WXML模板语法-数据绑定
Page()函数
Page 函数是一个页面构造器,用于定义一个新页面的生命周期和相关的事件处理函数。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。我们可以在不同的阶段执行相应的逻辑操作,例如页面初始化、数据获取、数据渲染等。
object 参数说明
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期函数--监听页面加载 |
| onReady | Function | 生命周期函数--监听页面初次渲染完成 |
| onShow | Function | 生命周期函数--监听页面显示 |
| onHide | Function | 生命周期函数--监听页面隐藏 |
| onUnload | Function | 生命周期函数--监听页面卸载 |
| onPullDownRefreash | Function | 页面相关事件处理函数--监听用户下拉动作 |
在data中定义页面的数据
在页面对应的.js文件中,把数据定义到data对象中即可:
// index.js
Page({
data : {
//字符串类型数据
info : "这是一条data信息",
//数组类型的数据
msgList : [{msg:"hello"},{msg:"world"}]
}
})
在WXML中使用数据
这里会用到Mustache语法,与vue中的插值表达式类似 ,把data中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来即可,格式如下
<view>{{要绑定到数据名称}}</view>Mustache语法到应用场景
- 动态绑定内容

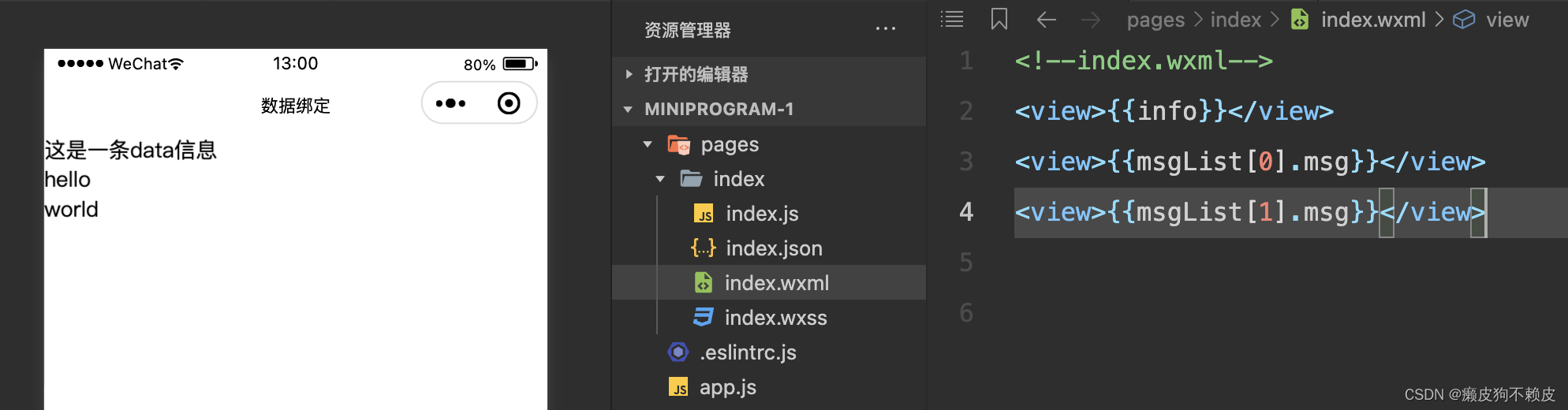
<!--index.wxml-->
<view>{{info}}</view>
<view>{{msgList[0].msg}}</view>
<view>{{msgList[1].msg}}</view>
- 动态绑定属性
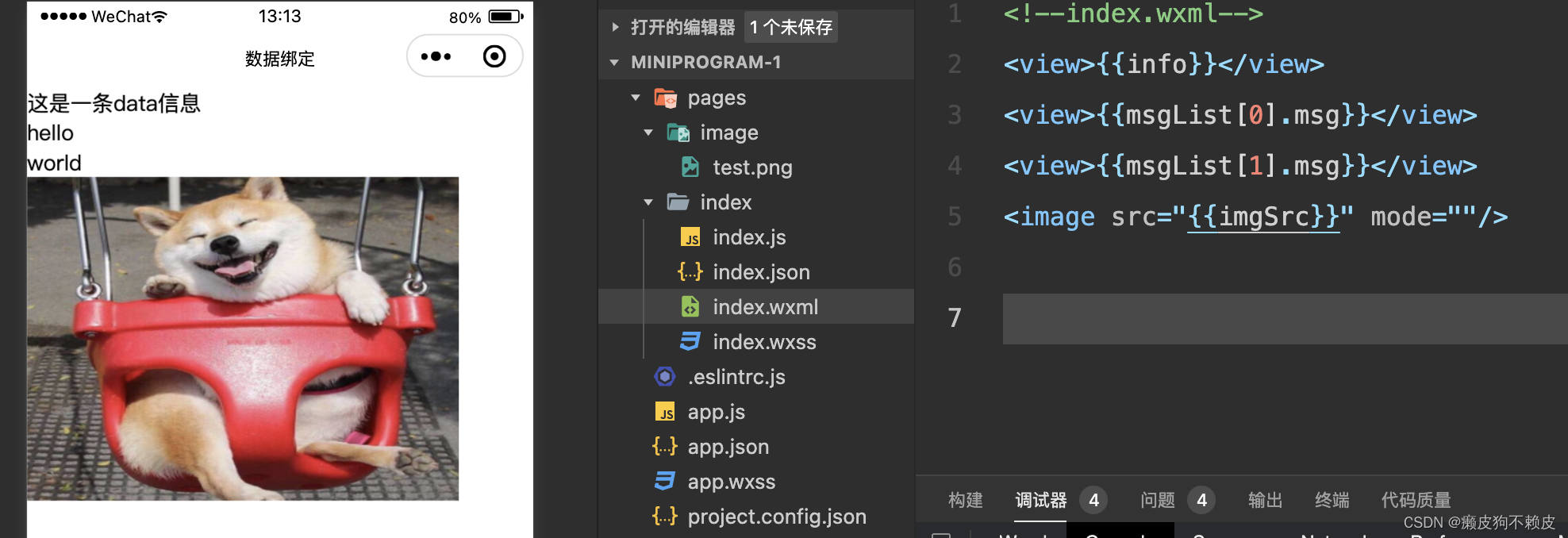
// index.js Page({ data : { //图片路径数据 imgSrc : "../image/test.png" } })同理,在image标签属性中使用Mustache语法
-
<image src="{{imgSrc}}" mode=""/>

- 三元运算
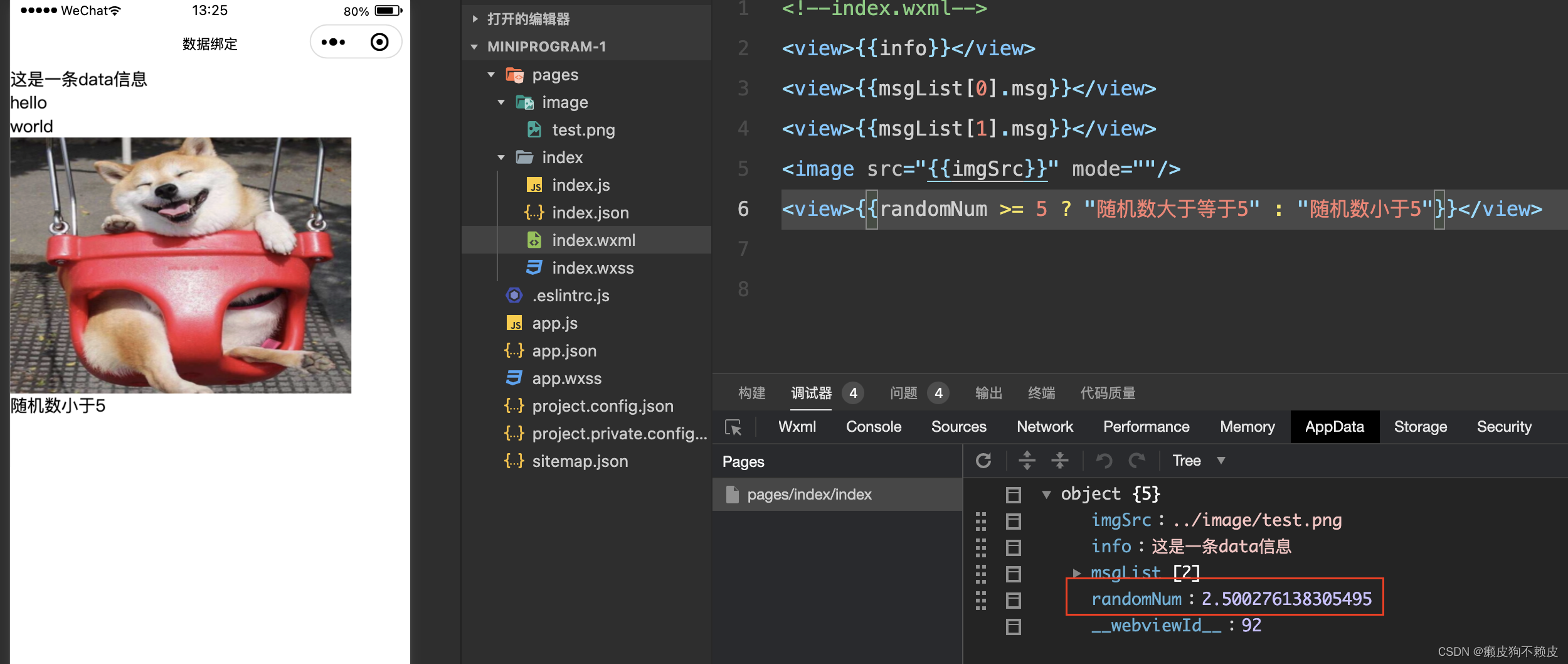
// index.js Page({ data : { //生成一个10以内的随机数 randomNum : Math.random() * 10 } })<view>{{randomNum >= 5 ? "随机数大于等于5" : "随机数小于5"}}</view>
- 算数运算
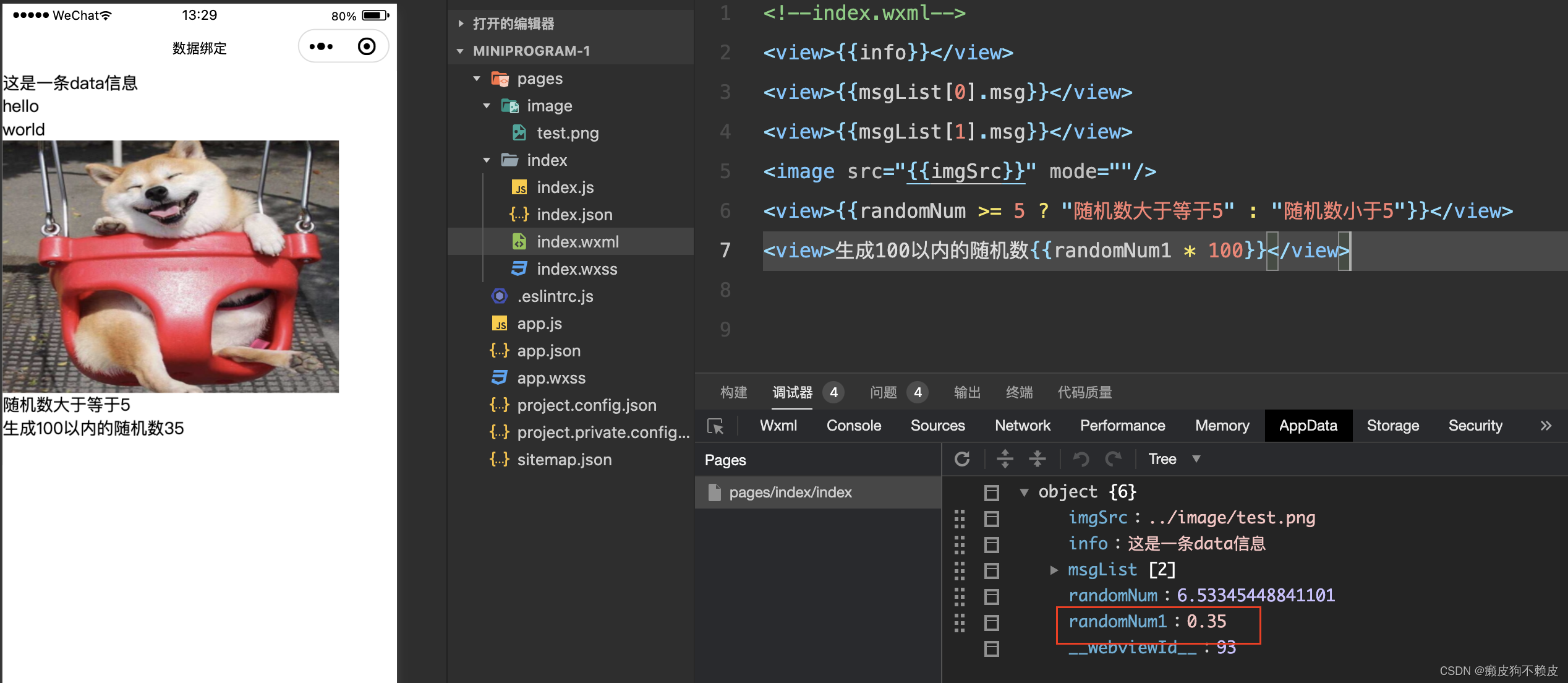
// index.js Page({ data : { //生成一个带两位小数的随机数 randomNum1 : Math.random().toFixed(2) } })<view>生成100以内的随机数{{randomNum1 * 100}}</view>

原文地址:https://blog.csdn.net/weixin_45534587/article/details/137632617
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
