JavaScript 23种经典设计模式简介

23种JavaScript经典设计模式
JavaScript经典设计模式
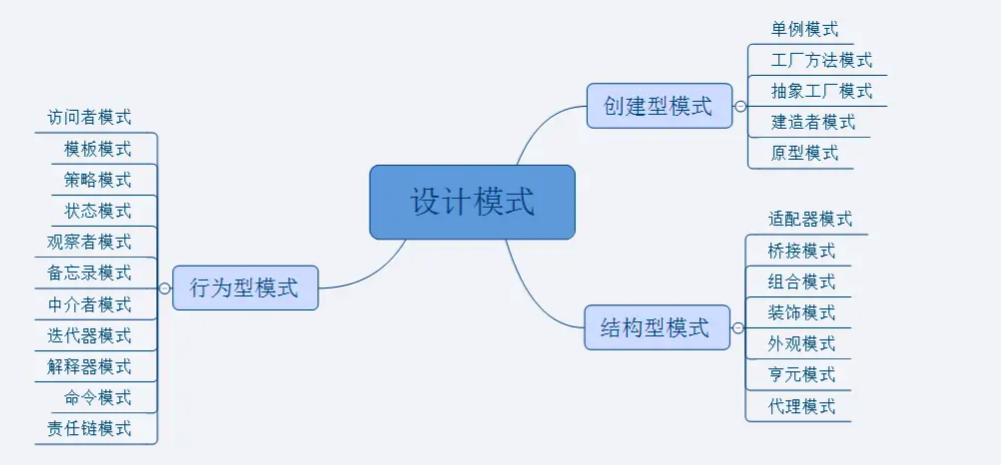
通过之前的学习,我们知道设计模式是一种解决代码组织、代码复用和代码可维护性等问题的技术方法。它通过将代码以特定的方式组织起来,使代码结构更加清晰、可读性更高、易于维护和扩展。为了在开发中能更优秀的完成功能,我们应该学习并掌握常用的设计模式,JavaScript总共有23种经典的设计模式,如上图所示:
我有一个JavaScript设计模式的专栏,目前已经写了21种设计模式,即将完成所有的经典设计模式案例,感兴趣的可以查看:
JavaScript 设计模式专栏![]() https://blog.csdn.net/qq_24956515/category_12771776.html
https://blog.csdn.net/qq_24956515/category_12771776.html

创建型设计模式
创建型设计模式主要关注对象的创建过程,它们提供了一种机制来创建对象的实例,使代码与具体对象的创建过程解耦。
-
工厂模式(Factory Pattern):通过工厂函数或类来创建对象,隐藏具体实例化的过程,返回一个统一的接口。
-
抽象工厂模式(Abstract Factory Pattern):提供一个创建一系列相关或相互依赖对象的接口,而不需要具体指定每个对象的具体类。
-
建造者模式(Builder Pattern):将一个复杂对象的构建过程和它的表示分离,通过指挥者按照一定的顺序调用建造者来创建对象。
-
构造函数模式(Constructor Pattern):通过构造函数创建对象,使用关键字 new 实例化对象,可以在构造函数中定义属性和方法。
-
原型模式(Prototype Pattern):使用原型对象作为模板来创建对象,使用原型链继承属性和方法。
-
单例模式(Singleton Pattern):保证一个类只有一个实例,并提供一个全局访问点来获取该实例。
这些创建型设计模式都有各自的特点和适用场景,通过使用它们可以更好地组织和管理对象的创建过程,同时提供灵活性和可控性。
结构型设计模式
结构型设计模式主要关注对象之间的组织方式,以及对象之间的关系和交互方式。这些模式可以帮助我们实现更好的代码组、降低对象之间的耦合度,并提供灵活可扩展的设计。
-
适配器模式(Adapter Pattern):将一个类的接口转换成客期望的另一个接口,使原本因接口不兼容而不能一起工作的类可以一起工作。
-
装饰器模式(Decorator Pattern):动态地给对象添加额外的职责,可以封装原始对象,以便在执行其核心职责前后进行扩展。
-
代理模式(Proxy):为其他对象提供一种代理,以便控制对这个对象的访问。
-
外观模式(Facade Pattern):提供了一个统一的接口,用来简化底层系统的复杂性。
-
桥接模式(Bridge Pattern):将抽和实现分离开来,使它们可以独立变化,通过桥接来连接抽象和实现。
-
组合模式(Composite Pattern):将对象组合成树结构,以表示“分-整体”的层次结构,使客户端可以一致地处理单个对象和组合对象。
-
享元模式(Flyweight Pattern):通过共享对象,减少内存使用,提高性能。
-
过滤器模式(Filter Pattern):根据过滤条件过滤集合中的对象,只返回满足条件的对象。
-
门面模式(Facade Pattern):隐藏系统的复杂性,提供一个简单的统一接口来访问系统。
-
职责链模式(Chain of Responsibility Pattern):让多个对象都有机会处理请求,从而避免请求发送者与接收者之间的耦合关系。
这些结构型设计模式能够帮助我们更好地组织和代码,降低代码的耦合性,增加代码的可读性和可维护性,并提供灵活性和可扩展性。根据具体的需求和场景,选择适合的设计模式能够提升代码的质量和开发效率。
行为型设计模式
行为型设计模式主要关注对象之间的交互和通信方式,以及对象如何以一种灵活的方式完成任务和行为。这些模式可以帮助我们更好地组织和管理代码中的行为,实现可重用、可扩展和可维护的代码。
-
观察者模式(Observer Pattern):定义了一种对象之间的依赖关系,当一个对象的状态发生变化时,其相关的对象都会得到通知并自动更新。
-
迭代器模式(Iterator Pattern):提供一种方法,顺序访问一个聚合对象中各个元素,而又不暴露该对象的内部结构。
-
策略模式(Strategy Pattern):定义一系列的算法,封装每个算法,并使它们可以互相替换,使得算法的变化不影响使用算法的客户端。
-
命令模式(Command Pattern):将一个请求封装成一个对象,从而使你可以用不同的请求对客户进行参数化。
-
备忘录模式(Memento Pattern):在不破坏对象封装的前提下,捕获内部对象的状态,并在对象外部保存这个状态,使得以后可以恢复对象到原来的状态。
-
状态模式(State Pattern):允许对象在其内部状态改变时改变其行为,对象看起来似乎修改了它的类。
-
解释器模式(Interpreter Pattern):定义语言文法的一种表示,用来解释语言中的句子。
-
中介者模式(Mediator Pattern):用一个中介对象来封装一系列的对象交互,使对象之间解耦。
-
职责链模式(Chain of Responsibility Pattern):解除发送者和接收者之的耦合,而使多个处理对象都有机会处理请求。
-
访问者模式(Visitor Pattern):在不改变对象结构的前提下,定义作用于对象结构中的各个元素操作。
-
模板方法模式(Template Method Pattern):定义一个操作中的算法的骨架,将一些步骤的实现延迟到子类中。
这些行为型设计模式能够提供一种灵活的方式来管理对象之间的交互和行为,使得代码更加可、可维护,并且具有良好的扩展性和重用性。根据实际需求和场景,选择适当的设计模式能提升代码的质量和开发效率。
为什么要学习设计模式
学习设计模式对于JS开发者来说非常重要,原因如下:
-
提高代码质量:设计模式是经过多年实践总结出来的最佳实践,它们可以帮助开发者写出更高质量、更可维护的代码。通过学习设计模式,开发者可以遵循一些通用的设计原则和模式,从而减少代码的重复、提高代码的可读性和可维护性。
-
促进团队协作:设计模式提供了一种共享的设计思想和术语,使得团队成员之间更容易沟通和理解彼此的代码。当团队成员都熟悉设计模式时,他们可以更方便地交流和合作,减少团队开发中的沟通和理解成本。
-
加快开发速度:设计模式提供了一些经过验证的解决方案,并且封装了一些通用的逻辑,可以减少开发时间并提高开发效率。开发者不需要从头设计和实现每一个功能,而是可以利用已有的设计模式来解决常见的问题。
-
更好的扩展性和灵活性:设计模式可以帮助开发者将代码解耦合,从而使得代码更加灵活、可扩展和可重用。通过使用设计模式,开发者可以轻松地修改和替换部分代码,而无需对整个应用进行大规模的修改。
-
跨语言应用:许多设计模式是通用的,不仅适用于JS,还适用于其他编程语言。通过学习设计模式,开发者可以提高自己的编程技能,并将这些技能应用于其他语言和项目中,提高自己的跨领域竞争力。
总之,学习设计模式可以帮助JS开发者写出更高质量、更可维护的代码,提高团队的协作效率,加快开发速度,并具备更好的扩展性和灵活性,使开发者能够更好地应对复杂的软件开发挑战。
如何更好的学习掌握设计模式
要更好地学习和掌握JS设计模式,可以考虑以下学习方法:
-
理论学习:先了解每个设计模式的基本概念、原理和使用场景。可以通过阅读书籍、参考经典的设计模式资料、观看相关的教学视频等途径来获取理论知识。
-
实践演练:学习设计模式最好的方式是通过实际项目的实践来应用和理解。尝试在自己的项目中应用设计模式,亲自编写代码,将理论知识转化为实际应用。
-
查阅案例:阅读和研究实际应用设计模式的案例代码,可以从开源项目、编程博客、GitHub等资源中找到相关的案例,了解设计模式在实际项目中的应用。
-
参与讨论和交流:加入相关的开发社区、论坛或团队,参与有关设计模式的讨论和交流。与其他开发者共同探讨设计模式的实际应用、解决方案和经验,从中学习和分享。
-
设计模式挑战:尝试解决一些与设计模式相关的编程挑战,以提升对设计模式的理解和应用能力。这些挑战可以是通过编程练习网站、在线编程比赛等方式来完成。
-
重构既有项目:将学到的设计模式知识应用到既有中进行重构,重构过程中可以尝试将一些重复代码进行抽象和优化,以提高代码的可读性和可维护性。
-
深入理解设计原则:设计模式背后往往有一些通用的设计原则,如单一职责原则、开闭原则、迪米特法则等。深入理解这些设计原则,可以帮助更好地理解和应用设计模式。
-
持续学习和实践:设计模式是一个广阔的领域,除了经典的设计模式外,还有很多其他的变种和延伸。要持续进行学习和实践,在实际项目中不断探索和应用更多的设计模式。
相信通过以上的学习方法,可以逐渐提高对JavaScript设计模式的理解和应用能力,不断提升自己的编程水平和开发技能。
原文地址:https://blog.csdn.net/qq_24956515/article/details/143561389
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
