是一回事。
在Vue中,数据代理是指在实例化Vue对象时,将data对象中的属性代理到Vue实例上,以便在模板中直接访问和修改data对象中的属性。
看起来很晕,其实在vue2学习笔记6 - 初步了解vue的实例和原型中已经用到,并且我当时有一个疑问:

红框中便是应用:我们可以直接访问对象中的属性,而不必通过$data来访问。
那么我的疑问的答案也来了:简化模板中访问和修改data中的属性的操作。通过数据代理,我们可以直接在模板中使用this来访问和修改data中的属性,而无需使用this.data来访问和修改。
下面,说说稍微底层一点的东西。

在vue实例中,定义了两个属性:name和address。
在console中打印出vue实例vm,我们可以从中看到_data中有两个属性,name和address。这是我们定义的。

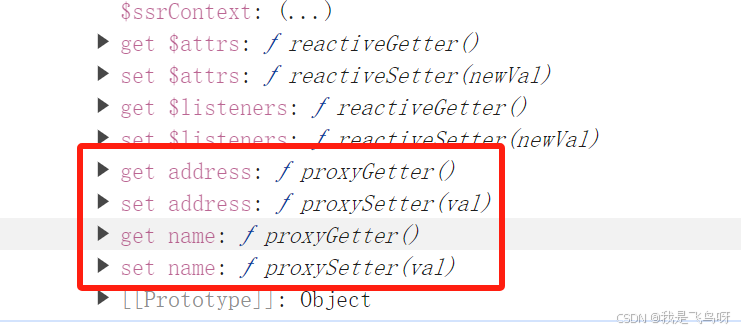
然而,在vm中,外层,我们同样可以看到两个属性(不带$或_,即不是vue的内置属性或方法,而是用户自定义的)。

其实,我们并没有在vm下定义这两个属性,只是在data中定义的,外面这两个,便是vue通过object.defineProperty自动给我们添加的,并且也调用了setter、getter方法,这便是vue的数据代理。

需要注意的是,数据代理只能代理data对象中的属性,无法代理data对象中的嵌套属性(对象)。如果需要代理嵌套属性,可以使用computed属性来实现。另外,数据代理也无法代理Vue实例上已有的属性和方法(所以,自定义属性时,不要占用vue关键字)。
原文地址:https://blog.csdn.net/l_q_l/article/details/140465872
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
